# 致信客开开发环境说明
# 一、致信客户端分两部分(VUE 和 ELectron):
安装在电脑上的客户端壳,基于Electron开发,可以理解它是一个浏览器。 与操作系统交互的逻辑,都写在Electron项目中,比如数据库操作、文件读写、 截图、开机自动启动、窗口抖动,操作剪贴板之类的。 放在A8服务器上的web页面,基于VUE.js开发,可以理解成为一个网页页面。 致信客户端的用户界面,是一个网页,存放在协同服务器中。但必须由Electron项目中的浏 览器来加载这个页面,因为其中一部分操作数据库、本地文件等等方法,都必须调用Electron暴露的方法,否则报错。
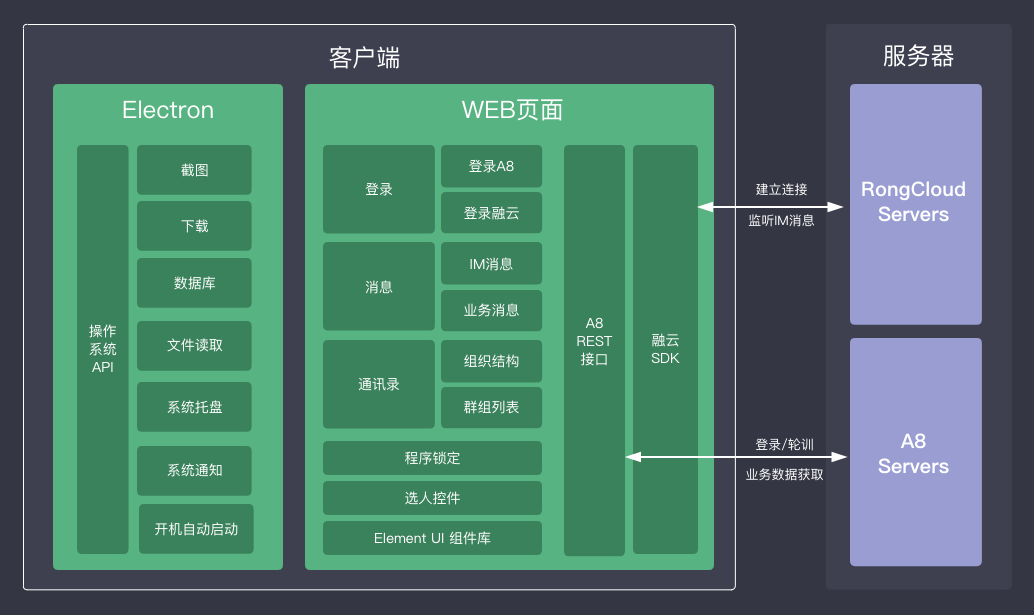
# 二、致信客户端架构:

# 三、致信客户端启动的原理
- 用户打开致信客户端(实际为内嵌chrome浏览器的程序)
- 致信客户端加载协同服务器地址配置页面(本地安装目录中的一个html页面)
- 用户配置完成地址后,加载该地址服务器中的vue项目页面(协同服务器中的一个html页面)
- 加载完成,致信打开成功。(配置地址保存到本地,供下次直接加载)
# VUE项目
# 1. 开发环境
npm install
npm run dev(会启动一个本地服务:<ins><https://localhost:8888></ins>) npm run http(会启动一个本地服务:<ins><https://localhost:8888></ins>)

