# 标签打印自定义模板操作说明
# 场景
系统内置了多套标签打印模板,都不满足用户需求,需要个性化调整属于自己的标签模板。
以下提供了自定义调整的方案。
# 适合人群
本方案需要懂JSON基础知识的技术人员或实施人员操作。
# 自定义模板操作方式
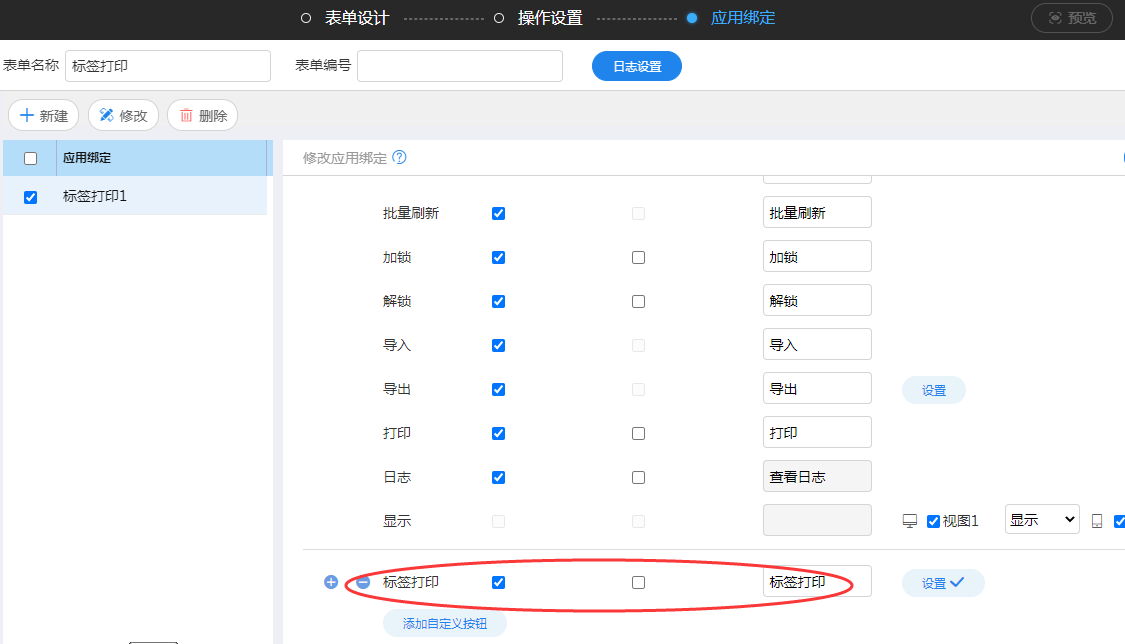
1、打开表单设计器-应用绑定,修改或新建应用绑定,添加一个"标签打印"自定义按钮

