# 通过页面抓取后端请求
# 适合人群
技术开发
# 场景
我想知道某个前端页面的数据是通过几个后端请求返回回来的,想了解前端发送请求传了哪些参数?
V5产品的后端请求主要有.do类型的Controller请求、Ajax请求、Rest请求,Controller请求在本文同级目录有分析方法,本文只介绍Ajax请求和Rest请求。
# 一、Ajax请求解决方案
PC浏览器和移动H5页面均可使用此方案分析排查。
以下图任务详情为例:我想要知道任务标题、描述、时间、回复等数据是通过什么请求返回给页面的。

第一步:浏览器F12开启调试模式,切换到网络NetWork页签,同时先清理干净此前产生的网络请求:

第二步:重新打开一下任务详情卡片,此时会重新加载一遍任务数据,F12调试模式网络NetWork就能抓取到所有请求信息。
可以看到网络NetWork页签下面的请求信息刷新了,这就是本次打开产生的所有向服务器发送的请求:

# 第三步:分析Ajax请求
点击第一个ajax.do,这个是典型的V5 Ajax请求,选择负载Payload页签:
managerName对应后端服务器Ajax对象实例,managerMethod对应对象实例中的方法,arguments表示传递了什么参数:

继续保持在第一个ajax.do,切换到响应Response页签,这里表示从服务器向前端返回了什么数据信息:

问题:我已经知道这个Ajax请求了,那么如何找到后端源码呢?
通过负载Payload页签如下两个页签就能找到源码:
managerName: taskAjaxManager
managerMethod: validateViewTaskInfo
首先全局搜索*.xml文件中包含taskAjaxManager关键字的文件,如下可以发现源码就是com.seeyon.apps.taskmanage.manager.TaskAjaxManagerImpl.java

然后找到TaskAjaxManagerImpl.java源码,再搜索managerMethod中的“validateViewTaskInfo”方法,此方法就是对应Ajax源码:

扩展阅读:Ajax后端代码开发实现,参考本站>开发文档>CTP技术平台>AJAX组件
# 第四步:分析别的AJAX请求
点击第二个ajax.do,通过负载和响应就能初步清楚这个Ajax是获取任务核心数据的:

点击三个ajax.do,通过负载和响应就能初步清楚这个Ajax是获取任务回复数据的:

# 二、Rest请求解决方案
一般移动端H5页面都使用Rest请求来获取服务器数据,我们可以通过浏览器模式H5的页面效果。
移动端H5详细的调试文档可参考学习: https://open.seeyoncloud.com/cmpdev/
如下图所示:查看我的-已超期的列表数据,我们期望分析这个数据来自哪个Rest后端请求。

第一步:浏览器F12开启调试模式,切换到网络NetWork页签,同时先清理干净此前产生的网络请求,操作与前面Ajax示例一模一样。
第二步:点击页面上的已超期按钮,此时会重新加载一遍数据,F12调试模式网络NetWork就能抓取到所有请求信息。

# 第三步:分析Rest请求
调试模式下,在网络NetWork里面能看到两个请求,点击任意一个请求,通过“标头”页签能看到当前请求的URL是:/seeyon/rest/tasks/

通过“负载”页签,能看到请求传递的参数:

问题:我已经知道这个Rest请求了,那么如何找到后端源码呢?
这里的关键就是“标头”页签里面的请求URL:/seeyon/rest/tasks/,我们取rest后面的内容,全局搜索*Resource.java,来确认代码位置,如下图就知道TasksResource.java是源码文件:

为什么搜索*Resource.java就能知道是Rest后台文件:因为这是V5产品约定好的规范,详细Rest接口可参考本站>Seeyon API>Rest接口相关文档
以下是获取列表的具体的方法:

# 第四步:分析别的Rest请求
参考第三步操作,我们分析另一个请求的URL是seeyon/rest/tasks/count,代码位置同样位于TasksResource.java,而具体方法则是找Path注解=count的方法:

同样,通过负载能看到Rest请求参数,通过预览或响应能看到返回的结果:

# 三、其它情况
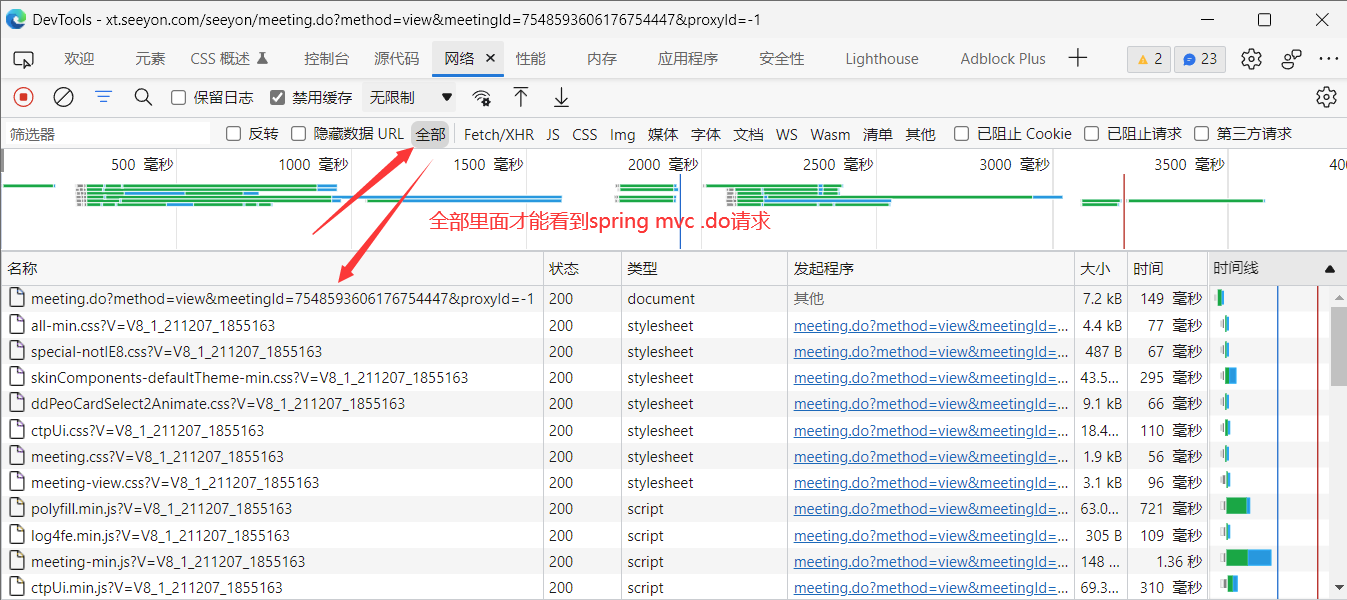
其它情况:如果调试窗口设置为XHR未找到任何请求,则可能不是AJAX、Rest,此时可以切换为ALL(全部)检查下是否是.do之类的请求。

快速跳转