# 2.打包发布
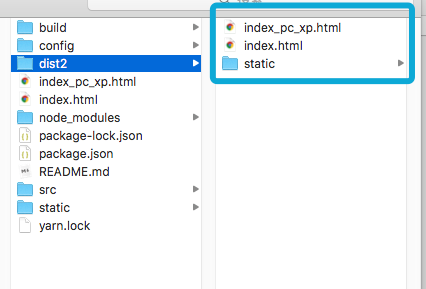
npm run build(会生成一个名为dist2的文件夹)
 Electron壳
Electron壳
开发环境搭建
- 执行 npm install
- 客户端依赖sqlite3,使用npm install安装会失败,按照下面<sqlite3安装>操作,安装sqlite3
- 执行 npm run http (会启动程序并加载 http://localhost:8080 页面) 执行 npm run dev (会启动程序并加载 https://localhost:8888 页面)
- sqlite3安装 -- mac版本 --
1、cd node_modules/sqlite3
2、删除node-modules
3、npm install
4、node-gyp configure --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.8-darwin-x64
5、node-gyp rebuild --target=1.8.7 --arch=x64 --target_platform=darwin --dist-url=https://atom.io/ download/electron/ --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.8- darwin-x64
-- windows 版本 -- 32
1、cd node_modules/sqlite3
2、删除node-modules
3、npm install
4、node- gyp configure --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.8-darwin- x86 5、node-gyp rebuild --target=1.8.7 --target_platform=win32 --dist-url=https://atom.io/downlo ad/electron/ --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.8-win32-ia32
-- windows 版本--64
1、cd node_modules/sqlite3
2、删除node-modules
3、npm install
4、node-gyp configure -- module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.8-darwin-x64 5、node-gyp rebuild --target=1.8.7 --arch=x64 --target_platform=win64 --dist-url=https://atom.io/download/ele ctron/ --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.8-win32-x64
打包 -- OS X (需要在MAC的开发模式下打包)
(1)、npm run package:win
(2)、npm run installer:win
-- Windows7+ --
1、npm run package:win
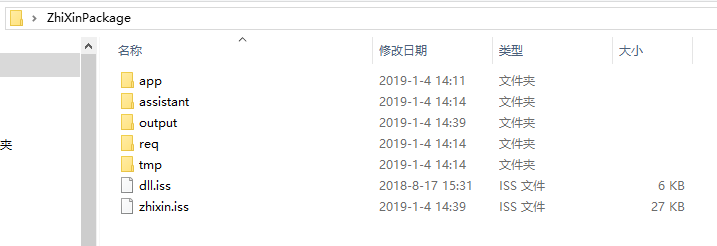
# 一、使用inno setup打包安装包制作目录

- app:致信程序文件目录,需要更换致信程序内的图片文件在这个目录中
- assistant:致信相关辅助程序文件目录,无需关注
- output:安装包程序文件的生成目录,最终的zxsetup.exe生成在这里
- req:桌面图标和相关运行时文件目录,需要更换桌面图标需替换app.ico
- tmp:安装包所需的图片文件目录,无需关注
- dll.iss和zhixin.iss:安装包制作脚本文件
# 二、存放致信可执行程序
- 在本地或其它终端找到致信的安装目录,通常可通过桌面快捷方式快速定位,如图

- 将安装目录(如上图)中的所有文件夹和文件拷贝到安装包制作目录ZhiXinPackage\app下

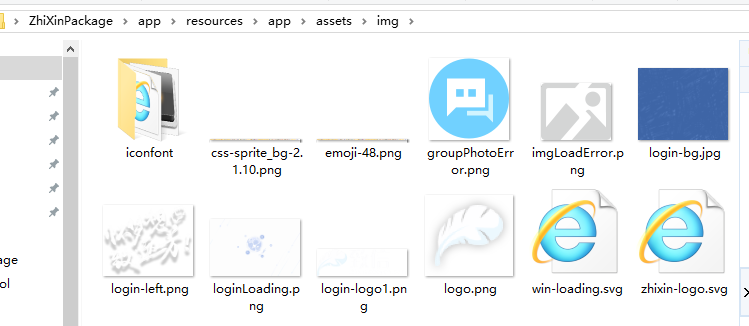
# 三、替换图片文件
- 进入到app目录,找到resources\app\assets\img,替换需要更换的图片

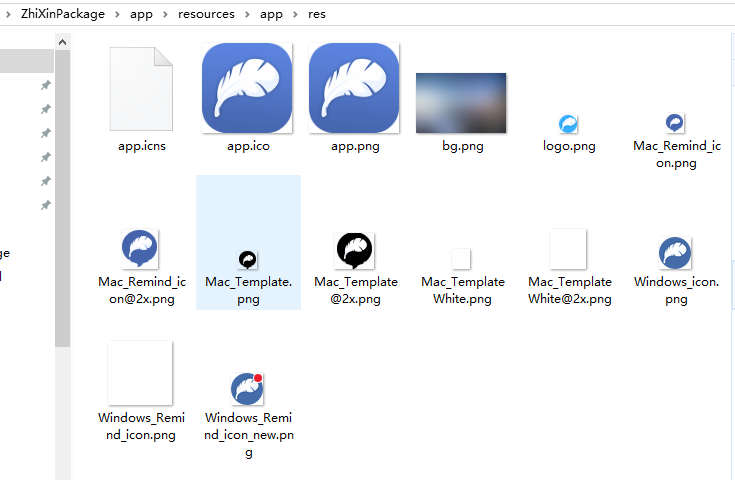
- 进入到app目录,找到resources\app\res,替换需要更换的图片

- 进入req目录,替换app.ico来更换桌面快捷方式图标

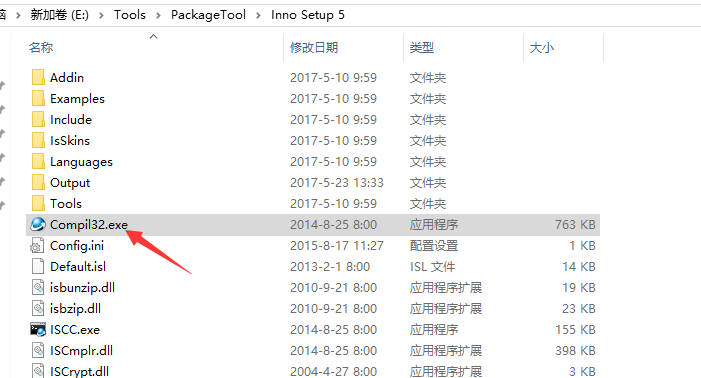
# 四、生成安装包
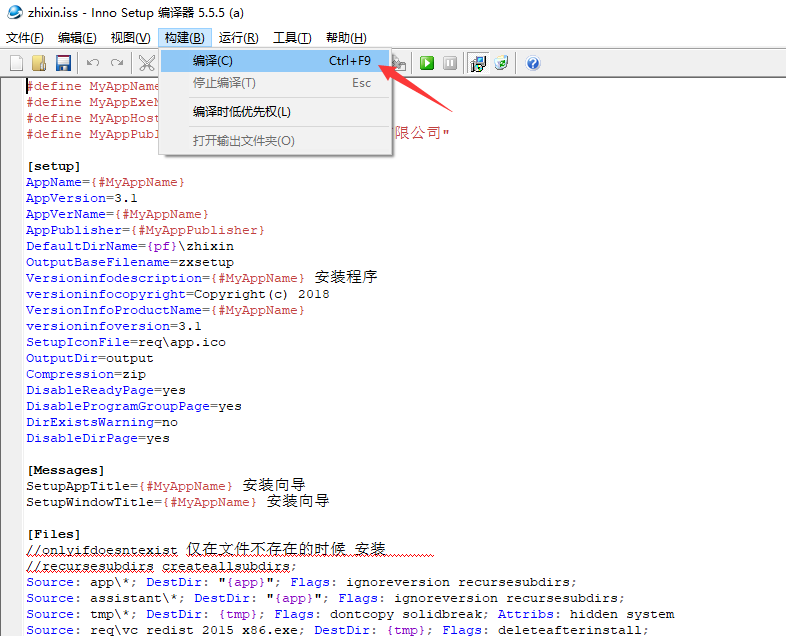
- 打开Inno Setup5目录中的Compil32.exe

- 在Compil32.exe中打开zhixin.iss,也可直接将zhixin.iss拖拽到Compil32.exe窗口中

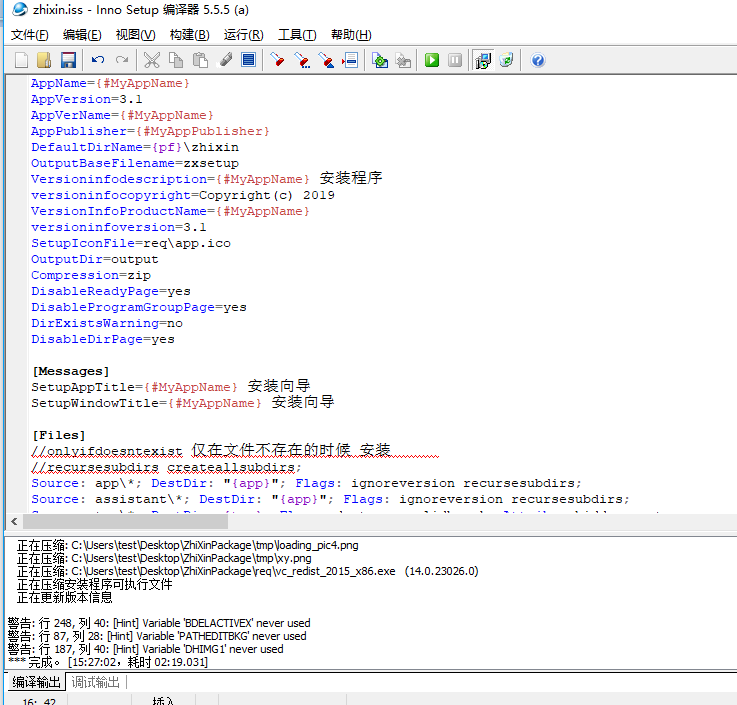
- 编译安装脚本


- 生成安装包文件
 编撰人:wangywyf、duxf、het
编撰人:wangywyf、duxf、het
快速跳转
