说明:移动端的开发并没有想象中那么困难,只要用好浏览器提供的调试工具面板一样可以轻轻松松完成H5页面的调试; PS:首先你至少会F5进入调试面板,推荐使用edge浏览器和chrome浏览器
# 一、【Element】/【元素】面板,调试样式的利器

# 1、作用
用于调试页面样式,可以直接在调试面板上增删改dom元素,通过其他额外的工具进行配合使用达到能修改样式,改变dom,输入预想值,达到调试样式的目的
# 2、相辅相成的主要功能点
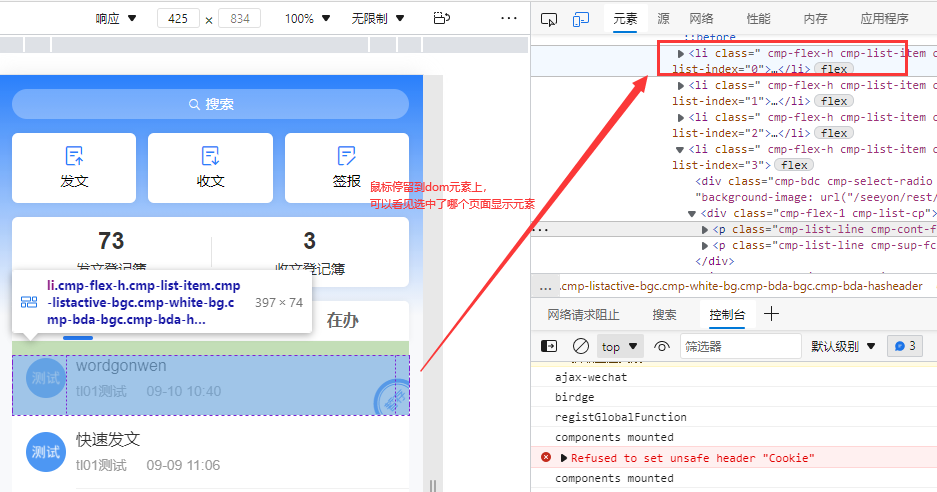
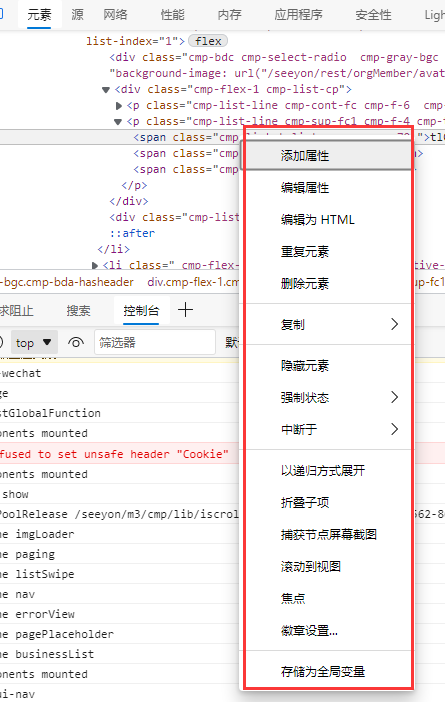
# 1) 在某个dom上鼠标右键弹出选项卡
里面有丰富的编辑dom的功能,除了右键弹出,还可以鼠标双击元素,直接编辑dom元素,比如将div标签修改成span标签的动作

几个常用功能 【添加属性】:给dom元素添加新的属性 【编辑为HTML】:可以直接编辑html字符串 【删除元素】:删除一些dom元素 【中断于】:当调试js代码可以设置页面元素的属性或者样式改变能断点js的代码
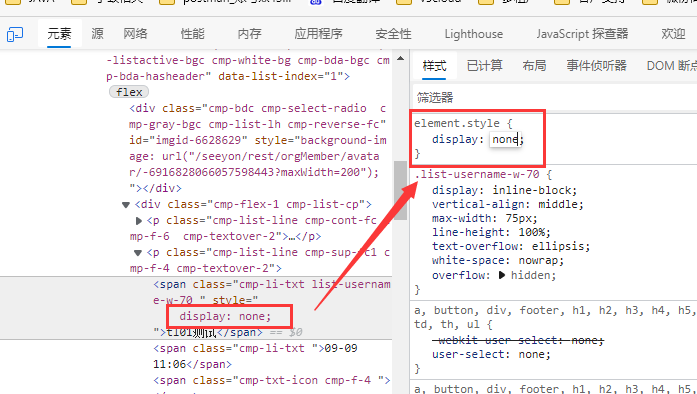
# 2)在右边【样式】选项卡中实时编辑样式

