# ES6转ES5工具使用教程
# 一、背景
由于部分功能(如:weboffice)在开发过程中使用了es6语法,如:async/await、解构赋值(...)、let 等。但各浏览器对es6语法的支持差异较大,特别是在IE11及以下浏览器,直接使用含es6的语法的文件时,页面会出现空白,所以需要将相关文件通过“es6转es5工具”进行语法转换。
# 二、影响工程及版本
影响版本:V8.0SP2LTS及以上
影响工程:
| 工程名称 | 模块中文名称 |
|---|---|
| apps-bulletin | 公告 |
| apps-collaboration | 协同 |
| apps-common | 通用组件 |
| apps-doc | 文档中心 |
| apps-edoc | 公文 |
| apps-meeting | 会议 |
| apps-news | 新闻 |
| apps-plan | 计划 |
| apps-vreport | 报表 |
| ctp-workflow-component | 工作流 |
| apps-aiedoc | 智能公文 |
# 三、适合人群
以上受影响的工程,在给客户出前端js补丁包的时候,不允许直接出源码!需要通过编译服务自动进行ES5转换。
1、如果你是依托研发内部的CICD平台进行编码,则无需手动操作,只需等CICD(自动ES6转ES5)编译结果使用即可
2、如果你是依托ctp-studio客开管理平台进行代码管理,则一定要使用ctp-studio平台进行编译,编译后的文件自动做了ES6到ES5的转换
3、如果你没有平台,只有产品源码,则一定要用手动进行ES6转ES5,本文档适合这类人群
# 四、使用教程
# 环境前提
前提:本机需要安装Node.js,需要安装Node.js,需要安装Node.js(网上大把教程自行安装,无版本要求,但建议使用最新的版本)
# Windows使用教程
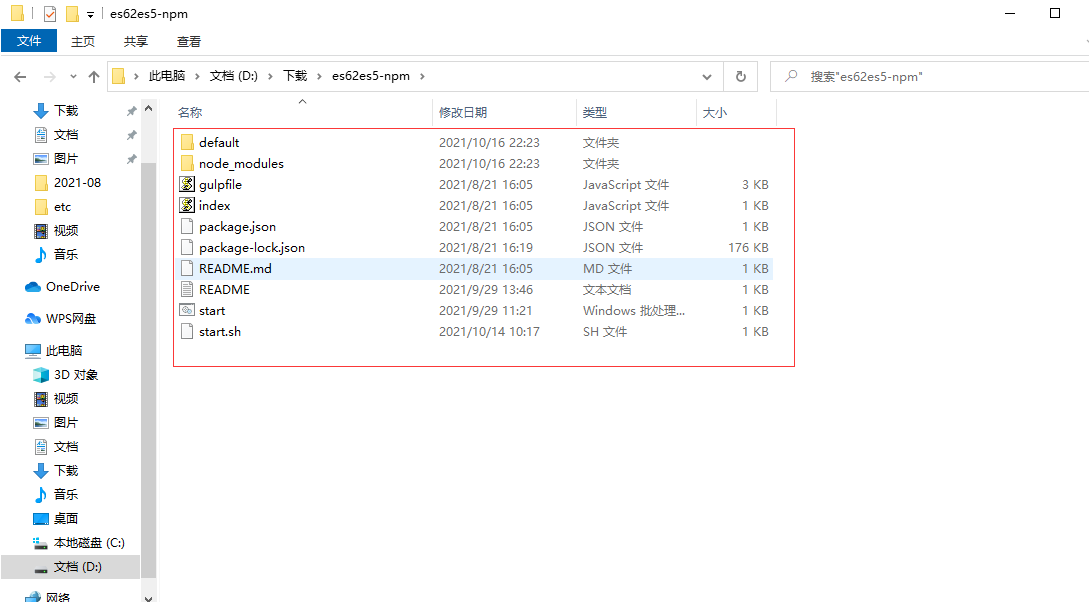
