# 一、概述
为了能快速进行代码开发而不受手机设备条件限制,我们可以通过浏览器调试微协同的模式对H5页面进行快速调试,通过此方式调试基本能达到和手机端效果的90%,所以建议在应用开发过程中,非必要使用手机调试的情况下尽量使用浏览器调试微协同的模式,简单、快捷、高效
# 二、调试要求
1、熟悉每个应用模块的入口页面,可以参考第前面[[0204|doc:technology.categoryOfTechnology.t_m3.移动端基础开发培训演示.0204 H5应用模块对照.WebHome]]章节微协同的入口页面地址 2、熟悉上一章节对浏览器调试面板作用
# 三、调试流程
# 1、使用edge、chrome浏览器登录一个PC的账号

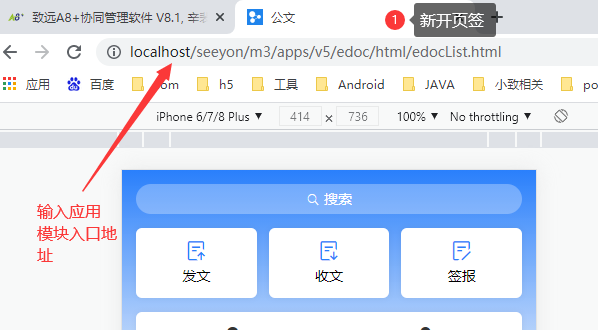
# 2、在改浏览器新开一个页签,并输入H5应用模块入口页面地址

# 3、通过检测此页面,开启页面调试模式,当修改代码后,刷新页面即可
# 4、视频教程
编撰人:admin
快速跳转
← 浏览器调试面板 Android手机调试 →