# 二、【source】/【源】所有页面的js、css、html、font代码的查看面板,代码逻辑调试全靠它
# 1、作用
主要用于JS代码的调试,当然也可以调试html,通过几大操作方式能快速定位程序问题点

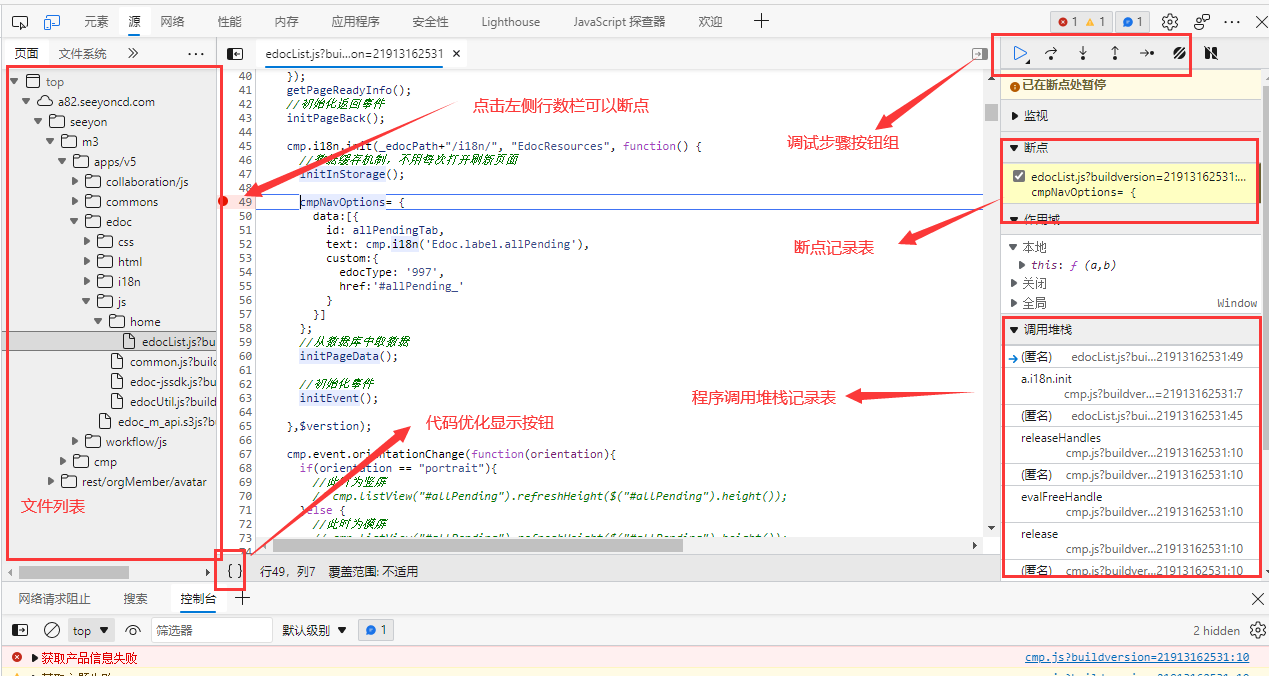
该面板分为左、中、右三个部分,左边是用于展示页面加载的资源列表,中间是代码调试区域,右边是对代码调试的监控区域 !!!其中代码调试区域在调试的过程中可以对代码进行动态修改,修改完成后,直接Ctrl+S保存,代码立即生效 以下几个重要的常用功能进行说明 **【代码优化显示按钮】:**当我们遇到代码是压缩混淆后的,点击此按钮可以将代码展示成格式化形式,代码会呈现没个行数,便于开发者调试,而不是看到一堆压缩的代码无法调试 **【左侧行数栏】:**点击后可以将断点打上,程序跑到这个位置程序中断 **【调试步骤按钮组】:**就是单步、步进、步推的调试方式的按钮组合,相关的快捷按钮,将鼠标悬浮在上面即可被告知 **【断点记录表】:**记录你在代码调试区域所有打断点的地方,便于开发者能快速查询到断点位置,当刷新页面后,双击断点记录表中的某一条即可直达代码所在位置 **【程序调用堆栈记录表】:**记录某个线程下程序的调用路径,双击某个记录可以快速定位到程序代码处,并且能打印出该代码处的变量值,通常调试程序调用链路一层一层往上找问题时需要用到
# 2、高阶用法
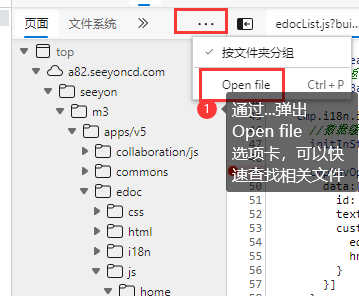
1)通过【Open file】弹出的搜索框,能快速查询出相关文件