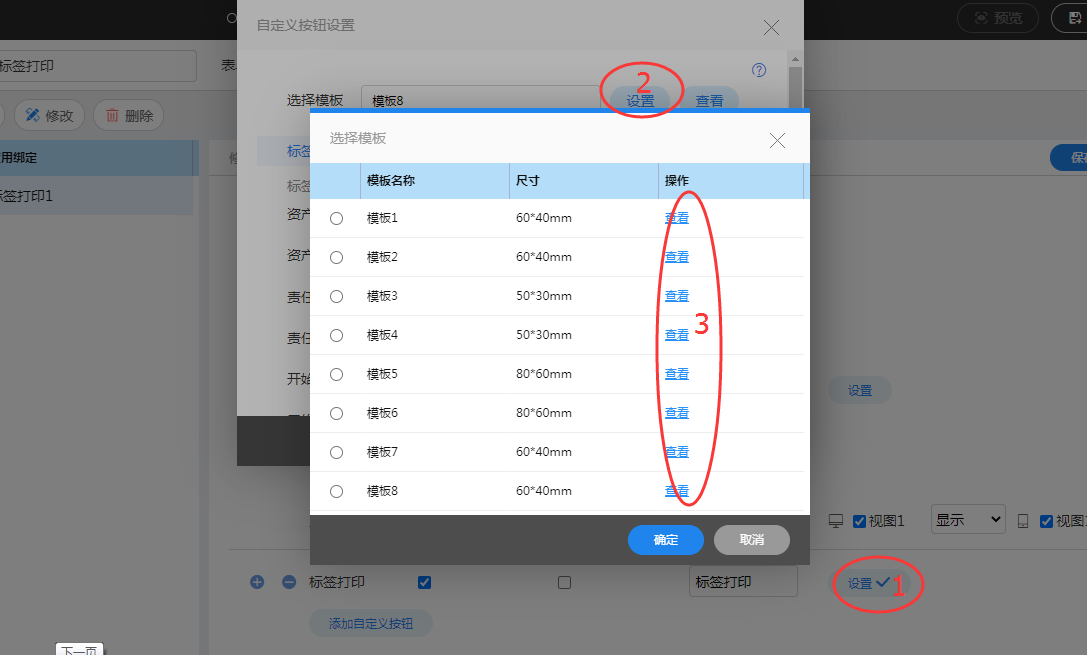
2、打开标签打印设置窗口,点击设置,在弹出的模板列表中依次点击查看,找到一个与要新增的模板相似的模板。
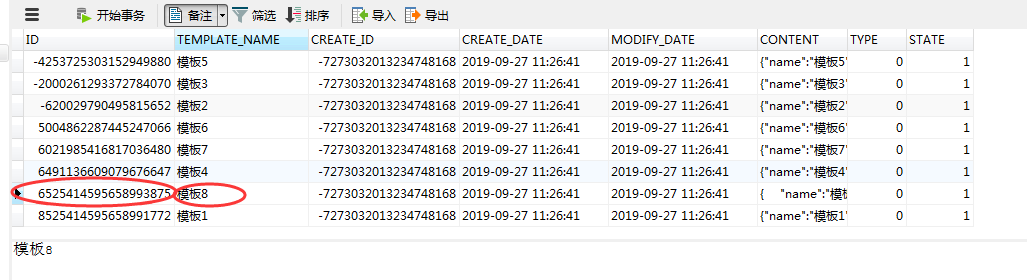
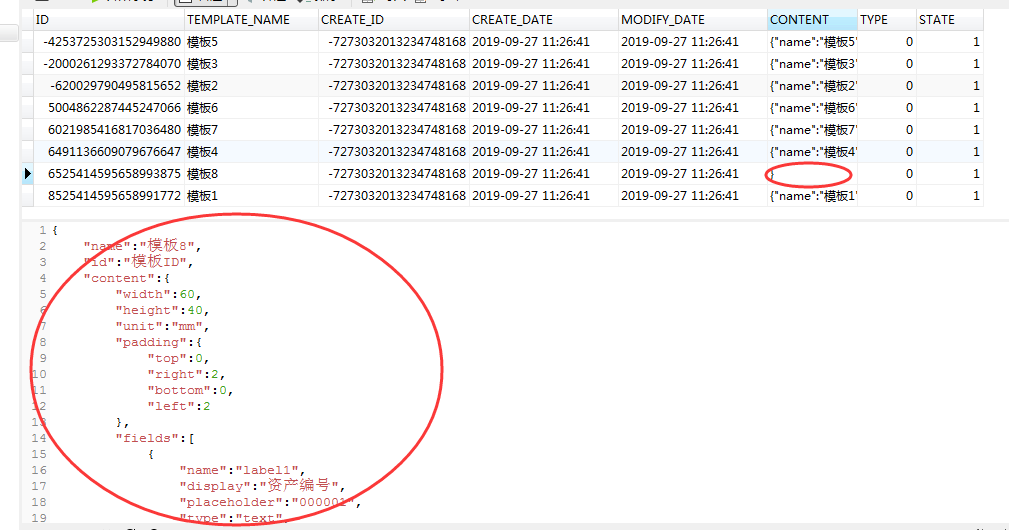
3、打开数据库中cap_print_template表,找到第二步的模板数据,复制并插入一行,修改插入行的ID,模板名称,保证与其他行不重复。

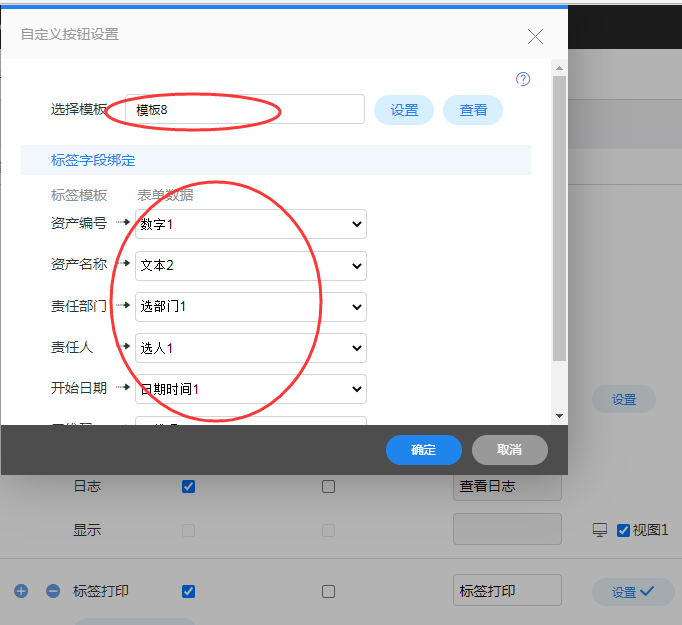
4、将第1步中的"标签打印"自定义按钮模板设置为新增的模板。配置字段映射,表单权限,菜单等。

