# 一、API网站说明
- V6.X版本的API文档地址:http://open.seeyon.com/seeyon/cmp/doc/modules/Audio.html 和 http://open.seeyon.com/seeyon/cmp2.0/doc/modules/Audio.html
- V7.X版本的API文档地址:http://open.seeyon.com/seeyon/cmp2.0/v7.1sp1-doc/index.html
- V8.X版本的API文档地址:http://open.seeyon.com/seeyon/cmp2.0/v8.0-doc/index.html
- 将要持续维护的永久文档地址:http://open.seeyon.com/seeyon/cmp2.0/cmpdemo/index.html
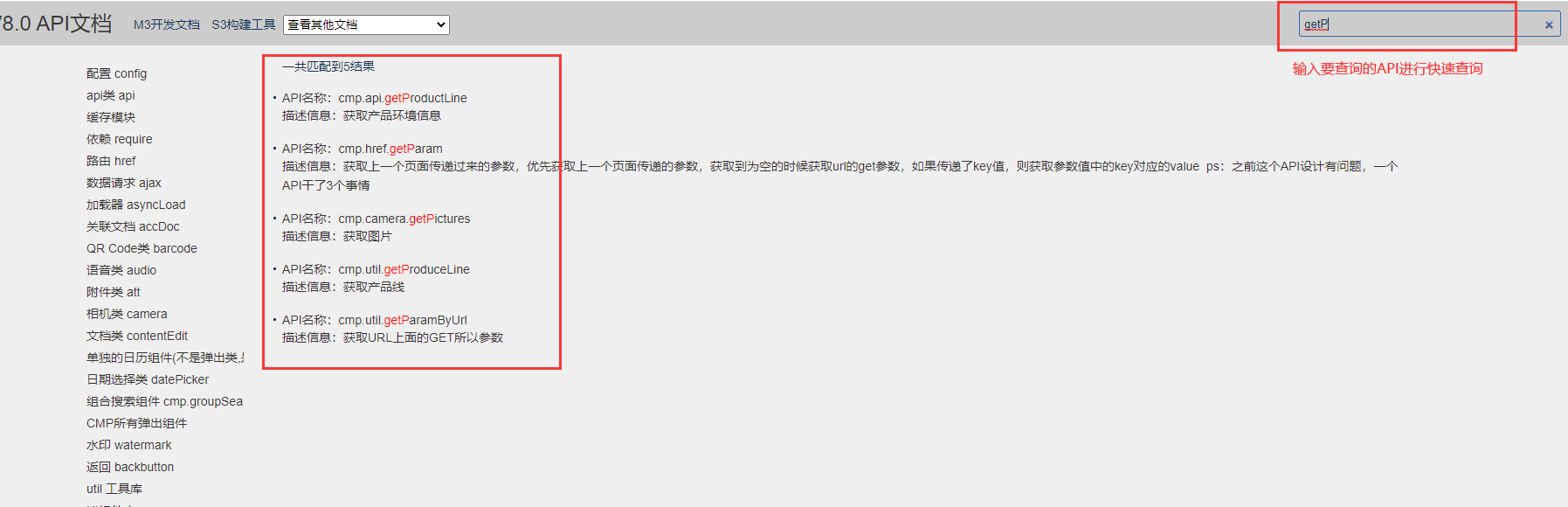
# 二、API如何查询

# 三、常用API的使用
1、附件查看
cmp.att.read({
path:cmp.seeyonbasepath + "/rest/attachment/file/232323232",//文件的服务器地址
filename:"文件名.doc",//附件名称
edit:false, //是否可以进行修改编辑
//officeTransformEnable为enable的时候 v字段为必填字段
v: 'CTP附件对象中的防盗链v值',
extData:{
fileId: '232323232',
lastModified: '123',
origin: 'xxx'
},
success:function(ret){
console.log(ret)
},
error:function(error){
//do something
}
});
2、调用相机
cmp.camera.getPictures('#inputBtn-selector1', {
success: function(ret) {
// var ret = {
// files: [{
// fileSize: '49609',
// filepath: 'xxxxx.png',
// type: 'jpg',
// index: 0
// }],
// success: true
// }
console.log('拍照获取图片成功', ret);
},
error: function(e) {
console.log('拍照获取图片异常', e);
}
});
3、原生导航栏的扩展
cmp.header.customCMPHeader({
type: 'tabStyle',
leftConfig: [{
backgroundColor: '#ff0000',
activeBackgroundColor: '#00ff00',
text: '1',
textColor: '#000000',
activeText: '11',
activeTextColor: '#ff0000'
},{
backgroundColor: '#ff0000',
activeBackgroundColor: '#00ff00',
text: '2',
textColor: '#000000',
activeText: '22',
activeTextColor: '#ff0000'
}],
leftBtnCallback: function(index) {console.log('---left---' + index)},
rightConfig: [{
type: 'image',
imageUrl: 'http://commons.m3.cmp/v/imgs/default.png'
},{
type: 'image',
imageUrl: 'http://commons.m3.cmp/v/imgs/default.png'
}],
rightBtnCallback: function(index) {console.log('---right---' + index)},
initActiveLeftIndex: 1,
isInitActionCb: false
});
编撰人:admin
