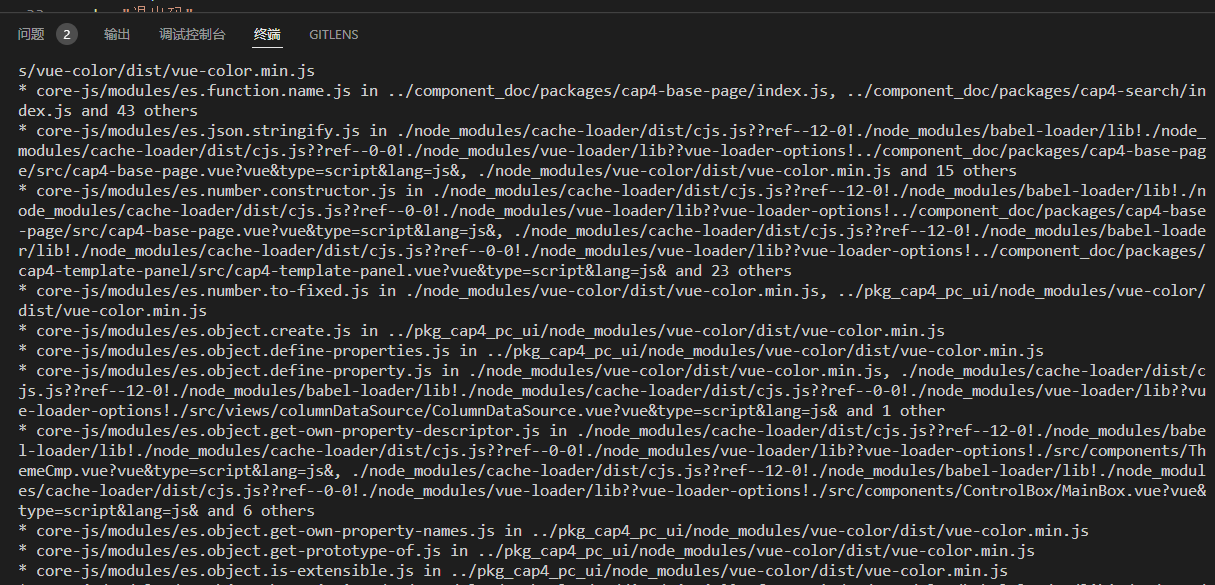
# 1、corejs相关的错误,如下图

解决办法: 1、删除cap-front、以及子级所有的node_modules: rm -rf node_modules/ rm -rf */node_modules/ 2、在父级重新安装:yarn install --ignore-engines
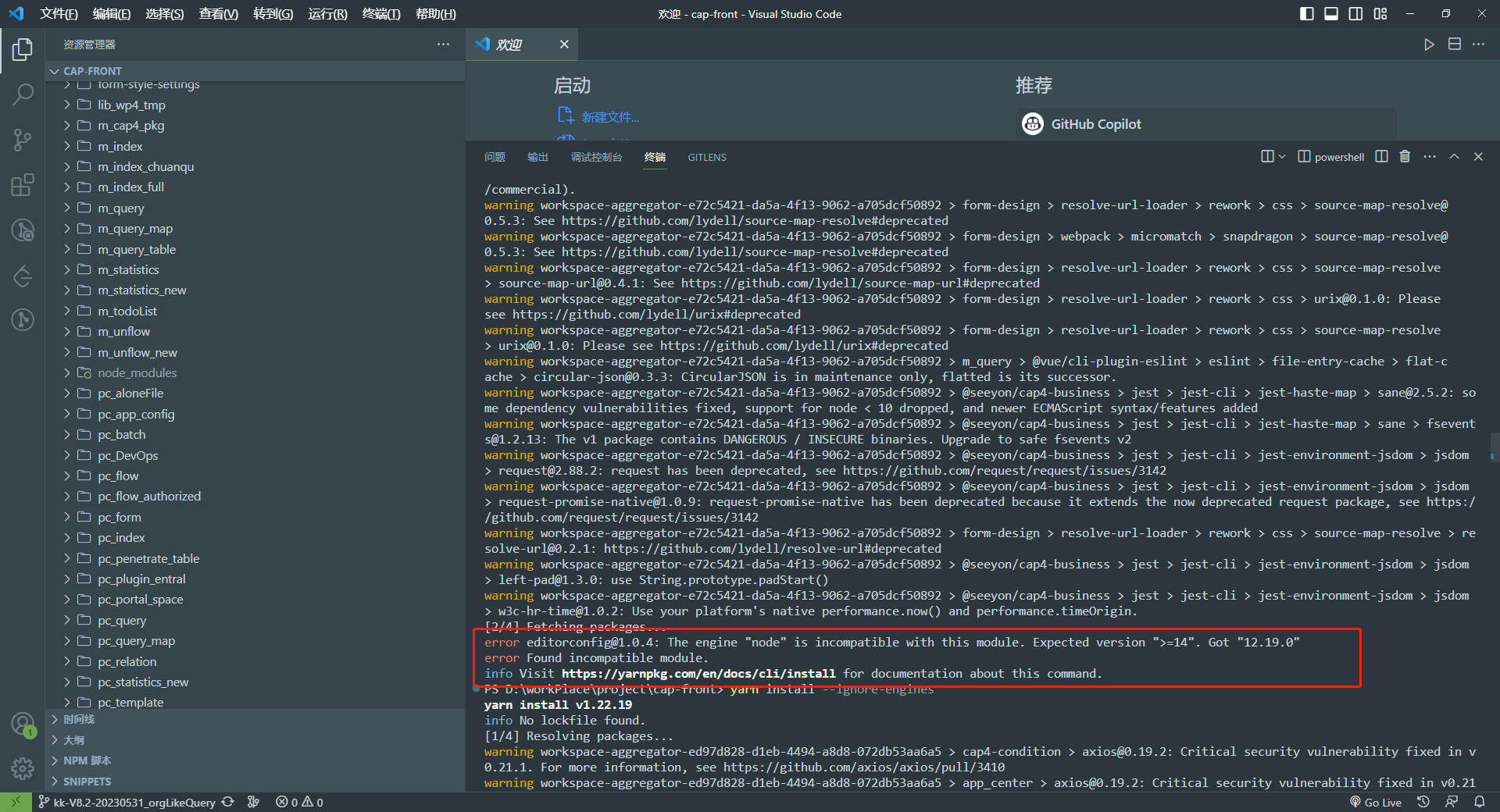
# 2、cap-front 外层yarn install 报错,如下图

