# 前端快速开始
以下适合于需要进行V5产品功能学习和定制开发的前端技术人员,用于快速引导前端熟悉V5前端能力,知道什么场景用什么开发。
# 前提条件
你需要满足如下条件,方可继续阅读本文档:
(1)你已经有一个V5环境,可以正常登录并使用产品功能,已经初步了解V5产品模块分类和功能,如“协同”、“公文”、“CAP4”的概念。
如没有环境,请参考文档:本站>技术平台>快速开始>安装协同系统
(2)你具备前端开发技术能力,涉足JSP(JSTL/EL)、Javascript、JQuery、VueJs、CSS、Html5一个或多个领域开发,并具备在浏览器开发者模式下做调试分析的基本能力。
基于以上条件,下面将以问答的形式,来解决大家的疑惑,给大家一个较为全面的V5前端引导。
# 目录
| 问题 | 快速定位 |
|---|---|
| V5用什么前端技术框架? | 快速跳转 |
| 如何判断某个功能页面使用的什么前端技术? | 快速跳转 |
| 如何根据功能页面快速找到前端源码位置? | 快速跳转 |
| 是否有各功能模块前端入门文档? | 快速跳转 |
| 如何快速掌握V5平台JSP前端技能? | 快速跳转 |
| 如何快速掌握V5平台CAP4 VueJs前端开发技能? | 快速跳转 |
| 如何快速掌握移动端H5前端技能? | 快速跳转 |
# V5用什么前端技术框架?
V5是具有十多年底蕴的产品体系,每年都会发一个或多个版,不同时期采用的技术具有差异。
以下是基于版本,简述每个模块所使用的前端技术:
| 版本 | 协同 | 公文 | 表单CAP3 | 新闻等其它模块 | 表单CAP4 | PC新模块 | 致信 | 移动端 |
|---|---|---|---|---|---|---|---|---|
| V5.0+ | JSP | JSP | JSP | JSP | 未涉及 | 未涉及 | 未涉及 | 未涉及 |
| V7.1+ | JSP | JSP | JSP | JSP | VueJS | 未涉及 | VueJS | Html5 |
| V8.1+ | JSP + VueJS | JSP | JSP | JSP | VueJS | VueJS | VueJs | Html5 |
以下是对前端技术的名词解释:
| 名词 | 解释 | V5适配组件 |
|---|---|---|
| JSP | 基于Html+Java代码混合开发的技术,早期主流技术,适合全栈开发经验工程师 | JSTL/EL、JQuery、SeeyonUI2.0、SeeyonUI3.0、SeeyonUI4.0(推荐) |
| VueJS | 基于HTML、CSS和JavaScript的一整套前端解决方案,现今主流技术,可实现前后端分离,适合纯前端工程师 | Ant-Design |
| Html5 | 新的Html标准,手机端浏览器大多都支持,固移动端主Html5技术 | CMP-UI |
总结:
- 如果你要进行公文的定制开发,则需要接触JSP相关前端技能
- 如果你需要进行CAP4定制开发,则需要接触Vue相关前端技能
- 如果你要做移动端(任何模块)的开发,则基于Html5再配合V5的CMP-UI组件库即可开发
# 如何判断某个功能页面使用的什么前端技术?
问题:新人在调试某个功能页面时,不知道其使用的什么前端技术,导致无法根据源码继续分析问题,有什么办法能快速知道当前页面使用的什么前端技术吗?
解决方案:
如果是移动端或致信端,答案是明确的 - 大部分使用的Html前后端分离技术。
而PC则不一样,有的是JSP,有的是VueJs,肉眼看不出来,则需要参照如下方式分析:
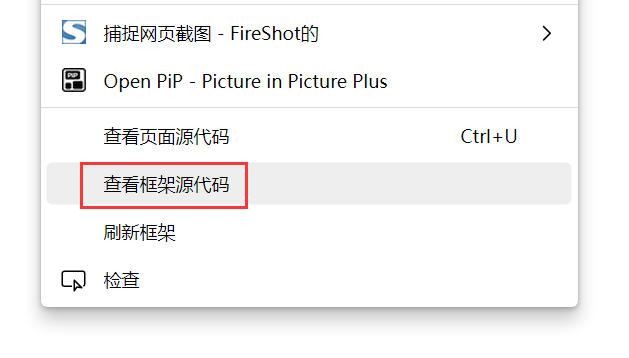
(1)开发人员鼠标停留在页面指定区域,然后鼠标右键选择“查看框架源代码”:

(2)浏览器随后会打开新选项卡,此时仔细看浏览器地址:如果地址中存在.do,则表示使用的JSP前端技术:

(3)同样方式,通过“查看框架源代码”访问CAP4相关页面,可以看到地址中存在.html,则表示使用的VueJs技术:

# 如何根据功能页面快速找到前端源码位置?
问题:作为不熟悉功能的新人,在看到功能页面后,最难的是找到这个页面的源码位置。
解决方案:
首先,你需要参考上一个问题,判断当前页面是JSP还是Html。
如果是.html路径则非常简单: 以下图为例,html文件路径为xxx/seeyon/common/cap4/template/bizconfig/setForm/index.html,则对应V5服务器seeyon目录下的html文件,非常明确:

如果是.do路径(JSP技术),则需要参考站内>技术平台>快速开始>问题调试分析方法>PC查找前端JSP位置方法的文档进行操作即可找到JSP。
以上,找到html或jsp源码文件后,再基于源码读代码,则可以一步步分析处理问题。
另外,有的代码是在Javascript中,你想快速知道js的源码位置,还可以参考站内>技术平台>快速开始>问题调试分析方法>快速查找前端源码位置方式来查询。
# 是否有各功能模块前端入门文档?
我们整理了一部分文档,参考站内>技术平台>前端技术>主要模块和前端代码位置,
# 我是个新人,如何快速掌握V5平台JSP前端技能?
第一步,如果你是全栈,首先要了解V5平台JSP技术前后端统一化的代码结构,通过站内>技术平台>快速开始>插件化开发来熟悉代码目录(如果你是纯前端,则需要有一位后端配合,让后端掌握插件化开发内容)。
第二步,全栈或前端都需要学习V5平台的JSP前端开发基础知识,通过站内>技术平台>前端技术>JSP前端开发方案来掌握JSP的基础内容。
第三步,你需要掌握基于JSP的V5平台前端组件,通过站内>技术平台>前端技术>JSP前端组件库来学习,后续开发过程,你将与组件库为伴。
第四步,你需要读一些产品的源码,以熟悉一个增删改查完整功能是如何实现的,如何根据功能页面找到源码位置前面小节已经给了方法。
最后,就是尝试新建一个JSP去开发一个功能,在不知道某个组件如何开发时,可以参考标准产品功能去看代码实现。
由于JSP历史悠久,并且近期主流功能已经不使用JSP,某些资料不一定全面,在遇到问题的时候,尽量多参考相似功能页面如何实现。
# 我是个新人,如何快速掌握V5平台CAP4 VueJs前端开发技能?
第一步,CAP4使用VueJs即可,首先,你需要掌握Vue和ES2015,并能正确配置Node.js v6.x及以上版本。
第二步,可以参考站内>应用平台>表单应用CAP4的文档进行全面学习和开发实践。
# 我是个新人,如何快速掌握移动端H5前端技能?
第一,可以参考站内>移动平台>移动H5应用开发全目录学习。
第二,移动H5开发也提供了完整的开发文档,访问站内地址学习:https://open.seeyoncloud.com/cmpdev/ (opens new window)
第三,可以查阅培训视频,通过视频循序渐进学习:客开知识大纲3.0/09 移动开发
培训视频链接:链接:https://pan.baidu.com/s/1bPzZad2VEnDBuDetUytXMg 提取码:tpje
编撰人:het
快速跳转
