# 一、M3集成第三方H5页面
# 1、概述
M3集成第三方H5页面,通常是通过CIP平台做的单点登录方式,通过两个系统的人员数据对接,做单点登录后,跳转到第三方H5应用页面;由于第三方页面运行在M3 原生APP中,第三方页面也可以通过导入CMP相关JS文件调起APP原生的一些功能,比如:拍照、定位、扫一扫等原生特色功能
# 2、集成中常预见的问题说明
# 1)第三方H5页面关闭M3的webview
问:从M3统一待办进入到第三方处理页面,处理完成后如何关闭webview? 答:关闭webview的话必须要调用M3 app中的关闭webview的原生方法,那么在第三方的web 页面需要导入原生JS库和cmp.js,当处理完成的逻辑执行完成后调用cmp.href.closePage()具体如下:
第三方.html
<!--导入原生js库-->
<script src="http://cmp/v1.0.0/js/cordova/__CMPSHELL_PLATFORM__/cordova.js"></script>
<script src="http://cmp/v1.0.0/js/cordova/cordova-plugins.js"></script>
<!--导入cmp.js-->
<script src="http://cmp/v/js/cmp-i18n.js"></script>
<script src="http://cmp/v/js/cmp.js"></script>
<script>
...
...
$("#处理按钮").bind("tap",function(){
