# 1、报表中心
# 1、业务介绍
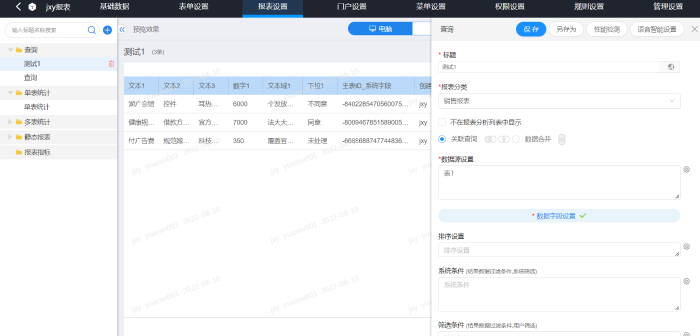
报表分类:查询、单表统计、多表统计、静态报表,每种报表可以自定义数据源、标题、排序、穿透、数据字段等
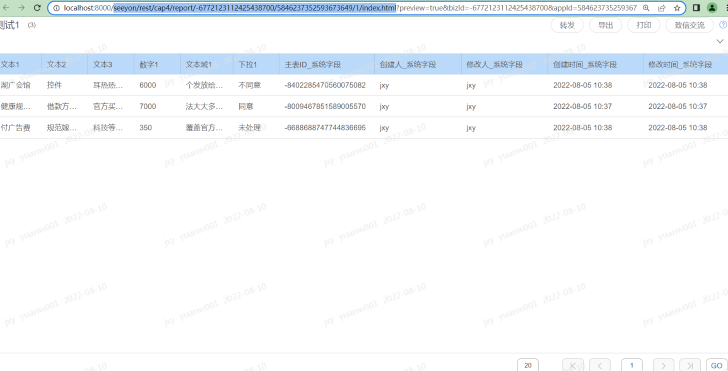
查询报表 =》普通列表,显示数据字段如图一
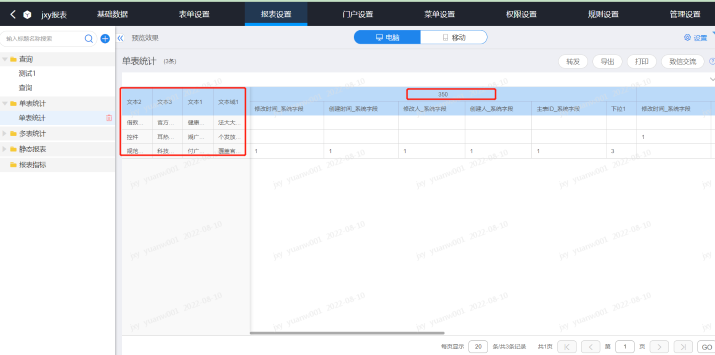
统计报表 =》可以设置行表头、列表头作为统计项统计如图二


# 2、工程相关
报表设置页签,左侧和右侧设置,整体页面框架在report_design工程,内部查询、统计列表嵌入iframe
工程地址:http://gitlab.seeyon.com/cap/cap-front.git 报表整体框架页面路径: cap-front\report_design\src\views\reportDesign\reportList 查询工程: pc端: cap-front\pc_query 移动端: cap-front\m_query 统计工程: pc端: cap-front\pc_statistics_new 移动端: cap-front\m_statistics_new