1、下载解压ES6转ES5工具 (es62es5-npm.zip (opens new window)),解压后文件目录结构如下图:

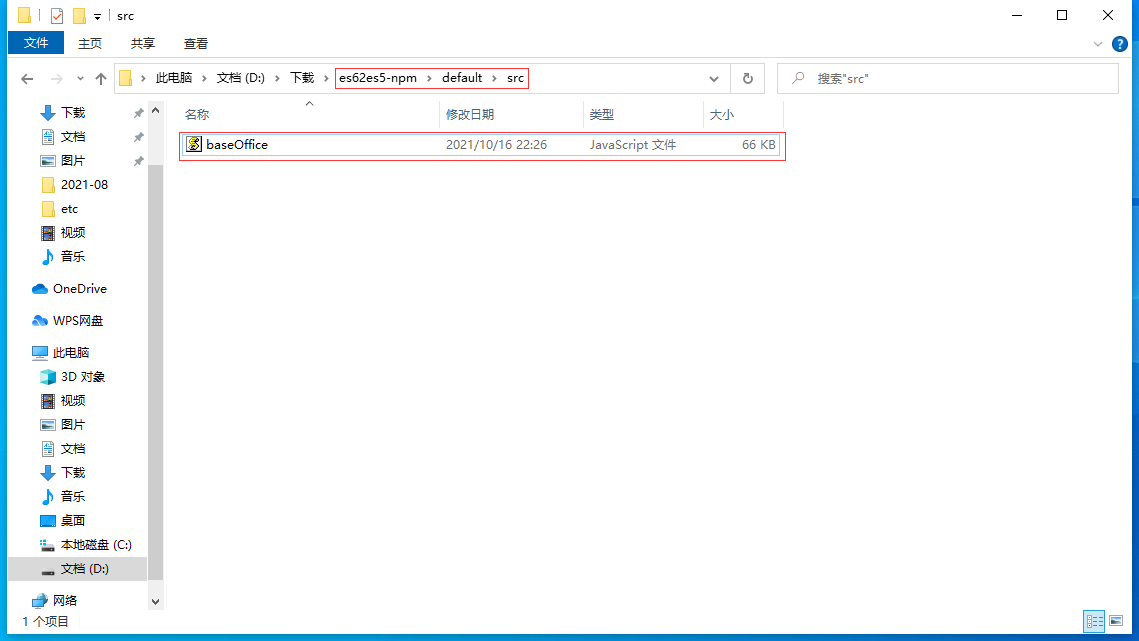
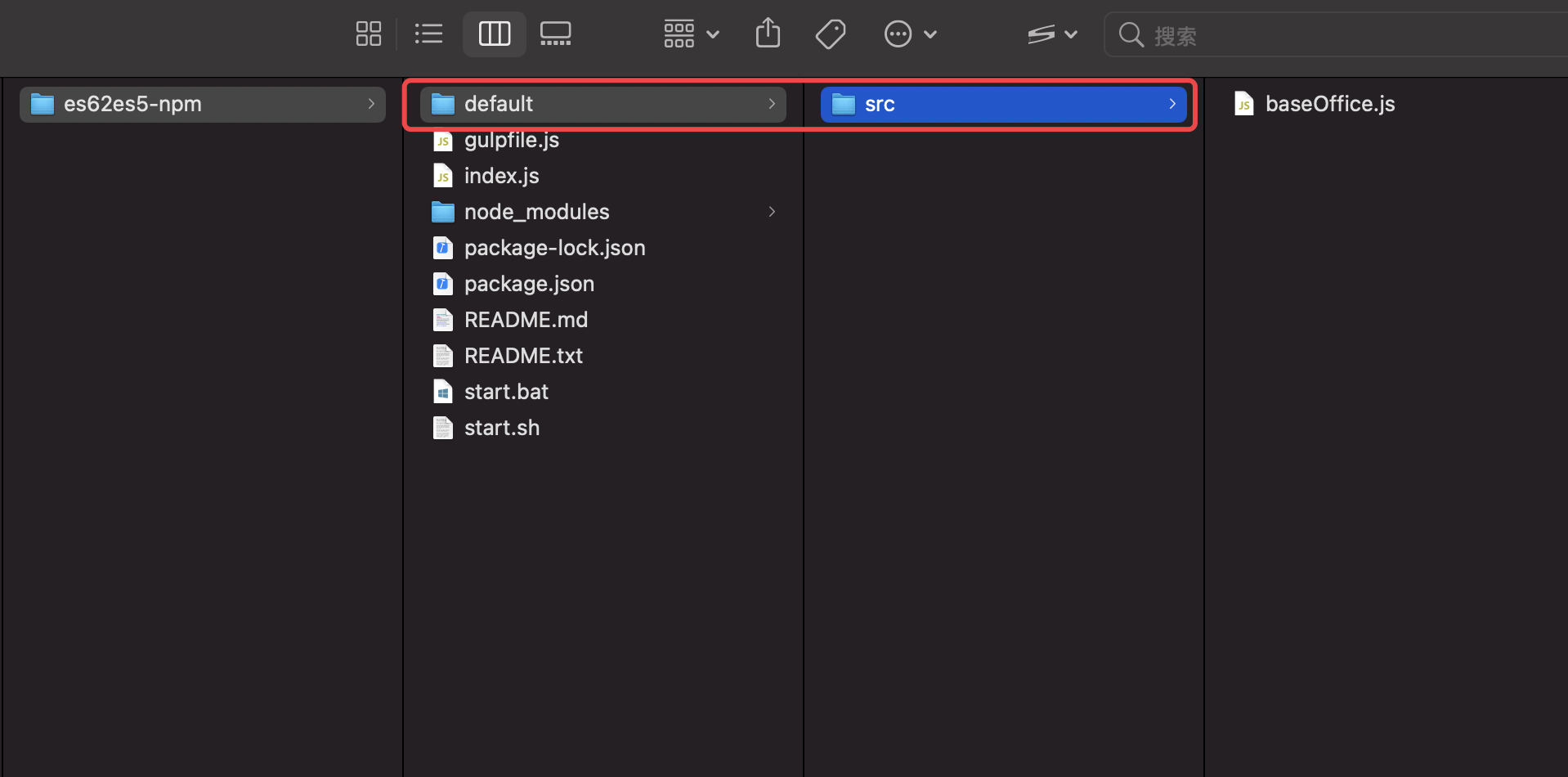
2、将需要转换的文件或者目录放置在default文件夹中的src文件夹下,如下图所示:(放置了一个baseOffice的js文件)
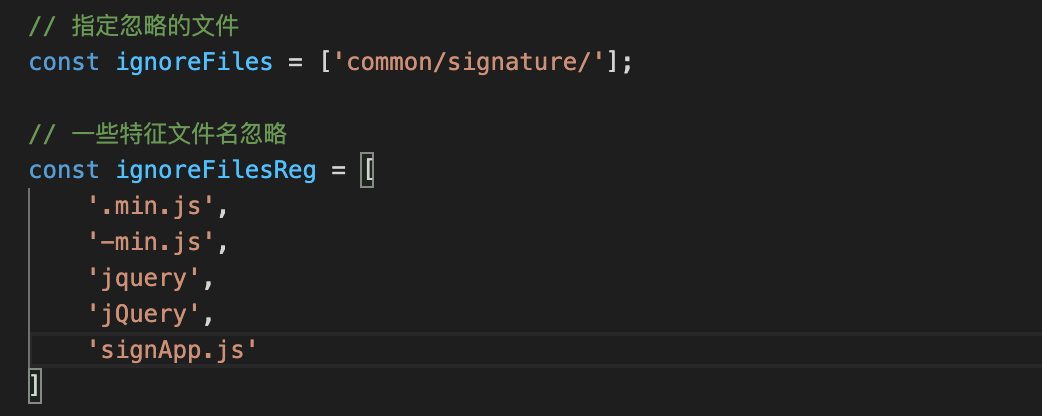