//处理提交的逻辑
cmp.href.closePage();==================================>调用关闭webview的函数
});
</script>
# 2)第三方页面刷新统一待办
问:从M3统一待办进入到第三方页面详细页面审批完成后,如何刷新待办列表 ? 答:需要使用M3原生提供的刷新函数webviewListener进行刷新。
第三方.html
<!--导入原生js库-->
<script src="http://cmp/v1.0.0/js/cordova/__CMPSHELL_PLATFORM__/cordova.js"></script>
<script src="http://cmp/v1.0.0/js/cordova/cordova-plugins.js"></script>
<!--导入cmp.js-->
<script src="http://cmp/v/js/cmp-i18n.js"></script>
<script src="http://cmp/v/js/cmp.js"></script>
<script src="http://cmp/v/js/cmp-webviewListener.js"></script>
<script>
...
...
$("#处理按钮").bind("tap",function(){
//处理提交的逻辑
//调用刷新统一待办列表逻辑
cmp.webViewListener.fire({
type: 'com.seeyon.m3.ListRefresh',
data: {type: 'update'}
});
});
</script>
# 二、微协同H5页面被第三方APP集成
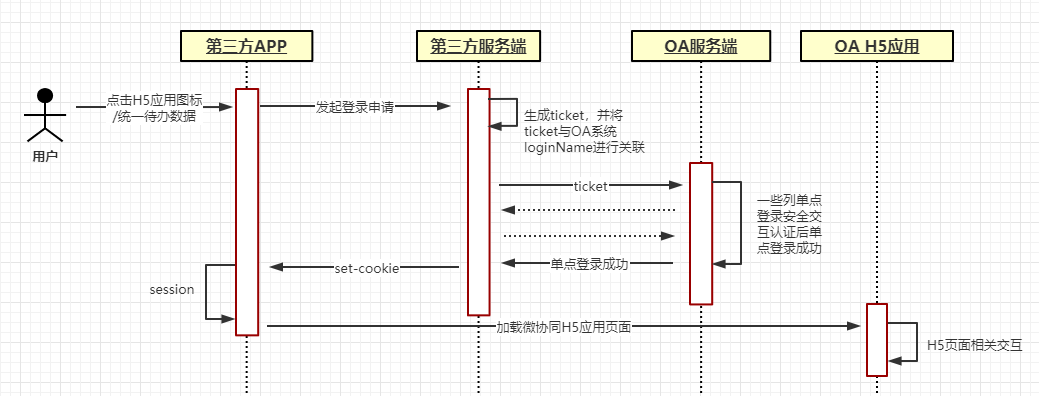
# 1、单点登录
一般情况下,第三方APP集成微协同一般是APP添加一个图标作为应用入口或者将协同系统的待办作为第三方APP统一待办,直接进入到详细页面,当然要进行详细页面,前提需要进行单点登录后才能进入微协同H5页面

- 用户点击第三方APP上集成微协同的图标或者从第三方应用的统一待办发起登录申请
- 第三方服务端需要提前喝OA系统对接人员数据,一般情况下出于安全设计考虑第三方服务端会生成一个临时加密ticket,此ticket和OA系统的登录名进行绑定关系
- 第三方系统通过此ticket和OA系统进行多次握手认定后认为请求是有效的进行登录操作,然后将cookie返回给H5页面
- H5再重定向到OA系统中的H5应用页面,完成整个单点登录过程
# 2、适配必要的第三方APP原生功能
# 1)概述
第三方App接入微协同,微协同标准应用有涉及到webview、文件等操作时,第三方App认为平台提供的接口解决办法不符合第三方App的要求,可进行第三方App接口的注册,对平台自身的代码无任何侵入(前提条件:第三方App必须具备Hybrid App能力,必须能提供JS调用原生接口的能力)
原则上如果注册了第三方App的原生接口,则调用第三方原生接口,否则会调用CMP平台认为比较合理的备用接口来实现和原生差不多的功能;可注册的接口包括:
- 关闭webview(第三方App想关闭webview此接口必须注册,无备用接口);
- 附件下载(download);
- 附件上传(upload);
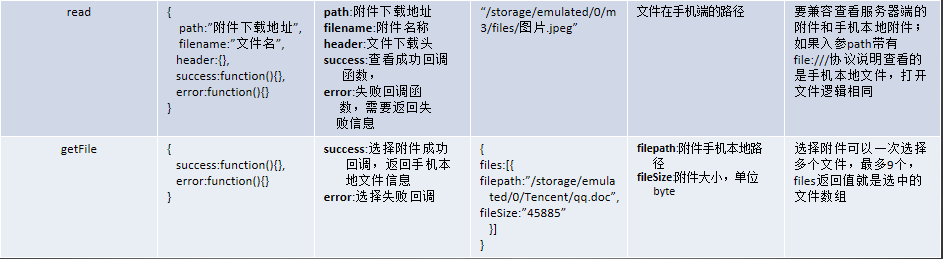
- 附件查看(read);
- 选择附件(getFile);
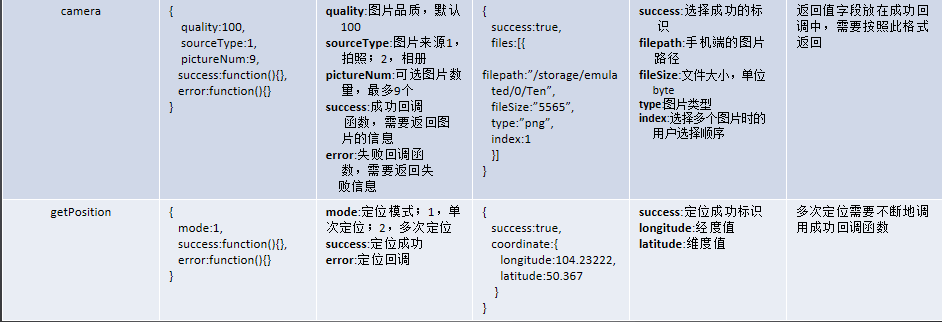
- 照相、选择相册(camera);
- 获取定位位置(getPosition)
# 2)如何注册
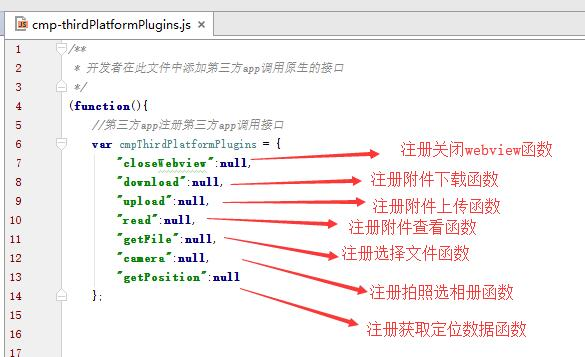
- 找到微协同服务器目录第三方平台接口注册文件【A8目录/webapps/seeyon/m3/cmp/extend/cmp-thirdPlatformPlugins.js】
- 打开文件,进行接口函数注册

# 3)接口注册规范



# 4)视频教程
# 三、微协同H5页面被第三方APP集成(过时版本)
致远微协同标准集成只支持微信服务号、企业微信/微信企业号、钉钉。 随着企业的发展,很多企业都会考虑使用自己专属的APP平台,来塑造企业形象,实现统一移动办公。 致远微协同可以通过少量客开来实现在其它APP上使用,本文主要针对第三方APP如何集成微协同做介绍,主要分以下几个步骤:
- 组织机构同步(可选)
- 身份认证
- 访问协同H5页面
- 消息推送(可选)
依赖版本要求:V6.1SP2(含)以上,包含微协同插件。
# 1)组织机构同步
第三方APP都有人员唯一标识,需要和V5人员建议对应关系,一般有两种方式:
- 通过组织机构同步实现自动绑定,V5组织架构也会一目了然的展现在第三方APP通讯录中
- 员工自行手动绑定
详细手册请参考组织同步文档:
- http://open.seeyon.com/book/ctp/ji-cheng-chang-jing/zu-zhi-mo-xing-tong-bu.html
# 2)身份认证
访问协同H5页面,必须有人员身份,并且占用PC并发,实现方式:
- 通过Rest接口获取人员token
//Rest请求地址
协同地址 + "/seeyon/rest/token/" + restName + "/" + restPassword + "?loginName=" + loginName + "&memberId=" + memberId + "&userAgentFrom=weixin
参数:
restName:Rest账号
restPassword:Rest密码
loginName:协同人员账号
memberId:协同人员ID
返回值:
{"bindingUser":{},"id":"93701378-c5e7-4d9b-9938-7b243baaff17"},id为需要的token
详细手册请参考REST调用文档:
- http://open.seeyon.com/book/ctp/restjie-kou/gai-shu.html
# 3)访问协同H5页面
默认访问微协同待办首页,可以自定义直接访问某应用首页
//访问H5页面
协同地址/seeyon/H5/collaboration/index.html?token=93701378-c5e7-4d9b-9938-7b243baaff17&html=&loginName=
参数:
token:人员身份信息
html:要访问的H5页面地址,传空默认进入微协同待办首页
loginName:协同人员姓名,需URLEncoder.encode
# 4)消息推送
通过接口实现消息推送到第三方APP
通过实现MessagePipeline接口,实现消息推送
消息链接:可参考WeixinMessagePipeline拼接
消息穿透:同样需要人员身份信息token
详细手册请参考消息集成文档:
- http://open.seeyon.com/book/ctp/ji-cheng-chang-jing/xiao-xi-ji-cheng.html
# 5)其它注意事项
- 返回问题、关闭问题
在协同安装目录\webapps\seeyon\m3\cmp\js\cmp.js中
_.platform.wechatOrDD,设为true
_.href.closePage,实现第三方app关闭webview的方法
- 文件下载问题、文件查看问题
重写cmp.att.download_third方法
重写cmp.att.read_third方法
详细手册请参考CMP文档:
- http://open.seeyon.com/seeyon/cmp2.0/book/chapter-4/questions.html#disanfang
# 小程序集成方案
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