# 3、开发调试
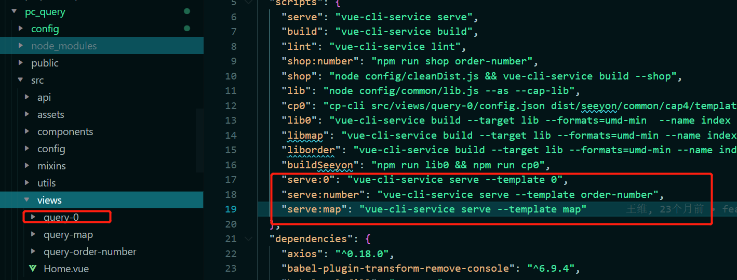
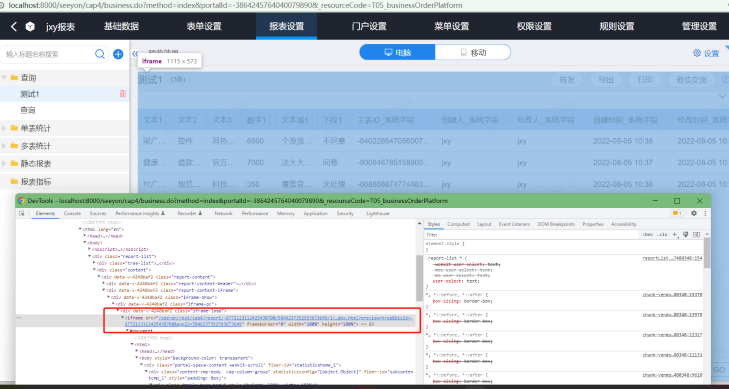
pc_query工程调试: 查看package.json需要启动哪种模板,执行命令,这里我启动npm run serve:0,代表启动query-0模板,启动后进入OA系统=>报表设置=>控制台查询当前iframe=>右键 Open in new tab新标签也打开如图三=>去掉浏览器url 中seeyon到?中间的字符如图三,刷新页面=>本地调试



report_design工程调试:
因为报表设置页面有很多弹框页面 之前都是使用的V5弹框 是一个一个页面组成的 不方便vue调试 这里最好使用 vue-remote-devtools 详见 Vue远程调试 vue-remote-devtools 的使用 - 简书 (jianshu.com)
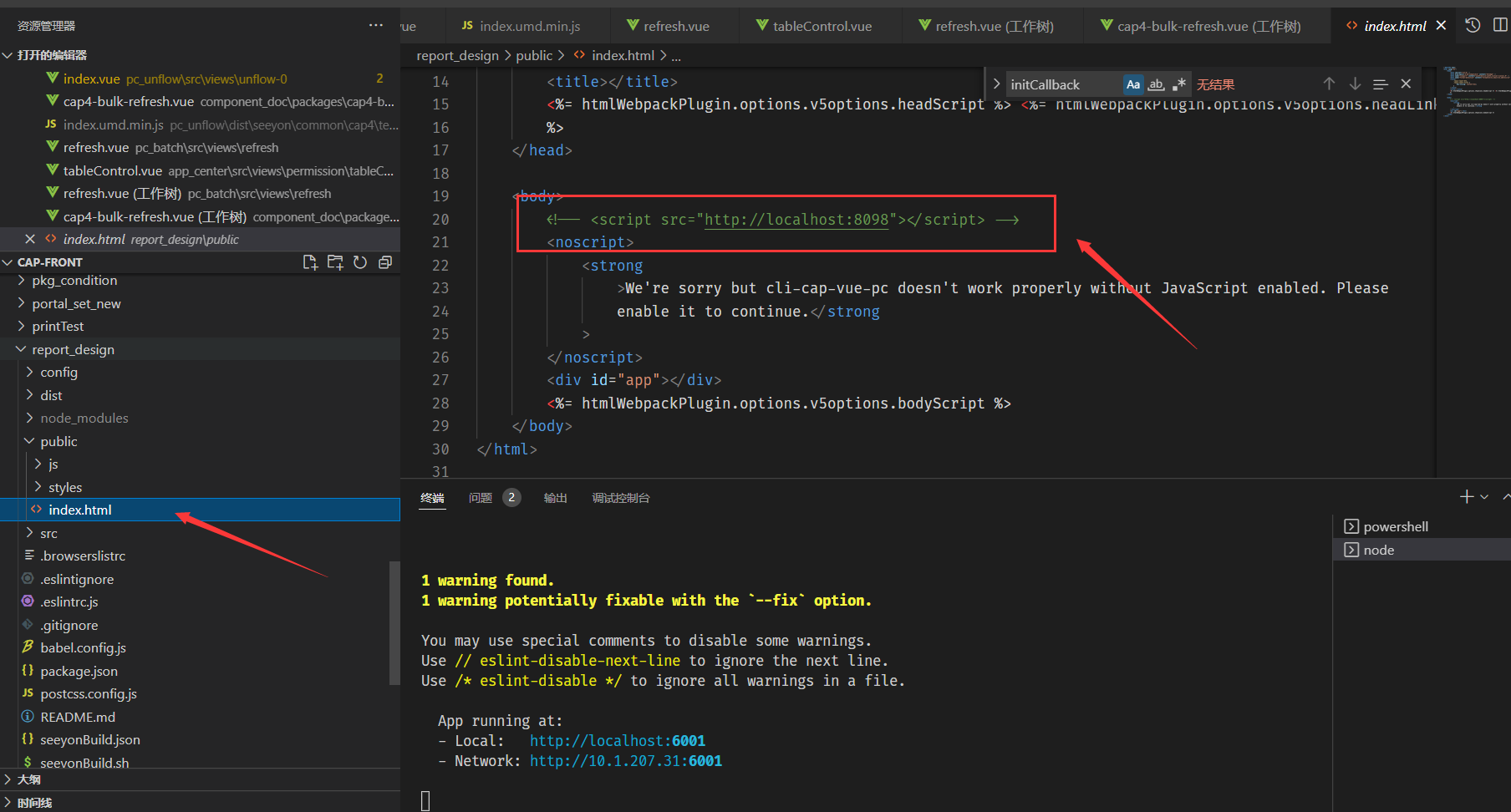
全局安装 vue-remote-devtools 打开图中的注释 运行 vue-devtools 在调试完毕后,一定需要之前打开的注释再加上!!!