解决方案: 切换node版本为12.19.0 然后执行yarn install --ignore-engines
# 3、FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
解析:node内存不足
解决:运行setx NODE_OPTIONS --max_old_space_size=10240后关闭cmd再重新打开
# 4、错误:rror loading PostCSS config: Loading PostCSS Plugin failed: Unknown browser query> 1%
解析:browserlist相关,暂未查询到具体原因
解决:删除.browserslistrc中的内容后正常。
# 5、错误:vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!.
解析:sass找不到
解决:cd到node_module中,运行npm rebuild node-sass,再cd回工程中,运行npm update。
# 6、错误:These dependencies were not found:
*core-js/modules/es.array.concat.js in ./node_modules/cache-loader/dist/cjs.js??ref--12-0
解析:core-js组件异常
解决:删除node-moduls中的core-js、core-js-compat、core-util-js。然后cd到工程中npm i core-js --save
# 7错误:编译form-mobile时报错 m_unflow
解析:新版本oa,依赖yarn
解决:cap-front目录 执行npm i -g yarn 再执行yarn install --ignore-engines
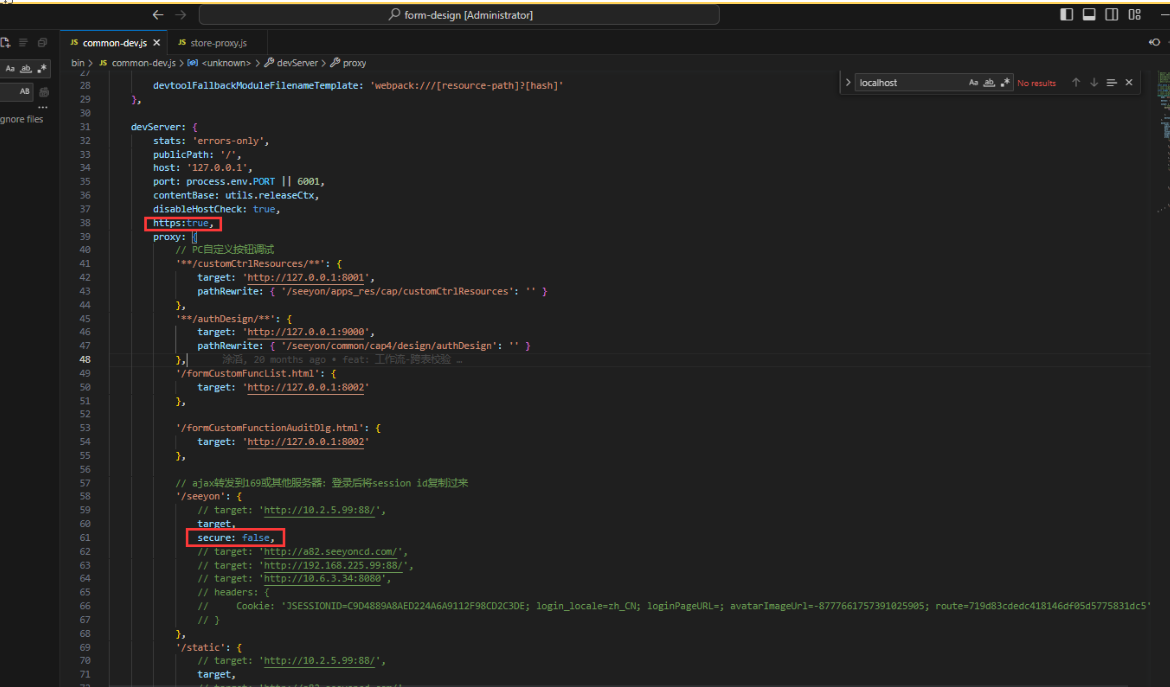
# 8错误:Error occurred while trying to proxy request
解析:跨域错误
解决:配置proxy,增加secure: false 以及 https:true

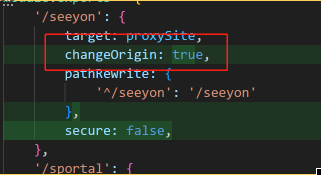
# 9、错误:启动成功后,页面访问404
解析:访问源ip不通过。
解决:配置proxy,增加changeOrigin:true

编撰人:liuyc
快速跳转
- 1、corejs相关的错误,如下图
- 2、cap-front 外层yarn install 报错,如下图
- 3、FATAL ERROR: CALLANDRETRY_LAST Allocation failed - JavaScript heap out of memory
- 4、错误:rror loading PostCSS config: Loading PostCSS Plugin failed: Unknown browser query > 1%
- 5、错误:vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!.
- 6、错误:These dependencies were not found:
- 7错误:编译form-mobile时报错 m_unflow
- 8错误:Error occurred while trying to proxy request
- 9、错误:启动成功后,页面访问404
