# 背景
选人控件是单独项目工程,不与任何项目工程耦合,这是为了保持选人控件的相对独立,新选人控件是通过ctp-organization\src\main\webapp\common\js\selectOrgSdk-debug.js 中间SDK方式供业务调用,整个选人入口通过open方法调用。
# 设计模式
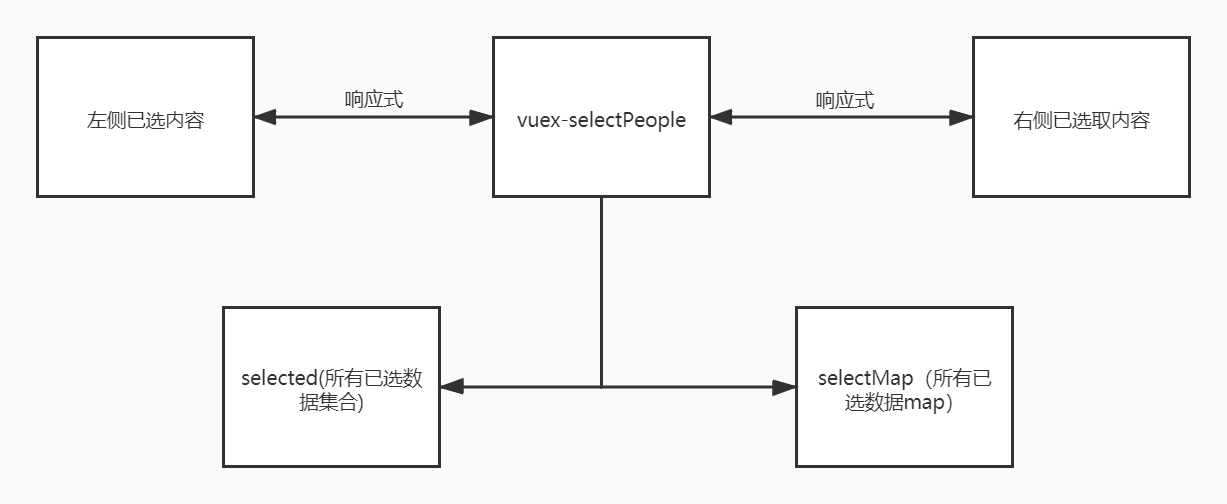
新选人组件基础框架使用vue@2.5.17, 采用vuex统一管理已选数据,整体交互采用左右联动模式,点击左侧复选框后右侧已选区会加入已勾选的内容,同时左侧内容要显示勾选,若对左侧取消勾选则右侧同时取消该条内容。

# 所属项目工程
项目工程: ctp-selectorg-front

# 主入口文件

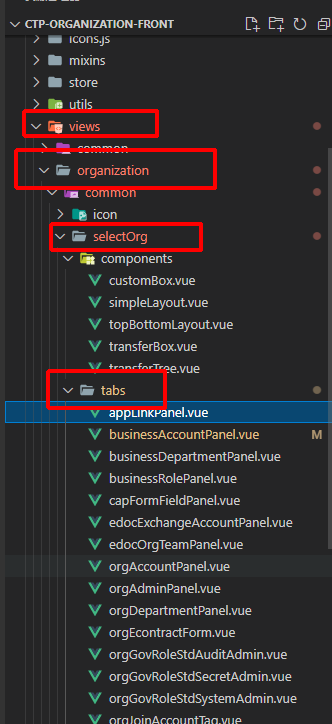
# 所有的页签都放置在以下文档目录中:
ctp-organization-front\src\views\organization\common\selectOrg\tabs

# 布局组件放置在如下目录
ctp-organization-front\src\views\organization\common\selectOrg\components
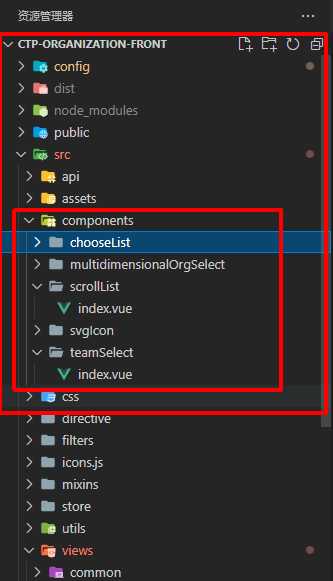
# 右侧公共组件、滚动加载数据组件、切换单位组件右侧公共组件、滚动加载数据组件、切换单位组件
ctp-organization-front\src\components\scrollList\index.vue
 api:放置选人控件的接口
api:放置选人控件的接口
assets:静态icon-font的js缓存
css:静态公共css文件
directive:全局指令
filters:全局过滤方法
panels: 所有页签组件
store:全局状态管理中心
utils:全局公共方法
views:主入口js、主入口模板 基本左右布局组件:simpleLayout.vue
基本带上下移动按钮三栏布局组件:topBottomLayout.vue
树形结构组件: transforTree.vue
客开代理组件:customBox.vue 选人业务组件有右侧已选区choolist
选人平铺组件scrollList
选人图标组件:svgIcon
切换单位组件:teamSelect
# 特殊页签说明
如图:customListTab.vue和customTreeTab.vue是自定义选人配置后所需的页签组件。
特殊说明:自定义选人组件中的树使用的是baseBusinessTree.vue组件

# 选人控件与自定义选人控件区别
a:有无compCode,有是自定义选人控件,否则是标准选人控件
b:自定义选人不适配业务场景参数,标准选人控件会适配业务参数,业务会根据不同参数控制标准选人控件显示,但是自定义选人组件不会除了特定一个参数外不做其他更多业务场景的适配,它是根据配置态适配业务场景。
c:自定义选人基于标准选人控件,自定义选人控件是基于标准的选人控件数据产生,没有使用标准选人控件时就不能使用自定义选人功能。
# 项目启动方法:
npm run serve:org_common_selectOrgConfig
因为选人配置使用最新的fiber.js前端库,启动方式依赖Vue/cli 脚手架。
# 调试方法主要分三步调试方法主要分三步
第一步:配置server地址
配置文件在ctp-organization-front\config\devServer.js
第二步:启动项目
第三步:使用启动后的localhost地址调试
# 选人配置主入口文件:
ctp-organization-front\src\views\organization\selectOrgConfig\selectOrgConfigMain.js
# 选人主出口html:
ctp-organization-front\dist\seeyon\apps_res\organization\common\selectOrg.html
# 选人根节点组件:
ctp-organization-front\src\views\organization\common\selectOrgApp.vue
# 选人配置态中分为:
自定义选人组件、自定义选人范围两个部分,
# 自定义选人组件入口:
ctp-organization-front\src\views\organization\selectOrgConfig\pages\configInfo.vue
# 自定义选人范围入口:
ctp-organization-front\src\views\organization\selectOrgConfig\pages\scopeConfigInfo.vue
# 自定义选人组件在业务中使用位置:
公文管理-基础设置-选人定制 页面设计中心-页面管理-选人定制 应用定制平台-应用管理中心-基础数据-选人定制
快速跳转