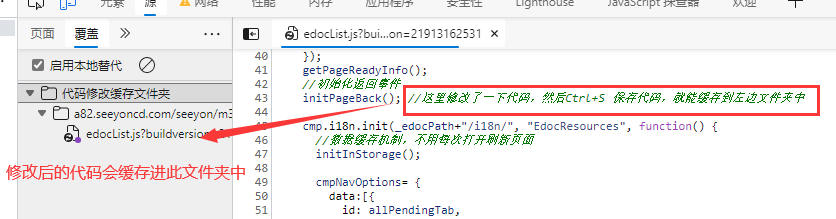
2)通过【覆盖】选项卡可以将调试区域中修改后的代码进行修改保存,页面刷新或者下次进来的时候不用重新去修改代码,浏览器直接加载你之前修改过的代码,相当于是前面在调试区域修改代码后还能进行保存


# 三、【network】/【网络】查看页面网络资源请求
# 1、概览
可以抓住页面的网络请求,知道网页有什么请求,哪些资源请求时间长,哪些资源来自于哪里,甚至可以通过对网络请求的抓包能调试代码,知道页面的所有逻辑,所以这个面板也是非常重要的面板

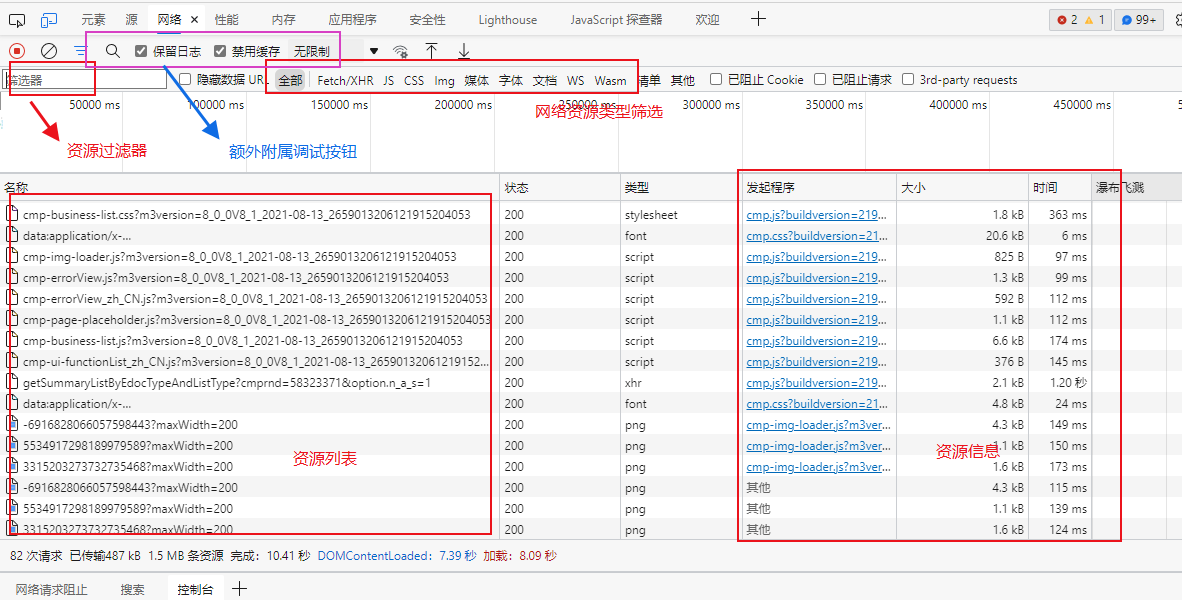
该面板分为上下两个区域,上面主要是对网络资源的额外操作和网络状态的模拟 【筛选器】:对下面资源列表的过滤,可以筛选出开发者想要的资源 【保留日志】:即使页面刷新或者跳转页面,前面的请求记录会继续保留,方便开发者查看过往的网络请求记录 【禁用缓存】:为避免页面有js、css缓存问题而导致修改了js、css不生效的情况,一般调试的时候最好把此项勾选 【无限制】:主要用于模拟网络状态,可以设置无限制、3G等 【网络资源筛选】:对资源类型进行过滤,如Fetch/XHR就是页面Ajax请求类型 【资源列表】:所有资源的列表,可以通过筛选器进行文件名过滤,点击某个资源可以看见此资源的详细信息,包括请求头、响应头和返回值
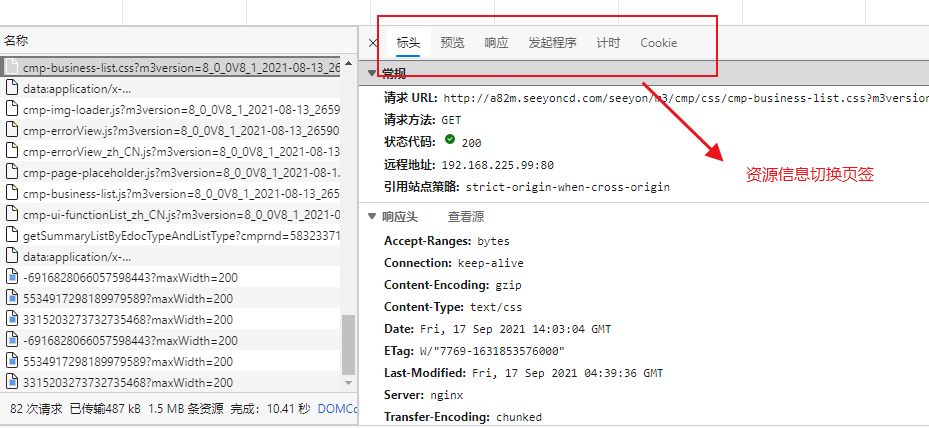
# 2、点击资源列表查看资源详细信息!!非常重要!!