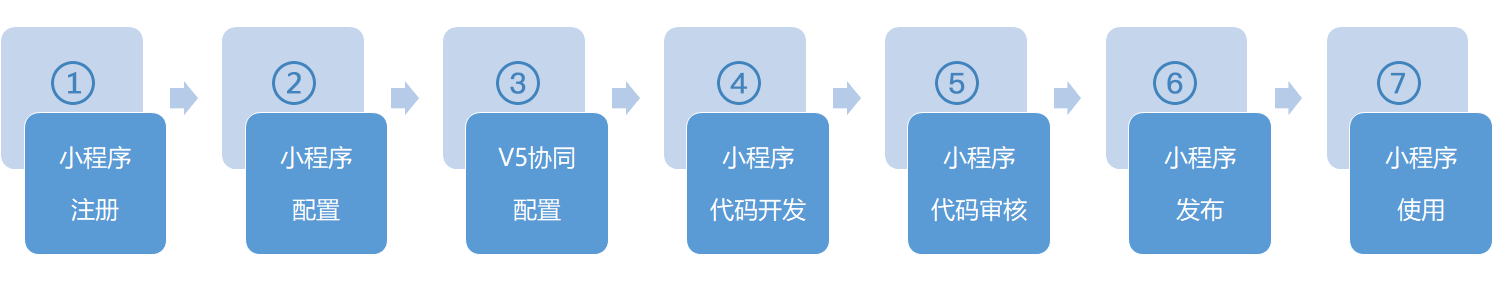
我们通过微协同H5与小程序进行了快速集成,入口更快捷,体验更顺畅。 本文详细介绍小程序通过客开集成的方案,主要分以下几个步骤:

# 1)小程序注册
小程序注册登录地址:https://mp.weixin.qq.com (opens new window)
首先需要完成小程序的注册并且通过微信认证,每个邮箱仅能申请一个小程序,目前有2种方式:
- 单独注册小程序,通过微信认证(提供企业资质信息,支付认证费用)
- 【推荐使用】通过已认证公众号快速注册并认证小程序,可复用公众号资质(免认证)
注:小程序名称谨慎填写,因为小程序发布后,只能通过再次认证方式改名。
# 2)小程序配置
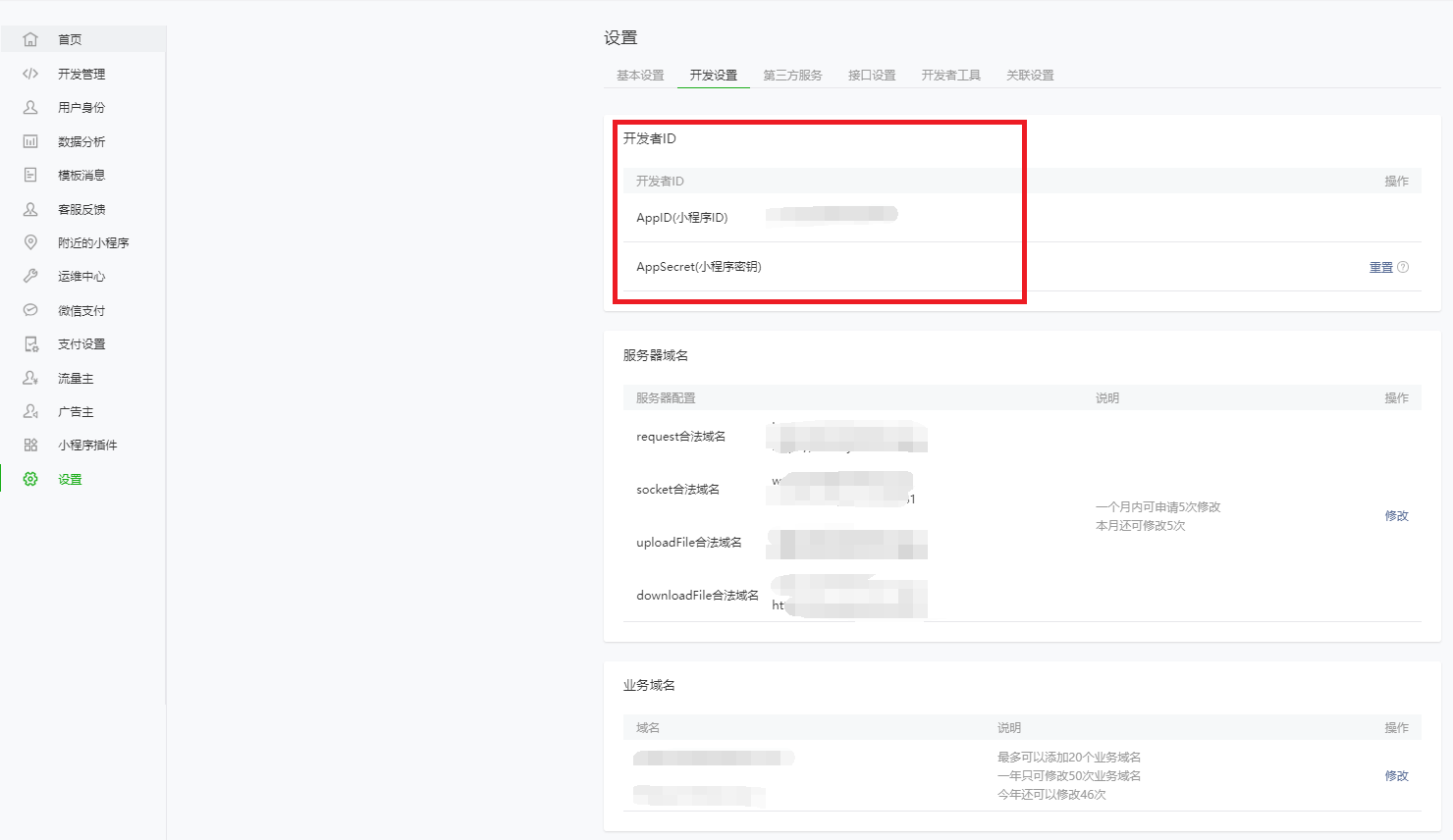
获取AppID和AppSecret
在【设置-开发设置】开发者ID中获取

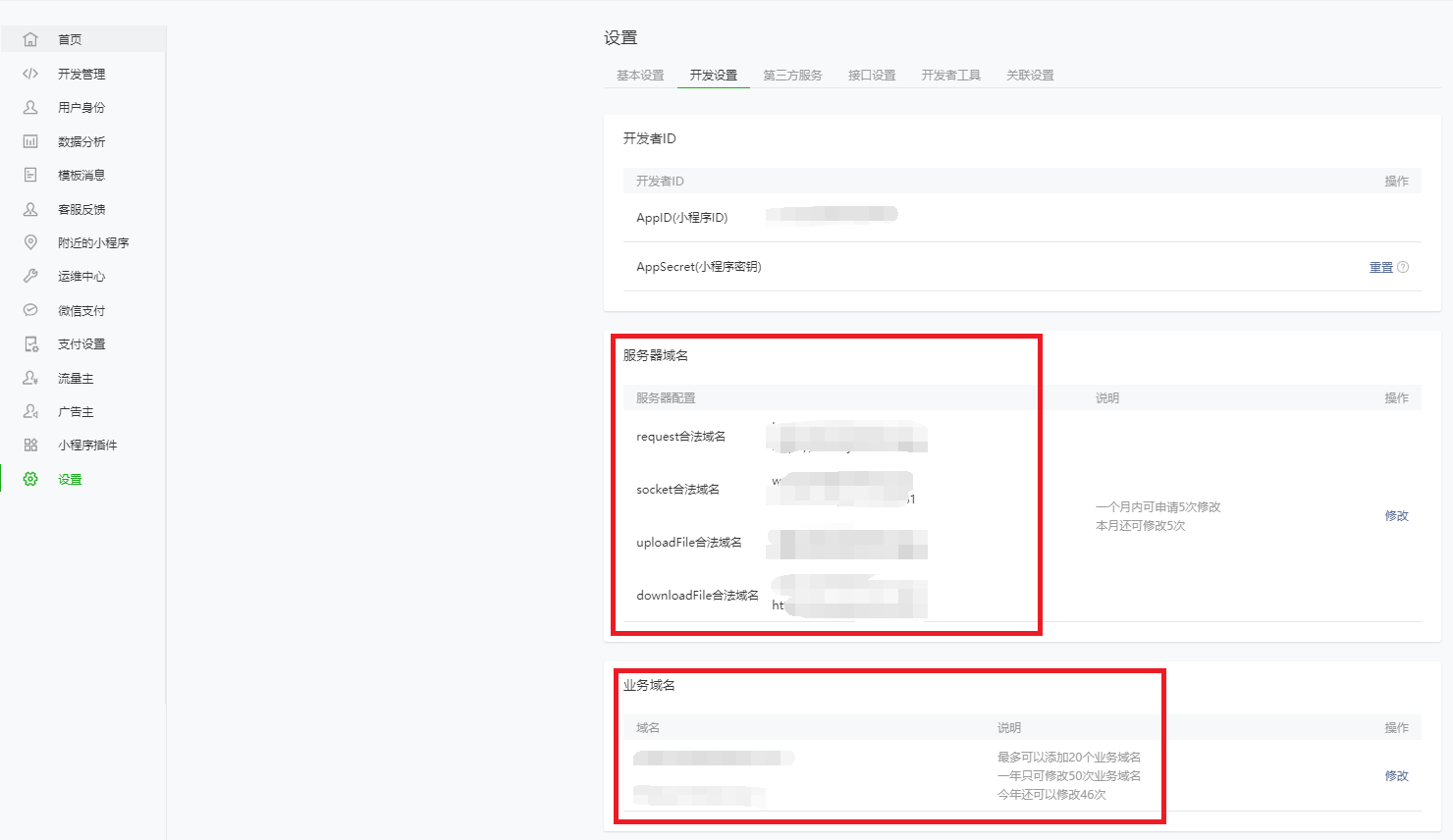
配置服务器域名和业务域名
在【设置-开发设置】服务器域名/业务域名中配置,域名为协同服务器外网地址
- 服务器域名/业务域名需经过ICP备案,且只支持https安全域名
- 业务域名配置的时候需要校验,参考腾讯说明:请下载校验文件,并将文件放置在域名根目录下,例如wx.qq.com,并确保可以访问该文件。如配置中遇到问题,请查看具体指引

# 3. V5协同配置
- 协同版本在V7.0SP2(含)以上
- 协同有微协同插件
- 部署《小程序插件》包