5、打开表单数据行上的标签打印,查看打印预览效果。

6、将第三步插入的数据行中content列字段剪切,粘贴到json.cn格式化,然后拷贝到content列,方便修改。

7、按从上到下,从左到右依次修改标签的位置,宽高等。调整后刷新第5步的打印页面看效果。

修改参数格式:
1、"type":"staticText"为左侧标签,"type":"line"为线,"type":"6678555354073746763"为二维码,其他则为文字。
2、name不可重复,主要用于字段映射。
3、模板大小不变的情况下外框的4个line不需要调整。如果要调整线的位置,可以将线的颜色修改为非黑色,以便快速找出要修改的线。
4、建议使用上图中的ping fang sc和microsoft yahei字体,否则会有打印不清晰问题。
# 其它问题
1、从8.2开始,如果出现不换行问题,可能是BUG,请上报BUG获取补丁包。
2、如果出现多行打印,部分浏览器表单预览正常,打印预览不换行,可能是BUG,请上报BUG。
3、如果想要打印的时候让标签在标签纸上居中,而不是靠近上方时,可以进行客开解决
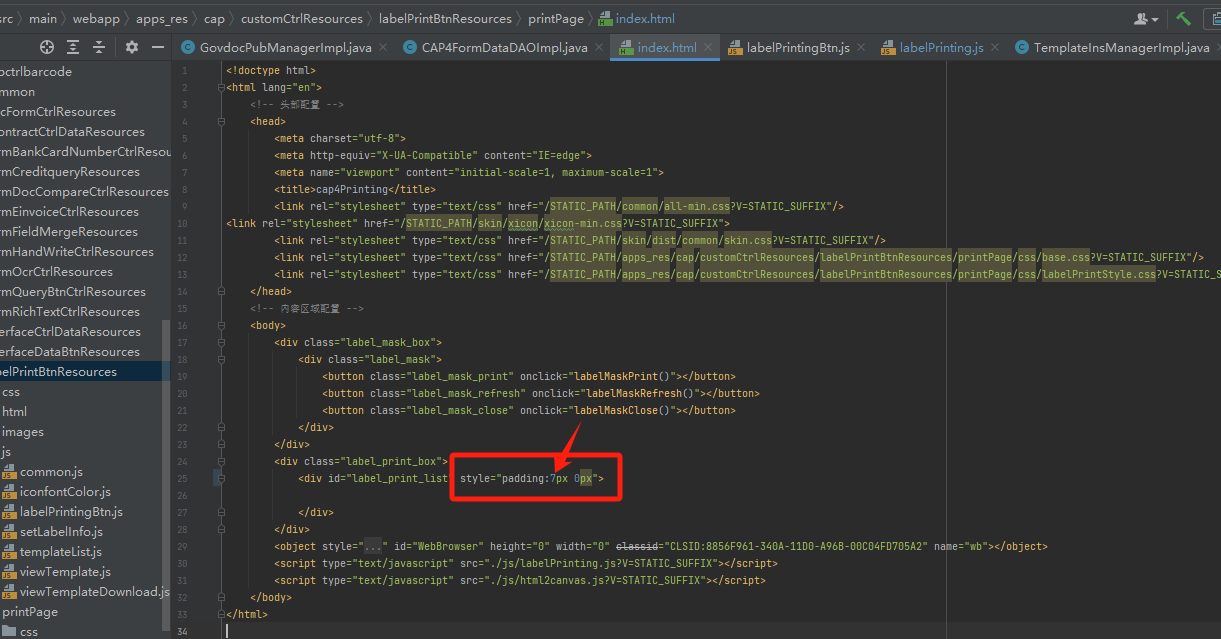
可以修改index.html的代码,新增style的padding,调整top和bottom的合适间距大小,让其整体下移