# 2、无流程
# 1、业务介绍
无流程指cap无流程表单里的一种样式列表,配置如下

# 2、工程相关
工程地址:http://gitlab.seeyon.com/cap/cap-front.git 无流程工程路径: pc端: cap-front\pc_unflow 移动端: cap-front\m_unflow
# 3、开发调试
# 1、模板开发
在代码工程cap-front中找到pc_unflow工程,在src目录下找到views,这里面就是系统中的所有无流程表单模板,这里面只有默认模板(unflow-0)会随项目打包自动更新内容,其他的模板都需要我们自己重新打包-> 更新测试商城 -> 提测 -> 走组件上新过程到正式商城。
安装依赖需要在cap-front下的 pc_unflow pkg_condition component_doc 文件夹下分别都安装依赖
首先我们开发的所有模板都是基于unflow-0项目来,所以我们开始复制一个文件夹unflow-0,这里注意无流程模板的文件夹都是以’unflow-‘开始的。
然后在复制的文件夹里修改我们的内容。这里注意:在index.vue文件中我们必须引入allMixins以及tableMixin,这两个文件是公共必须的文件。文件中的一些方法我们可以使用,同时我们也可以在我们文件重写,注意名称保持一致。
在images中的cover.png文件名字固定的,图片可以换,这个是展示在模板使用中的设置部分的背景图。
在config.json中内容是栏目开发中的内容。参考栏目开发中的配置项。
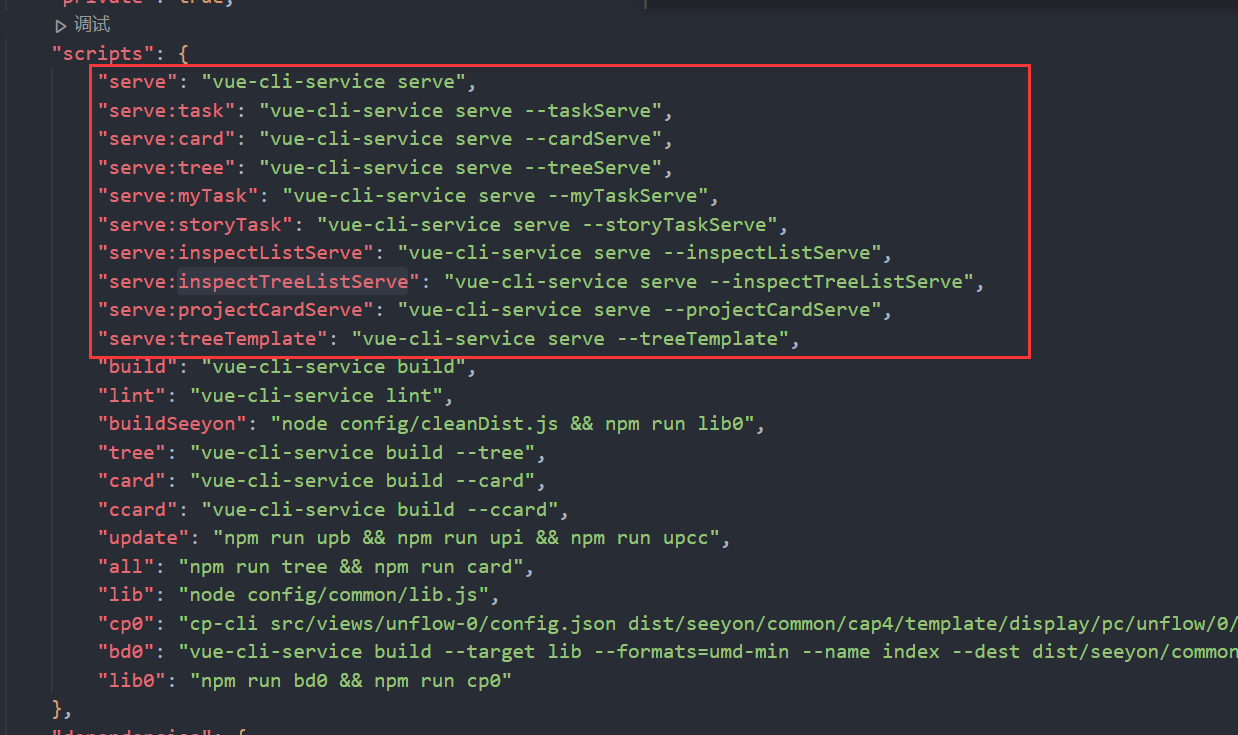
在package.json中添加我们对应的启动命令。("serve:你的模板名称": "vue-cli-service serve --你的模板名称")
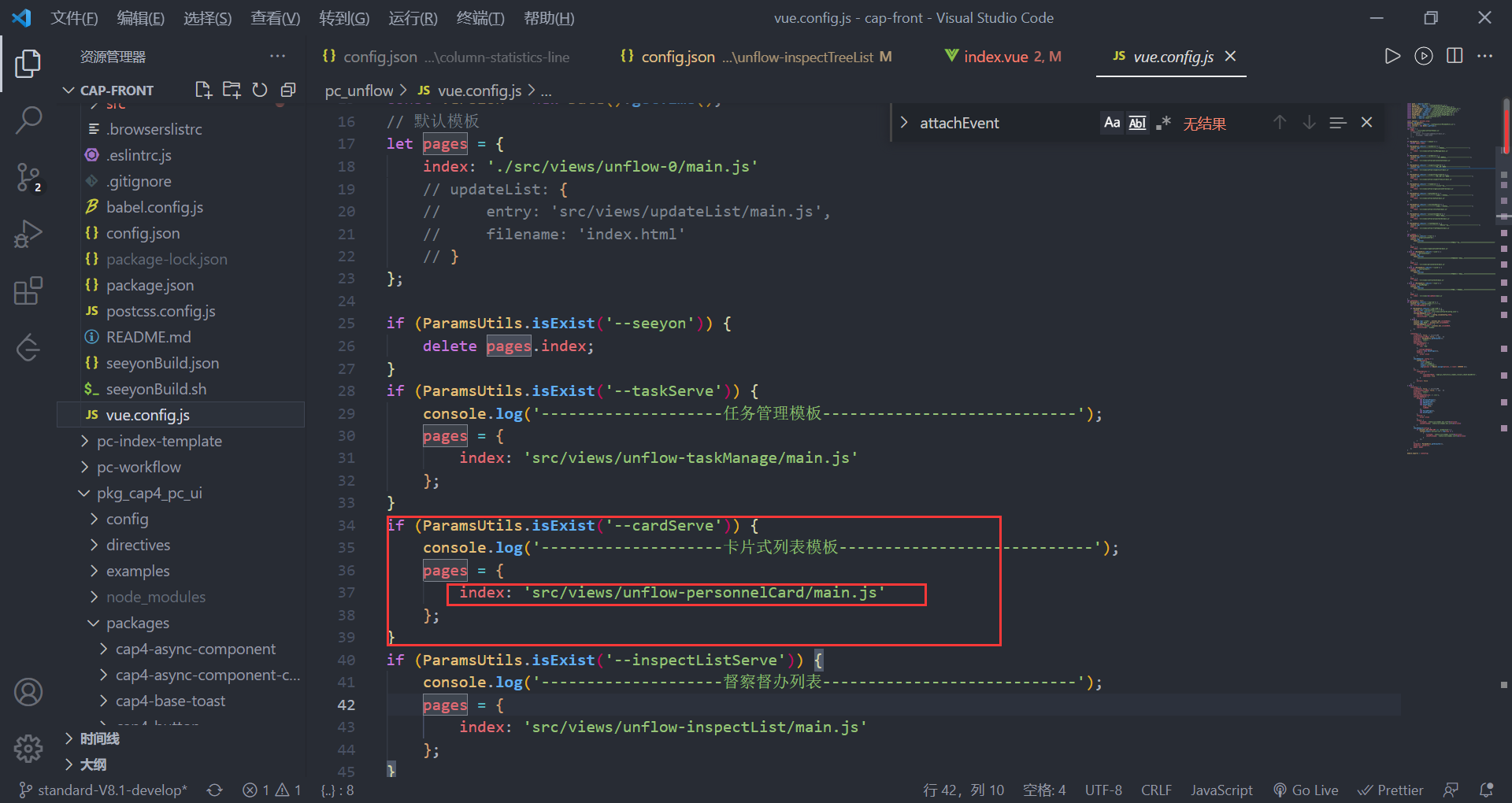
