# Vue工程本地调试及定位
# cap-front目录下的工程介绍
以V8.1SP2_Release_20230116版本下的cap-front目录: 1.一共53个以上工程目录:以pc_开头的目录是PC端的工程,m_开头的工程的移动端工程用,只有pc_/m_开头的工程才能启动,非pc_/m_开头的工程都是工程调用的公共组件 2.依赖下载:可以在cap-front的根目录下打开lerna.json文件可以看到,可以使用lerna bootstrap命令下载当前所有的工程依赖,也可以单个执行某个工程下载依赖(npm install) 3. 常用工程启动:pc-form工程的启动要依赖pkg-cap4-pc-ui,component_doc,pkg_condition ,seeyon-ui-ant工程的依赖才能正常启动,pc_unflow工程也是需要依赖seeyon-ui-ant 4.一般工程名就是对应菜单的入口
# 本地环境搭建与开发调试
# pc_form工程本地启动及调试
1.前置条件:(V8.1_Release_20211213版本为例)
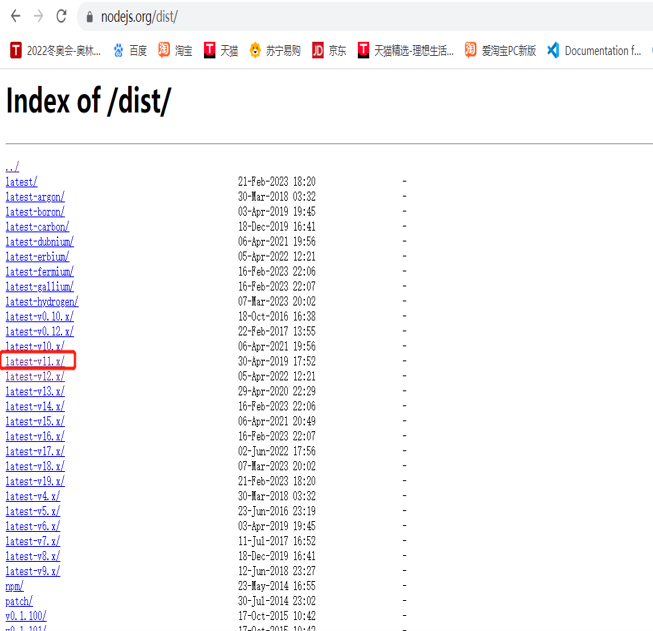
1.1 安装node,建议安装node14以下版本(https://nodejs.org/dist/)


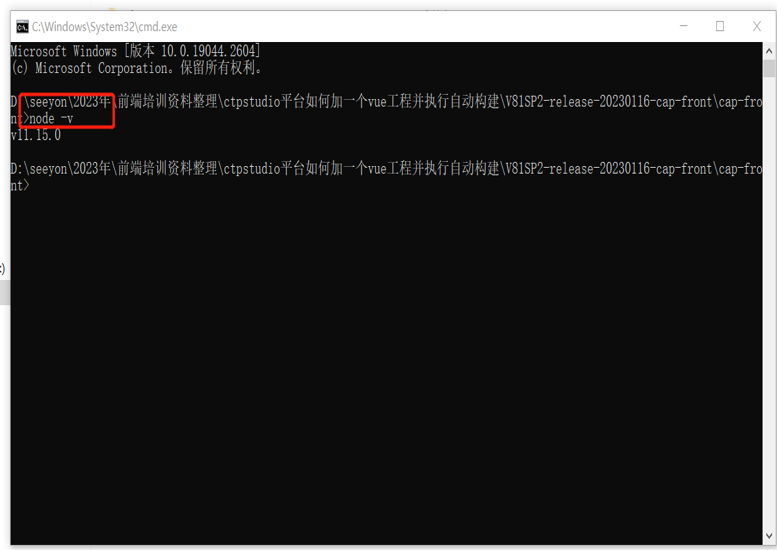
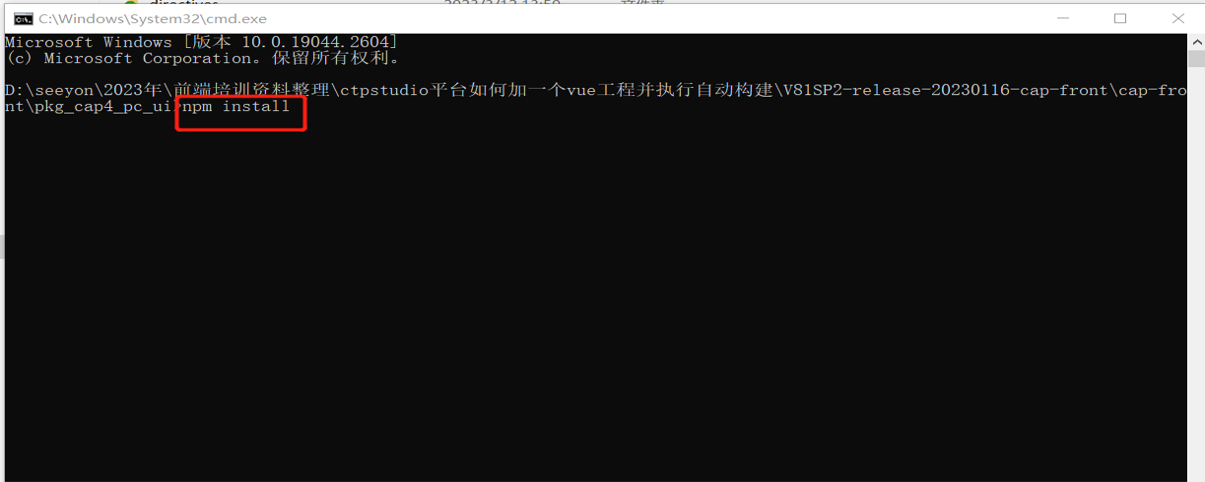
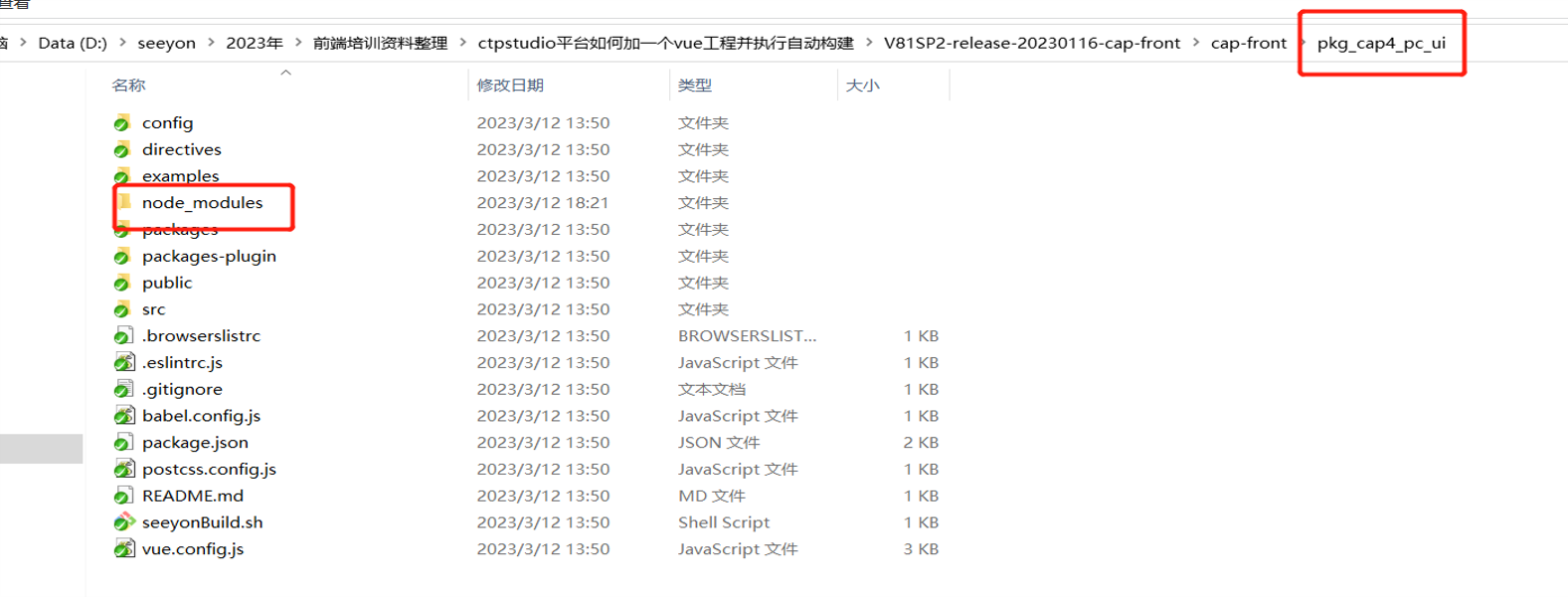
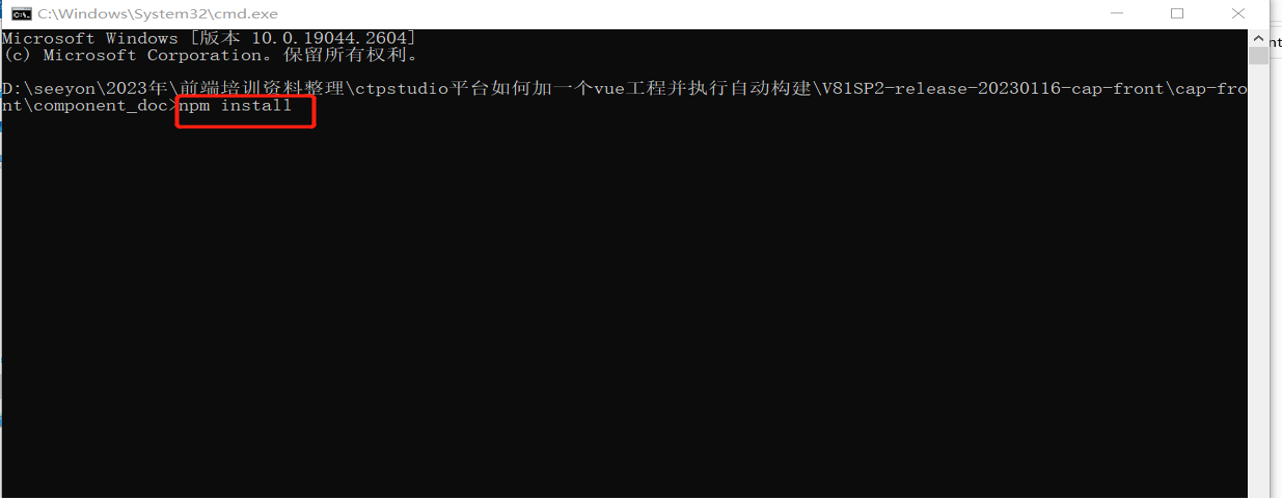