(注意:工具只会对js文件进行转换,非js文件不会做转换,部分忽略的特征文件及目录也不会做转换)

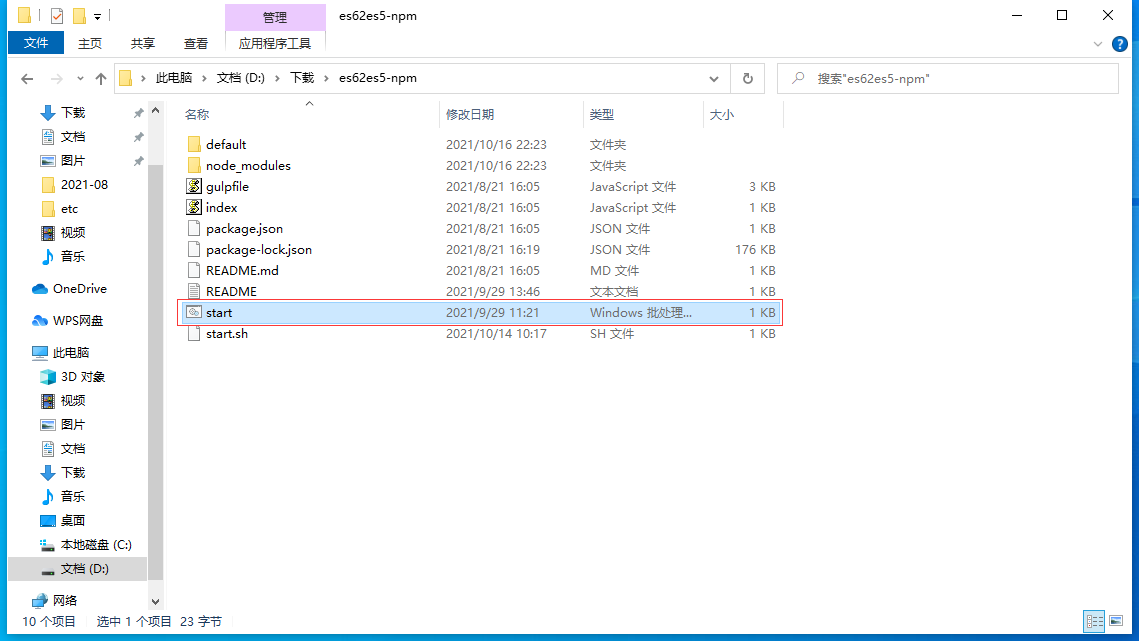
3、然后双击根目录下名为start的批处理文件,如下图所示:

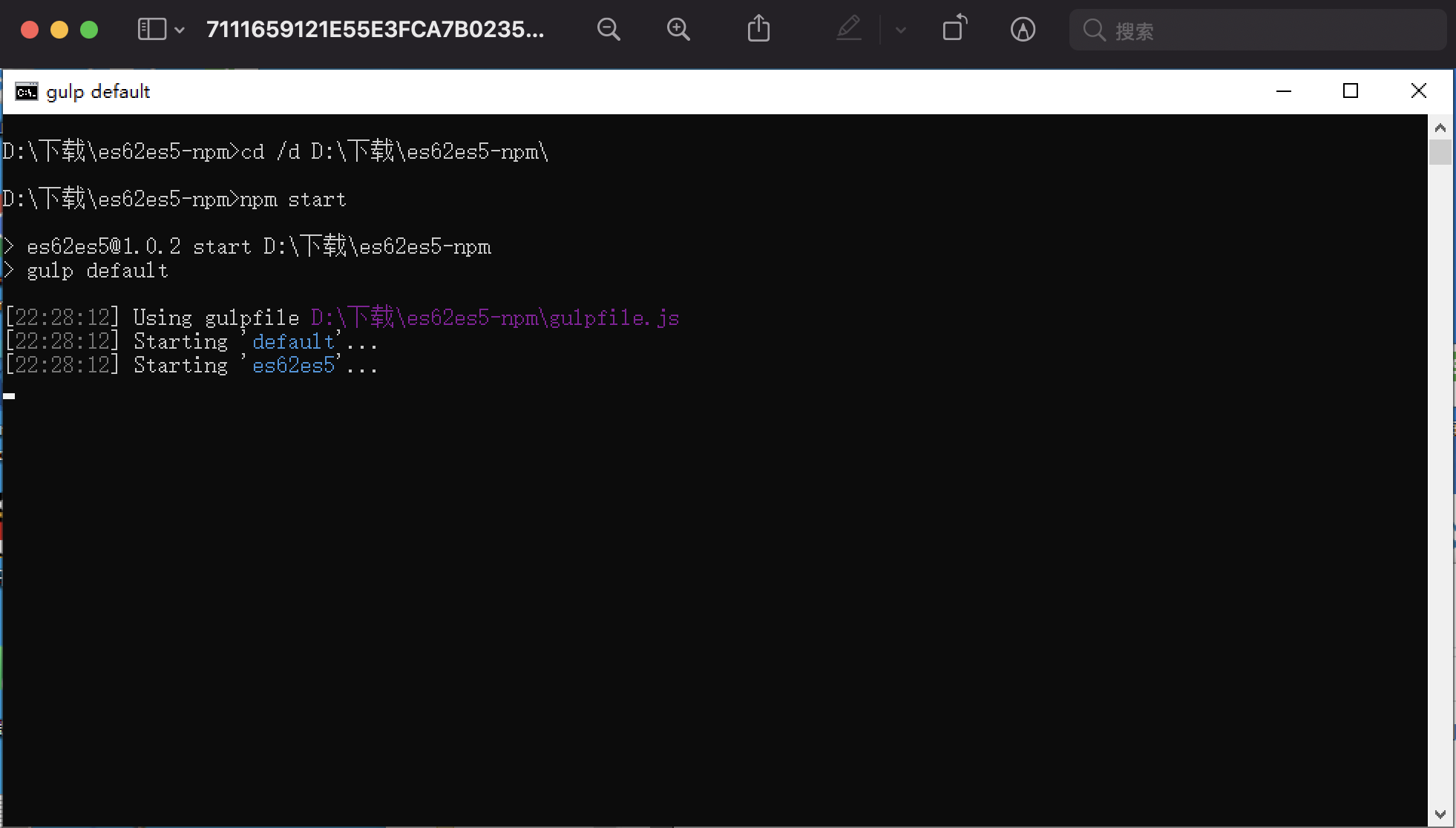
4、双击后会弹出一个cmd控制台界面,执行es6转es5的操作,如下图所示:

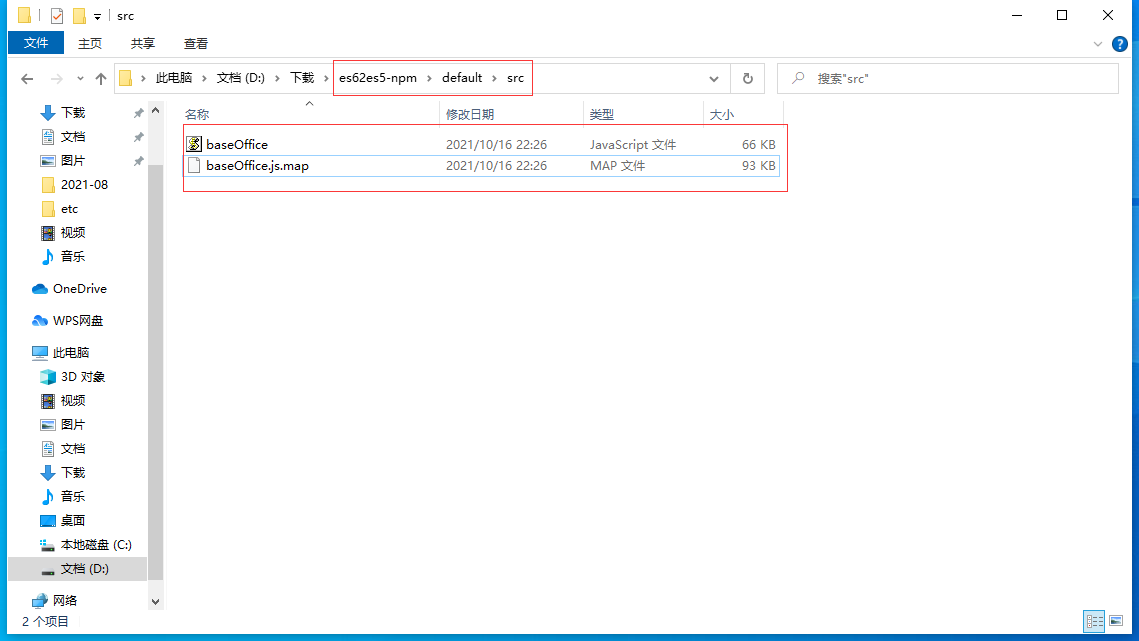
