# 快速查找前端源码位置
# 适合人群
技术开发
# 场景
在有源码的前提下,我想查找某个页面某个按钮/文字元素的代码位置。
注:如果你使用了ctp-studio,则可以根据关键字快速搜索到源码。
# 解决方案
通过浏览器开发者模式查找关键字来溯源,PC和移动端Html5均可以采用此方案搜索定位源码。
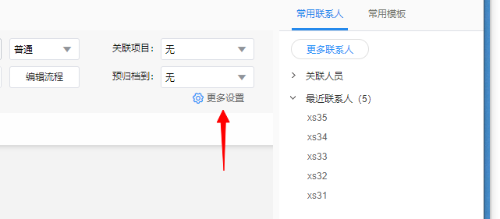
在上一步案例基础上扩展:用户希望我将新建协同页面-更多设置按钮改个图标,此时我需要以最快速度找到“更多设置”定义在页面什么位置(找到源代码位置)。

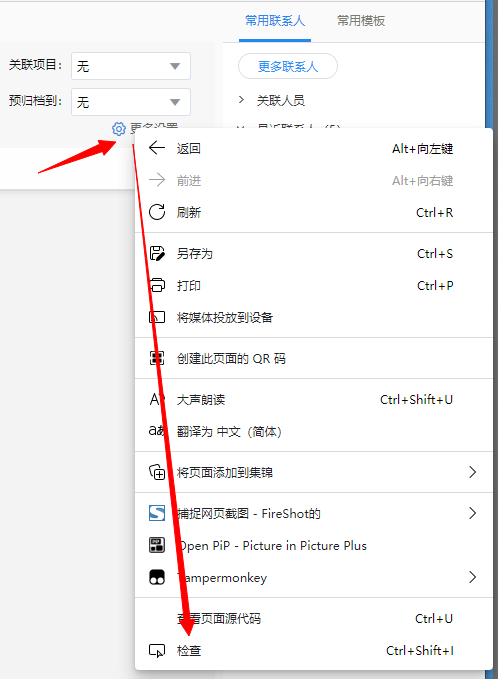
还是推荐使用Chrome、新Edge等高版本浏览器,鼠标移动到“更多设置”这个链接上,然后鼠标右键->选择最底部的“检查”按钮。

通过“检查”按钮,我们能够看到浏览器解析到了“更多设置”这个页面的HTML DOM元素代码。此时,开发人员要“根据经验”去找关键字,找与更多设置相关的一些关键字,找到他们,然后在开发者工具中搜索他们的位置。
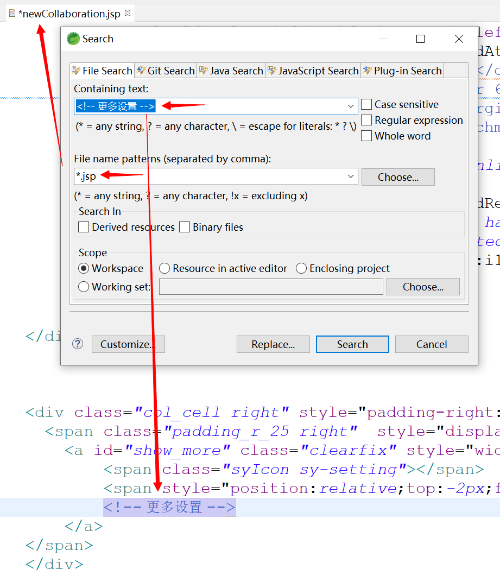
如下图所示,id="show_more"和这两段代码都是比较唯一的关键字,开发可以根据这两者其一搜索代码位置。

最后,我们依然使用Eclipse做演示,输入关键字搜索*.jsp页面,最后定位源代码如下↓

小结:通过浏览器的“查看源代码”和“检查”特性能很快找到页面指定的元素位置,这是开发人员必备技能!
编撰人:het
快速跳转
