v8.0sp2及更早版本的自定义控件文档: http://open.seeyon.com/book/ctp/formControll.html
# 新版自定义控件 新版自定义控件功能更强大,同时兼容以前的自定义控件代码
# 版本
新版本自定义控件适用于V8.1及以上版本
# 示例
旧版本的自定义控件,功能有很多限制,用户交互性也不是很友好,如控件的显示状态一般为:按钮【权限为编辑时】或者文本【权限为浏览时】
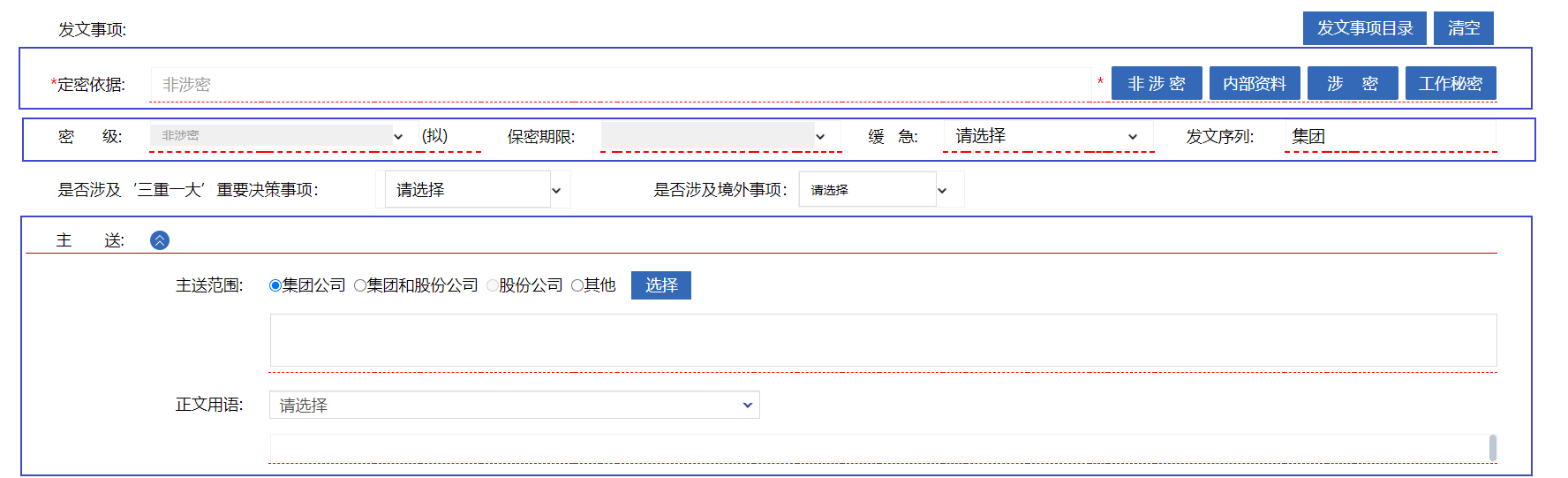
新版自定义控件在表单上的显示状态不再受到限制,完全可以自定义。如下图每个蓝色框的范围,代表一个自定义控件:

- 第一个自定义控件,包含1个输入框,4个按钮
- 第二个自定义控件:包含了3个下拉框,1个输入框
- 第三个自定义控件:包含了单选,按钮,文本域,下来框,文本域
# 开发指南
控件在表单上需要展示出来的内容,完全由开发者自己决定, 显示的内容可以是任意的html支持的形态
# 编码
#### pc端
1 启用新版的自定义控件
com.seeyon.ctp.form.modules.engin.field.FormFieldCustomExtendDesignManager#needHtml4PCRunning //重写此方法返回true
2 修改请求的返回内容
com.seeyon.ctp.form.modules.engin.field.FormFieldCustomExtendDesignManager#getHtml4PCRunning //(打开表单页面时会调用此方法,后端返回html片段;返回的html片段决定了前端给用户显示的内容格式)
3 详细阅读 FormFieldCustomExtendDesignManager的needHtml4PCRunning/getHtml4PCRunning源码!!!
4 如果返回给前端的html依赖js\css,可以在src\main\webapp\common\content\form.js 或其他适当位置引入所需代码\资源文件
#### 移动端
后端:后端代码和pc端类似,需要重写下面2个方法:
com.seeyon.ctp.form.modules.engin.field.FormFieldCustomExtendDesignManager#needHtml4MobileRunning com.seeyon.ctp.form.modules.engin.field.FormFieldCustomExtendDesignManager#getHtml4MobileRunning
前端:因为移动端不会使用后端返回的hmtl,所以后端无需返回html,需要与移动端的开发人员沟通协商返回数据格式。然后移动端再进行开发。
协商示例:自定义控件字段加一个customType属性,类型名字和前后端商榷达成一致,然后移动端再去根据请求的返回值做对应的编码。 如下图所示:

