# 统计饼图
# 引入
import { Cap4StatisticsPieGroup } from 'cap4-business/lib/cap4-statistics';
import 'cap4-business/lib/cap4-statistics/css/cap4-statistics.css';
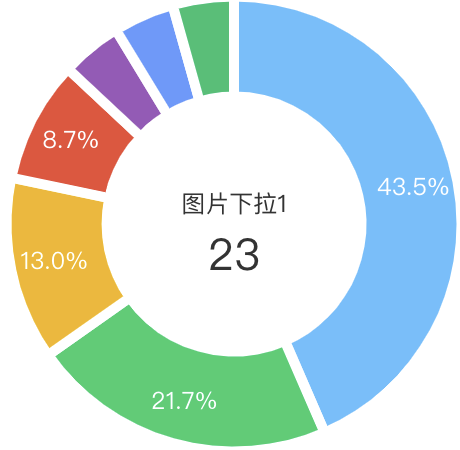
# 示例

<script>
import {data} from './egdata/statisticsData.js'
export default{
data () {
return {
itemStyle:{'margin-left': '50px'},
selectGroup:'',
dataInfo: data
}
},
methods: {
penetrationClick(item) {
alert('穿透:'+JSON.stringify(item))
}
}
}
</script>
<div class=" demo-block">
<Cap4StatisticsPieGroup
:size="250"
:selectIndex="1"
:selectGroup="selectGroup"
:dataInfo="dataInfo"
>
</Cap4StatisticsPieGroup>
</div>
# Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 饼图的大小 | string | — | — |
| itemStyle | 每个饼图单元的外框样式 | Object | {'margin-left': '50px'} | — |
| selectGroup | 交叉报表,选择交叉项 | string | — | — |
| selectIndex | 选择饼图中的1个 | Number | — | — |
| dataInfo | 统计数据 | Object | — | — |
# Event
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| outData | 抛出转换为echart类型的数据 | useDataInfos |
编撰人:yinyanting
← (18) toolbar 2.柱状图 →