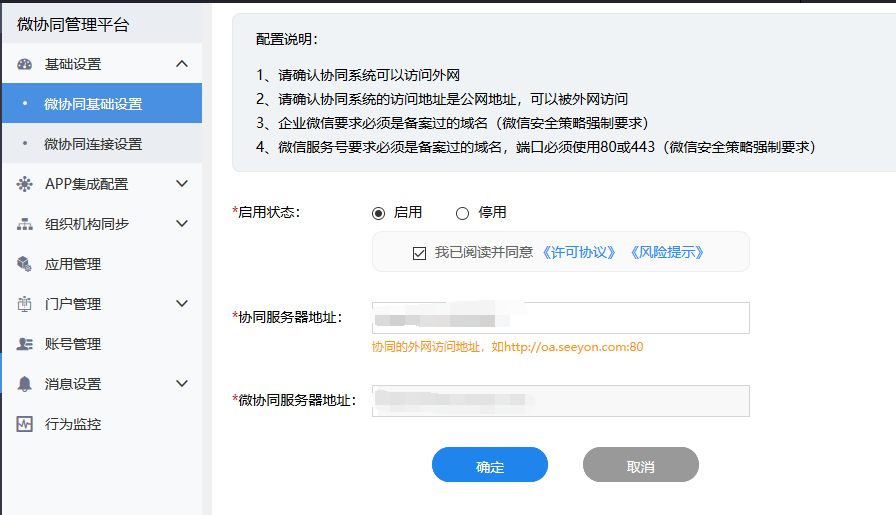
- 在微协同基础配置中配置协同服务器地址
- 协同服务器有外网地址,有经过ICP备案的域名,且只支持https安全协议

# 4. 小程序代码开发
下载小程序开发工具
- https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
获取代码
- 申请V5微协同小程序集成代码
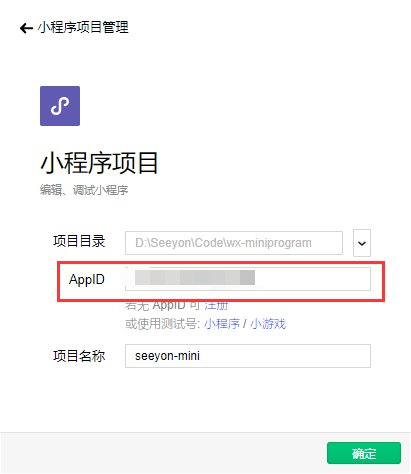
- 解压代码,通过小程序开发工具导入代码,修改AppID

修改代码
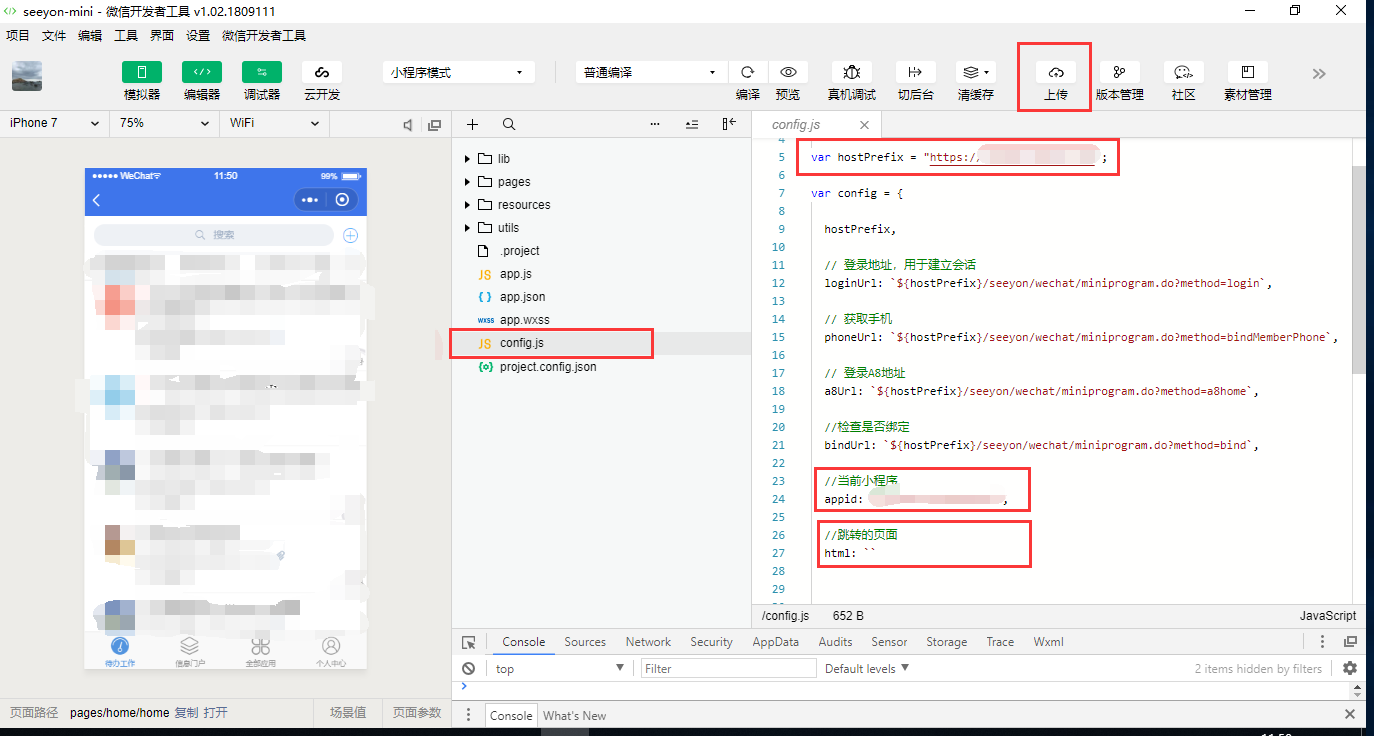
在config.js中修改相关配置信息
hostPrefix:V5协同服务器域名
appid:小程序AppID
html:要跳转的H5地址,默认为空(微协同首页)

上传代码
# 5. 小程序代码审核
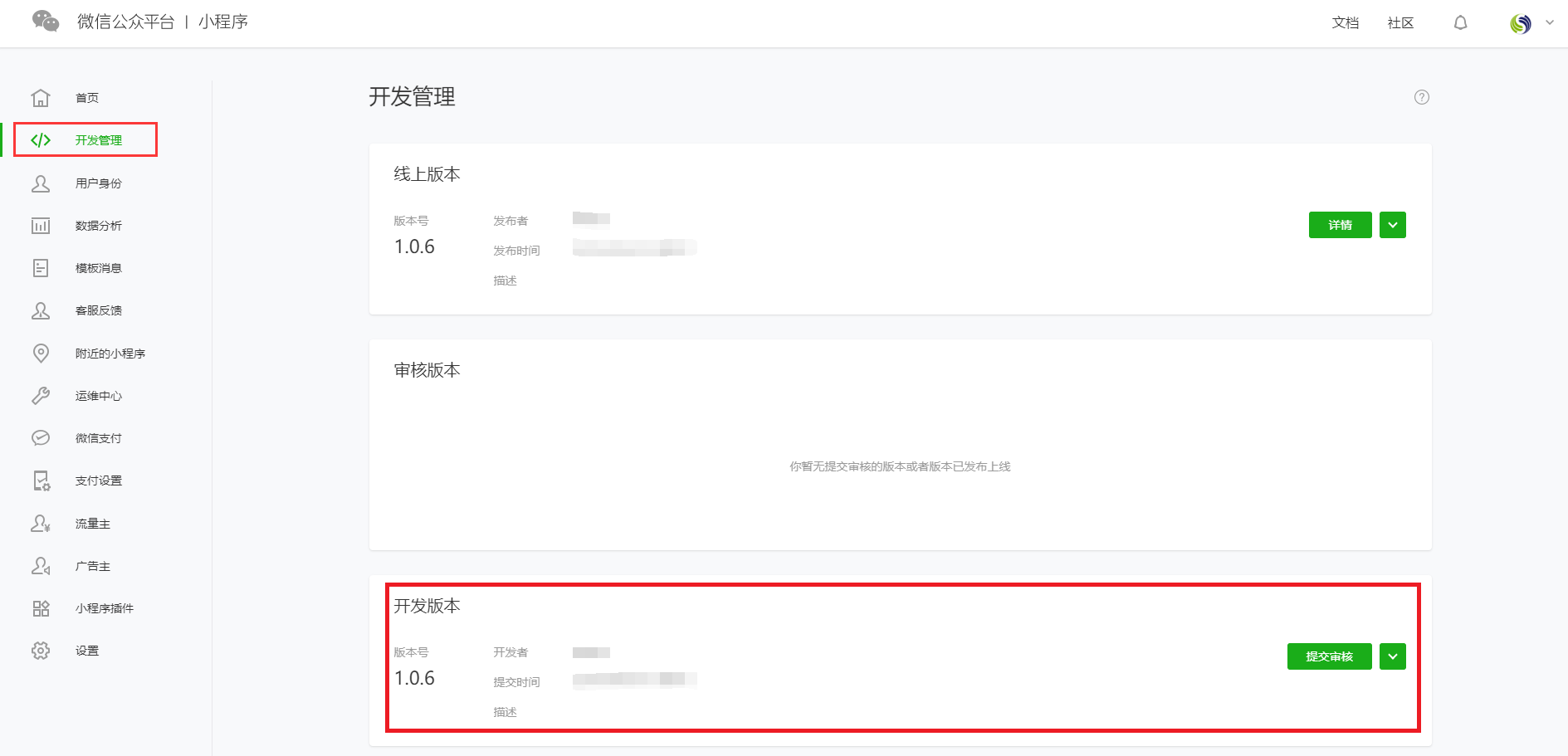
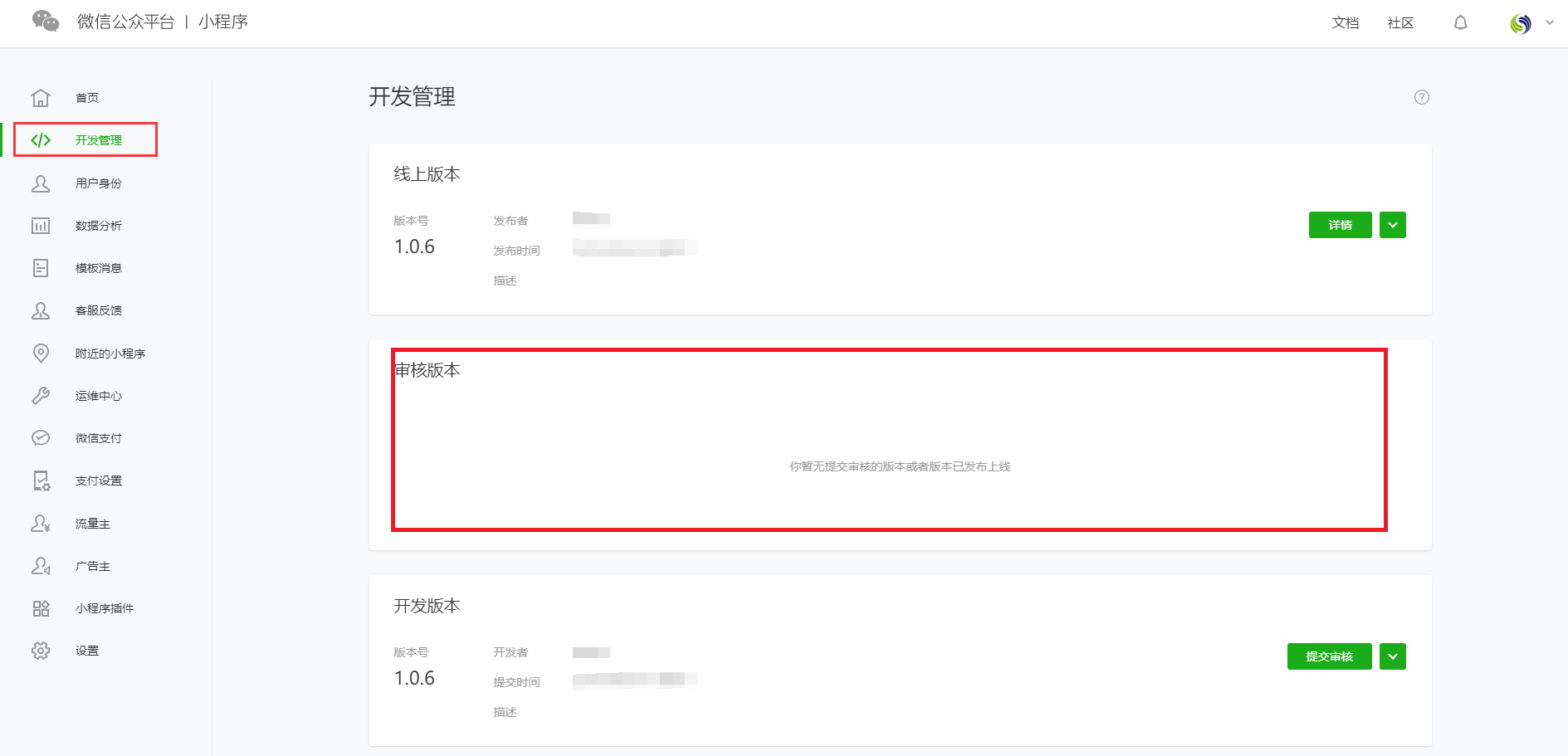
在【开发管理】中维护,将开发版本提交审核,也可选为体验版本先进行体验测试
- 提交微信审核,可能需要测试账号才能通过审核

# 6. 小程序发布
在【开发管理】中维护,将审核通过版本正式发布使用

# 7. 小程序使用
公布小程序码,通过扫码使用,使用方式有两种:
- 手机号一键登录,通过手机号免绑定,前提是微信绑定的手机号和协同账号的手机号一致
- 协同账号登录,通过协同账号密码绑定

快速跳转