【标头】:能查看请求完成后的信息,包括响应状态码,响应头信息,请求头信息,请求参数等 【预览】:用于查看响应值,如果是json数据,会自动转换成json对象 【响应】:未格式化的响应数据查看 【发起程序】:可以查看此请求的程序调用堆栈链路,方便调试代码定位到代码 【计时】:可以查看请求从发起到数据返回用了多少时间
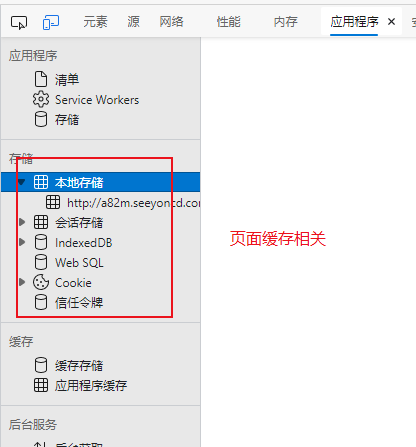
# 四、【application】/【应用程序】面板查看网页缓存
帮助你了解网页上到底还存了什么肉眼看不见得东西
# 1、概述

【本地存储】:就是localStorage储存,里面储存的数据通常情况下是永久的,但是某些手机APP(比如微信)会自动清除,导致其不能永久存储 【会话存储】:即sessionStorage,用于临时存储数据,一般只在一个会话中生效,一旦浏览器关闭,则里面存储的值会自动清除 【IndexDB】:如同数据库,可以永久储存数据 【Cookie】:存储Cookie信息,浏览器在发送请求的时候会自动带上,我们可以通过此参数知道请求人的身份
# 五、【search】/【搜索】面版
相当于你的页面全文检索
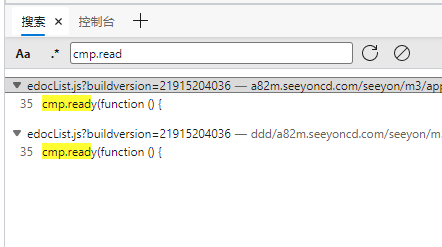
# 1、概览

在输入框中输入需要搜索的内容,可以快速的搜索出和搜索关键字相关的所有资源文件,包括JS、CSS、HTML等资源文件
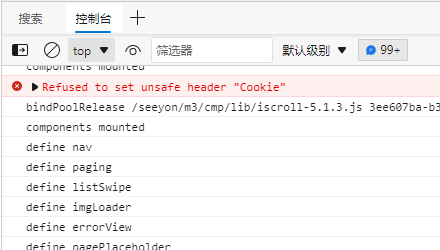
# 六、【console】/【控制台】面板
页面的出现所有日志信息和对变量进行修改的都可以在这里操作
# 1、概栏

快速跳转
← S3编辑工具的使用 浏览器调试微协同模式 →