5、cmd控制台执行完后会自动退出,转换后的文件名不变,并在default/src目录下为每个文件生成一个同名的map文件(注意:由于转换后原文件内容会被替换,如果需要保留原文件,请先拷贝原文件再执行转换)。如下图所示:

6、然后使用转换后的文件给客户出补丁包
# Mac使用教程
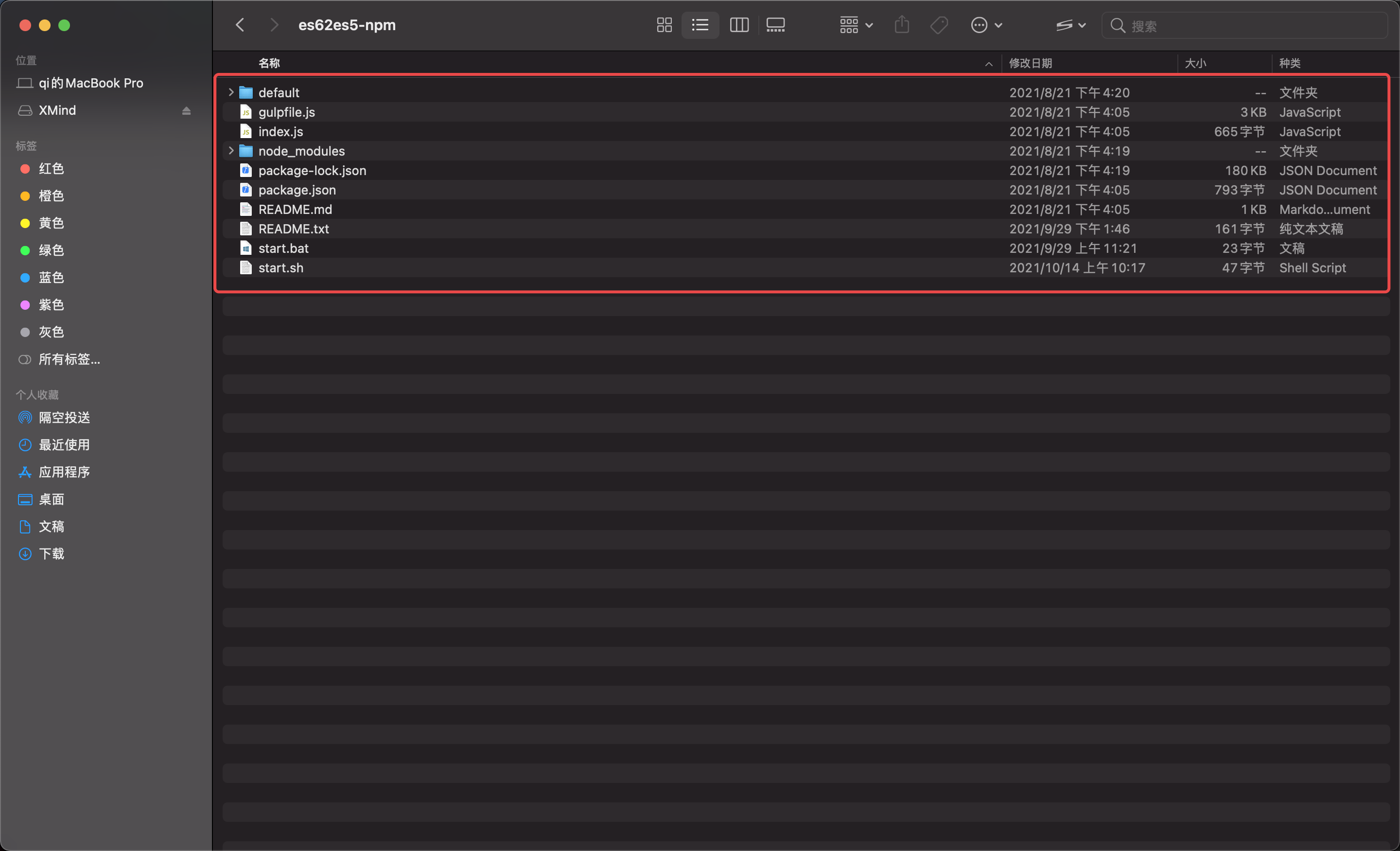
1、下载解压ES6转ES5工具(es62es5-npm.zip (opens new window)),解压后文件目录结构如下图:

2、将需要转换的文件或者目录放置在default文件夹中的src文件夹下,如下图所示:(放置了一个baseOffice的js文件)

3、然后在终端执行start.sh文件
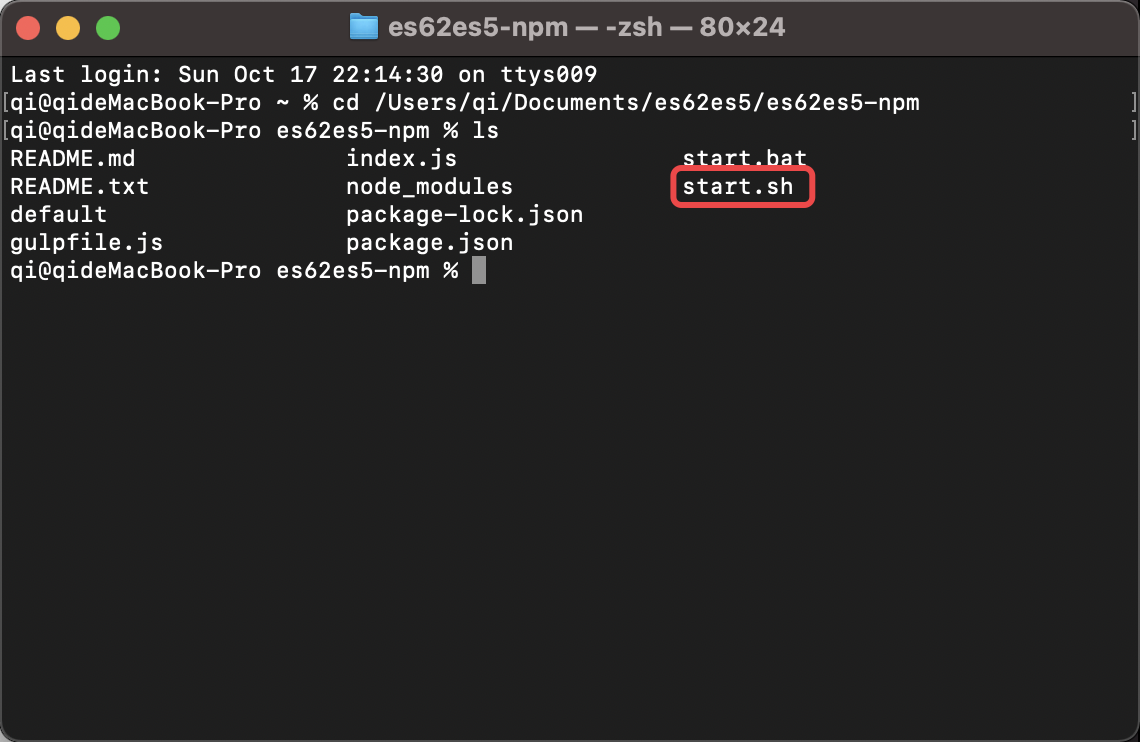
cd 到 es62es5-npm 目录,然后使用 ls 命令,展示文件夹下的文件结构,其中含有start.sh文件。如下图:

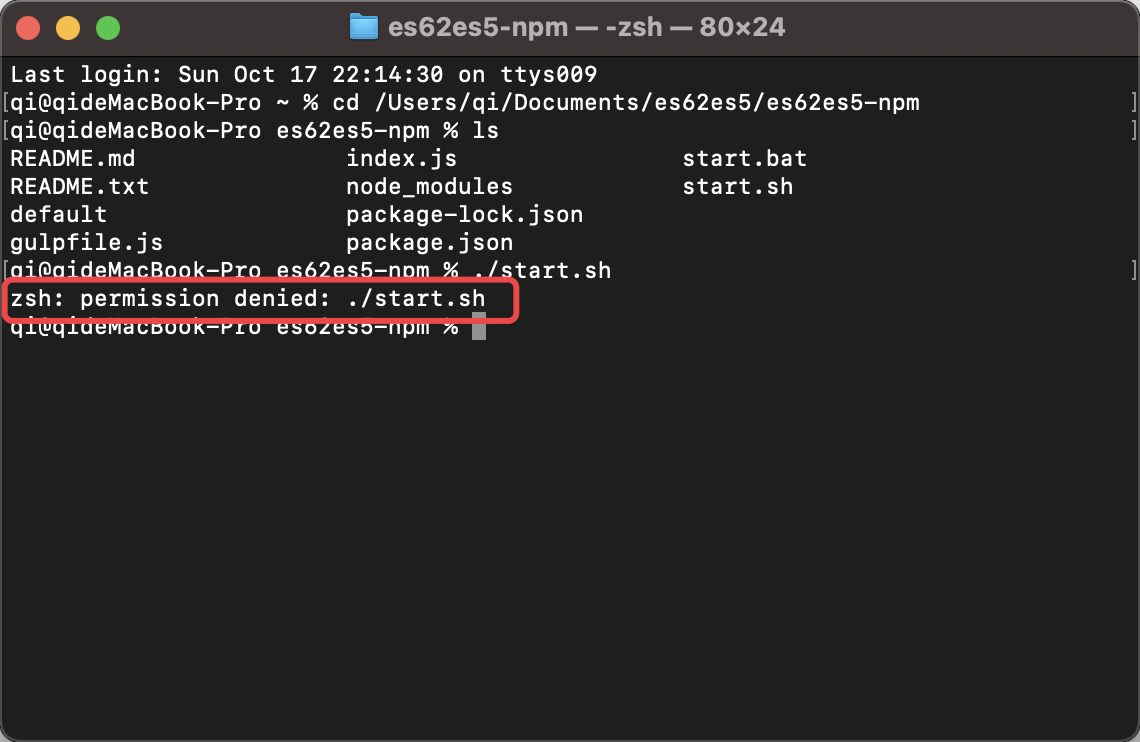
然后执行start.sh文件,使用命令:./start.sh
若出现以下提示,说明缺少权限

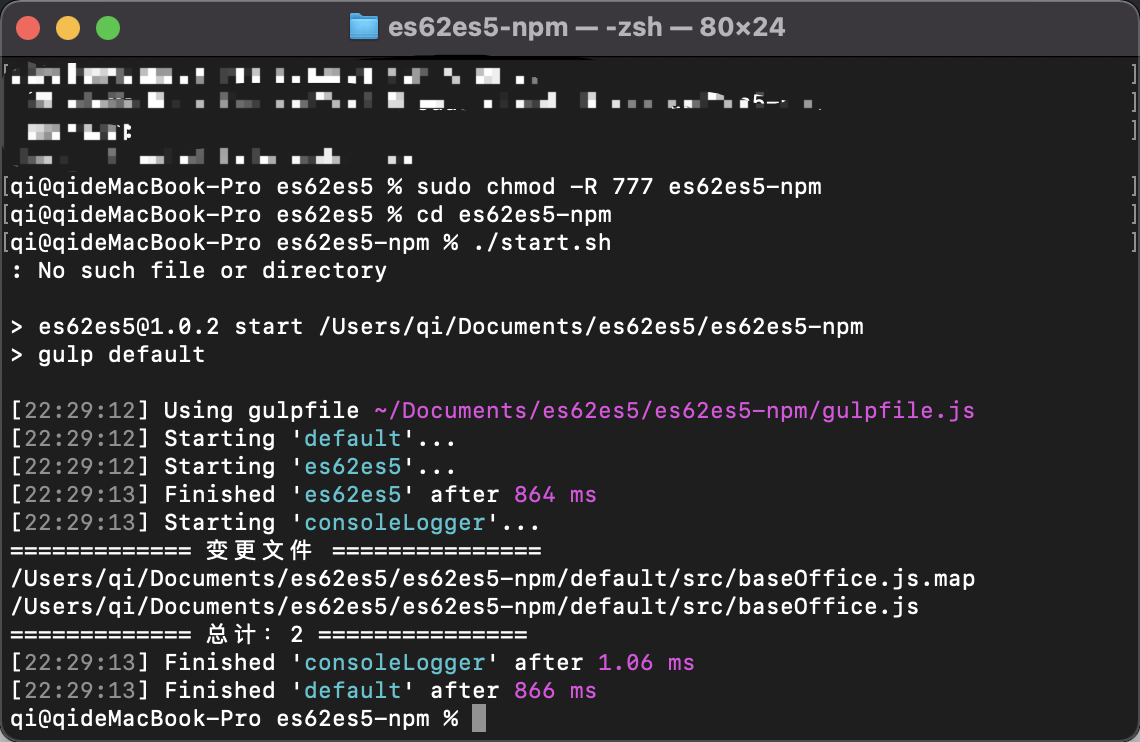
先cd到es62es5-npm文件夹上层目录