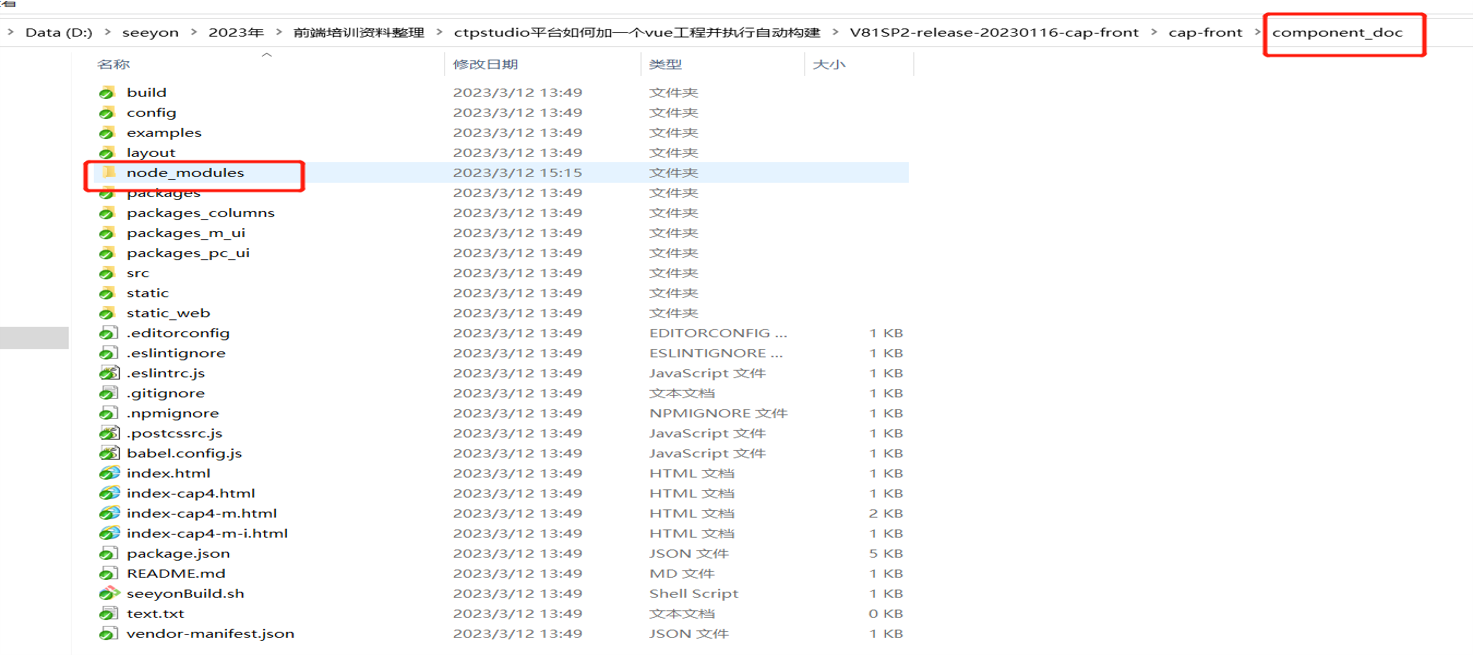
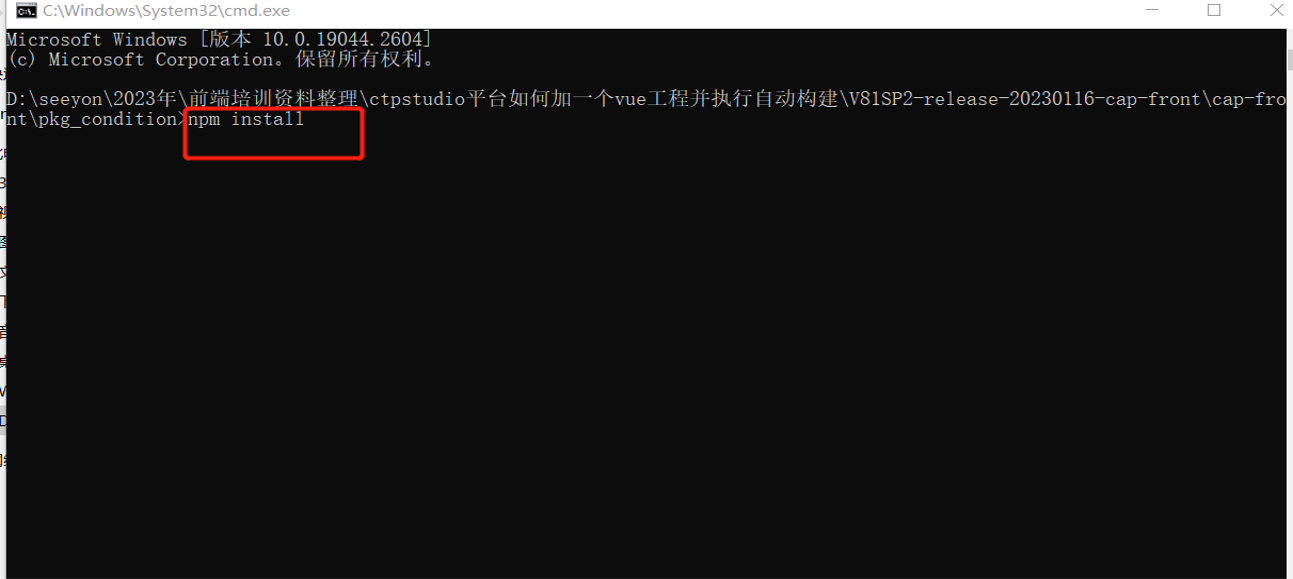
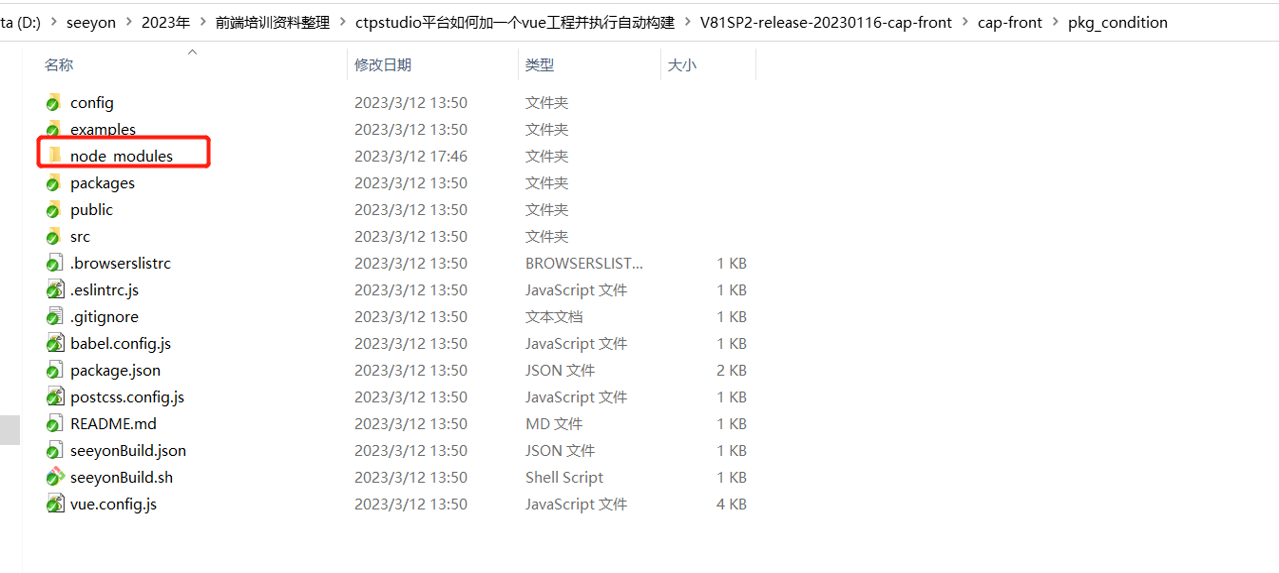
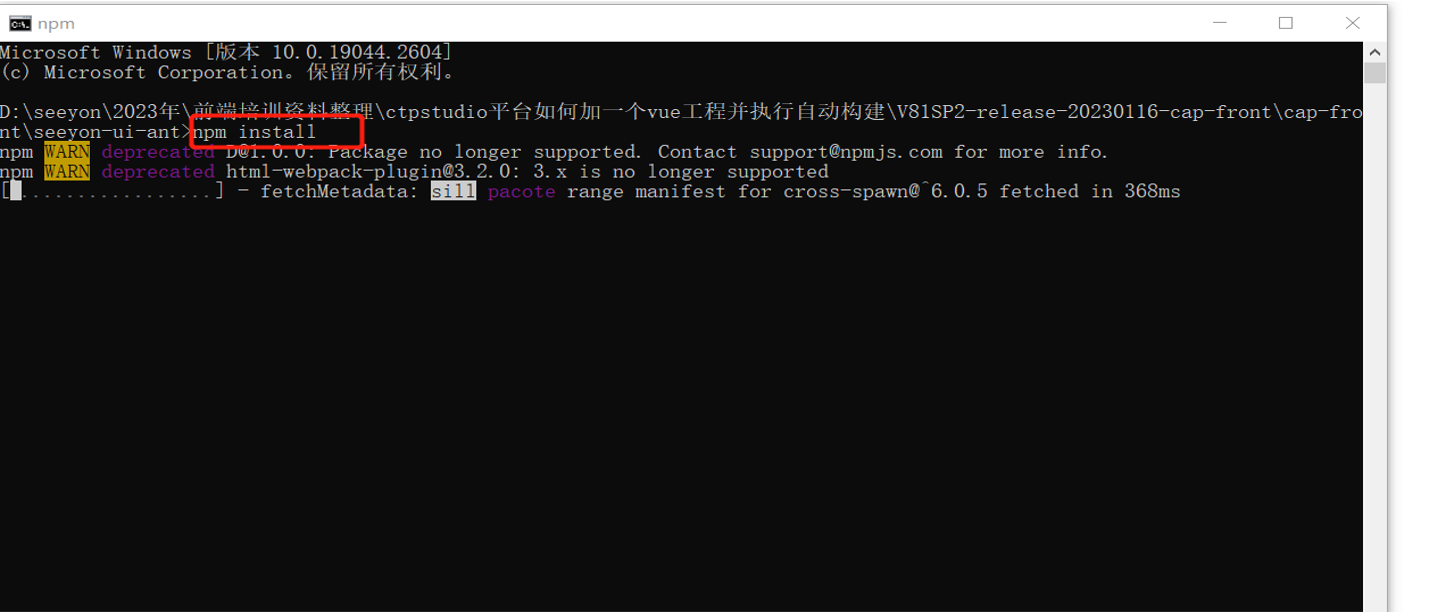
1.2.在cap-front目录下找到对应的工程,依次先下载pkg_cap4_pc_ui,component_doc,pkg_condition ,seeyon-ui-ant工程的依赖,分别执行npm install命令,以截图为例:








3.再下载pc_form工程的依赖(npm install),详情可参考截图; 4.本地的后端环境启动; 5.再修改pc_form目录下后台代理ip(cap-front\pc_form\config\proxy.js)和前端端口修改(cap-front\pc_form\config\index.js),前提是本地环境是启动好了,再执行npm run dev/npm start命令启动
# 如何将一个新的vue工程关联到菜单上
# 前端开发文档梳理及开发常见问题