然后执行命令:sudo chmod -R 777 es62es5-npm
输入电脑登录密码
再 cd 到 es62es5-npm 目录
然后执行命令:./start.sh
(命令过程如下图,以及界面的内容展示)

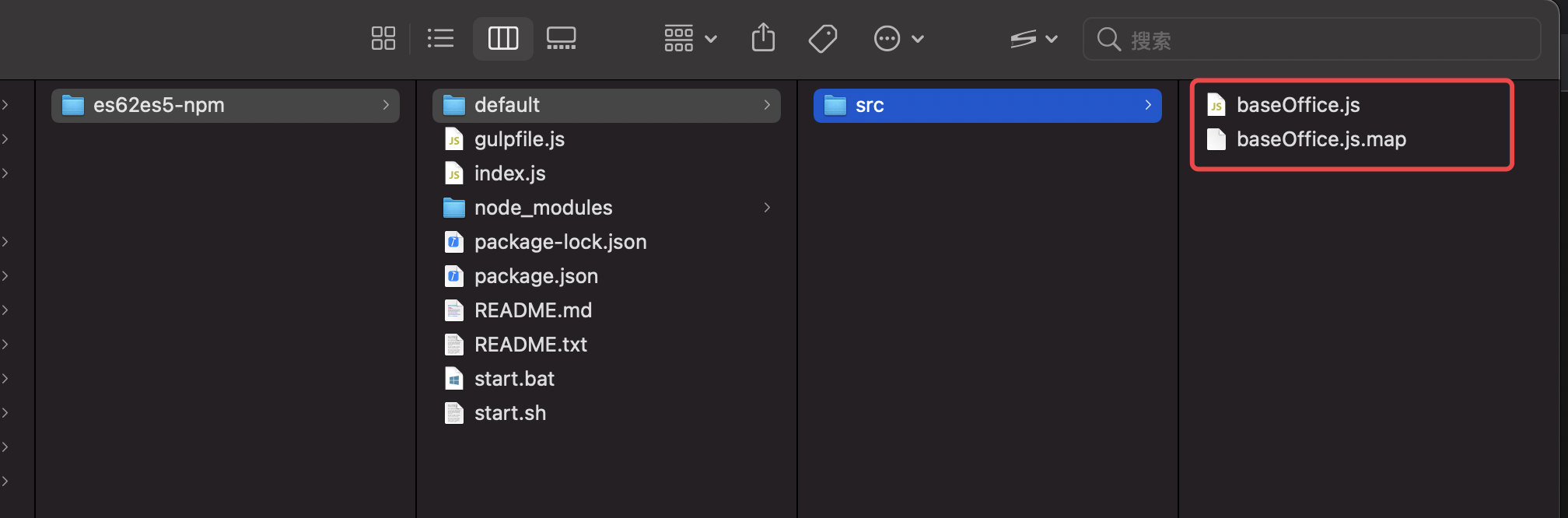
4、终端执行完后,转换后的文件名不变,并在default/src目录下为每个文件生成一个同名的map文件(注意:由于转换后原文件内容会被替换,如果需要保留原文件,请先拷贝原文件再执行转换)。如下图所示:

5、然后使用转换后的文件给客户出补丁包
# 五、忽略的特征文件及目录