在vue.config.js中添加我们新的模板对应的命令,将红框部分复制一份换成我们新模板对应的打包命令名称以及文件路径即可。
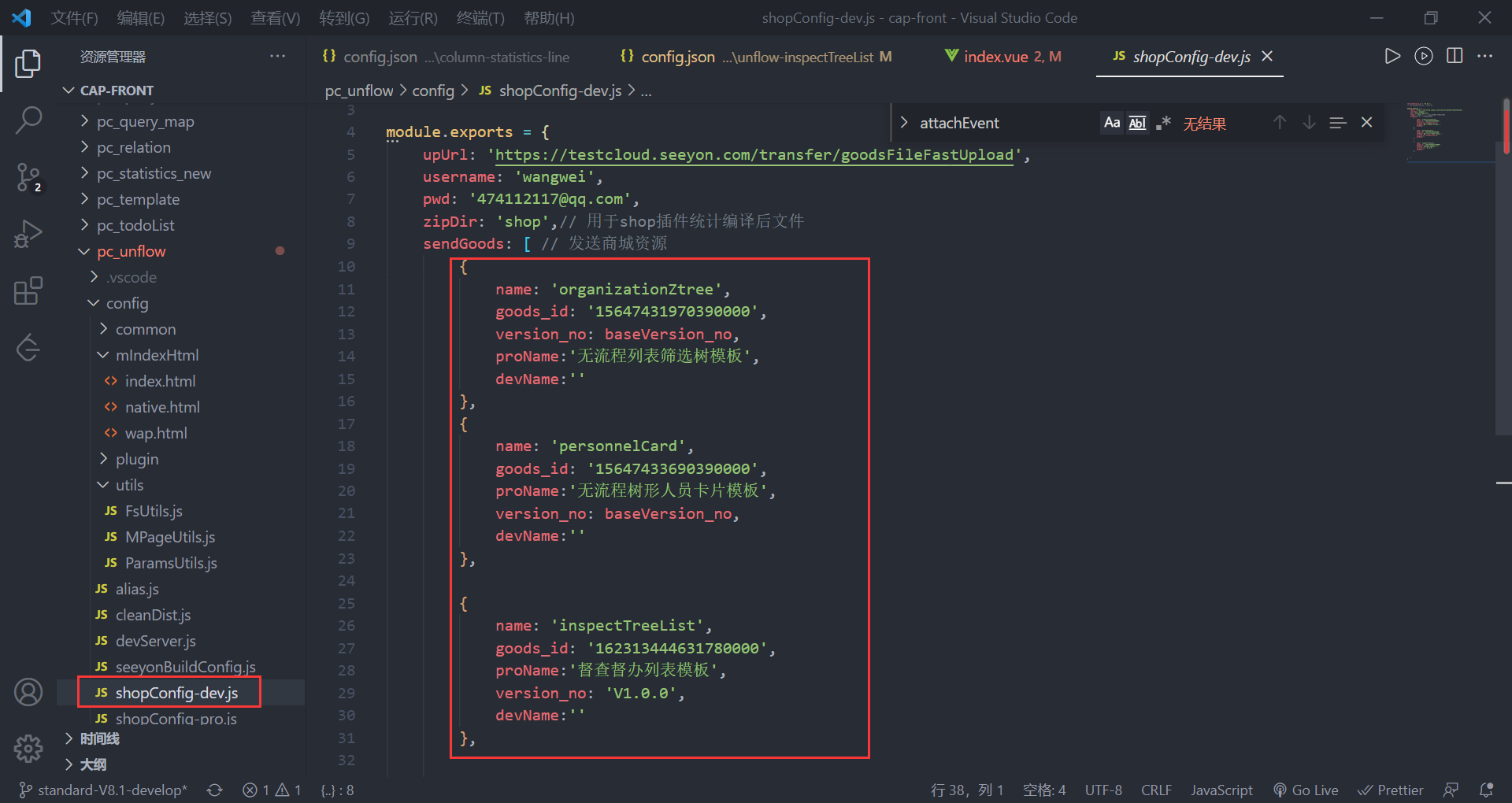
打包使用npm run lib然后选择对应的模板打包,然后在配置的地方导入模板即可



# 2.模板调试
首先启动我们项目npm run serve:你的模板名称
登录系统,找到一个无流程模板
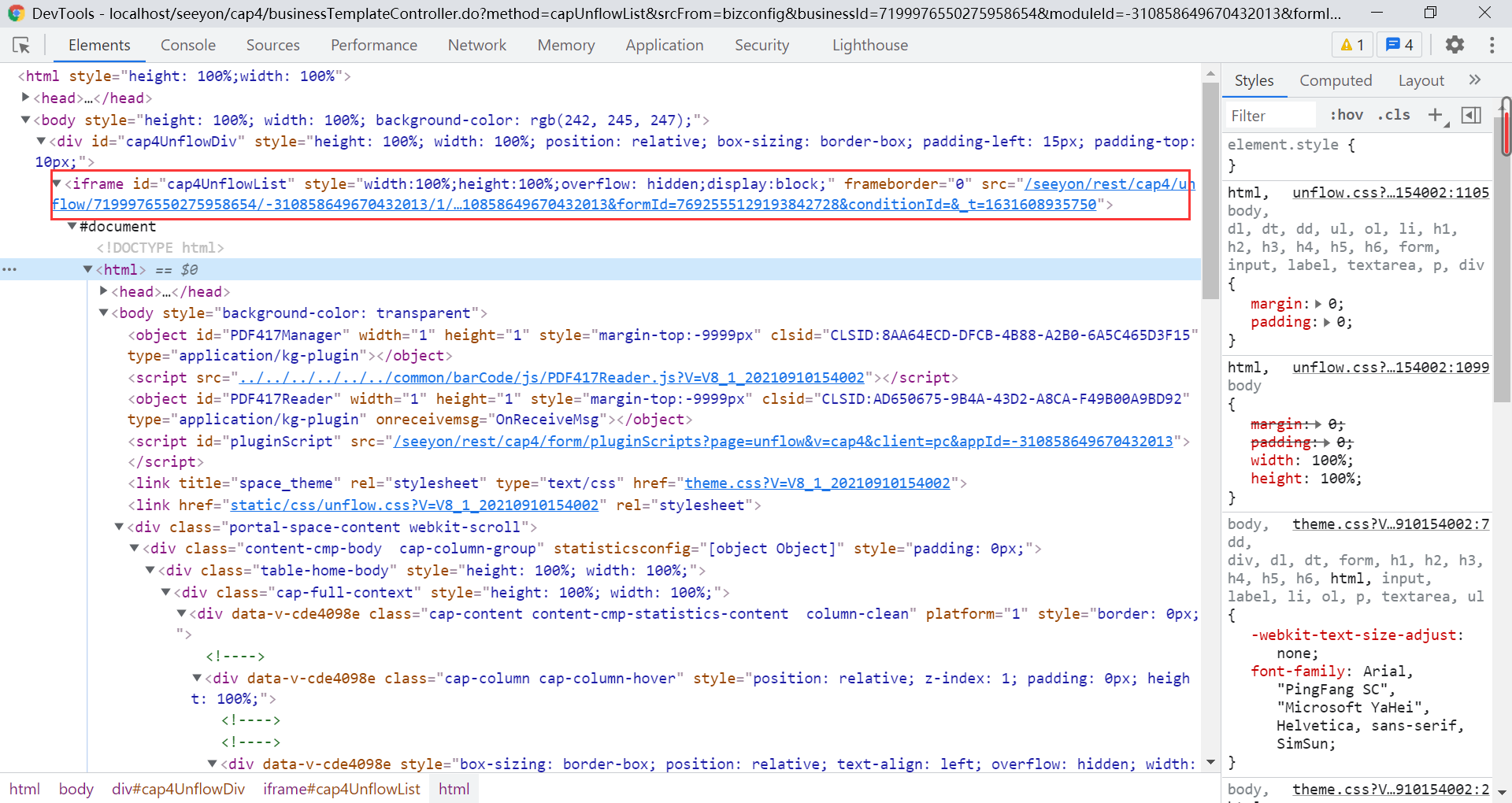
f12打开调试面板。在element中找如图iframe,右键选择open in new tab。
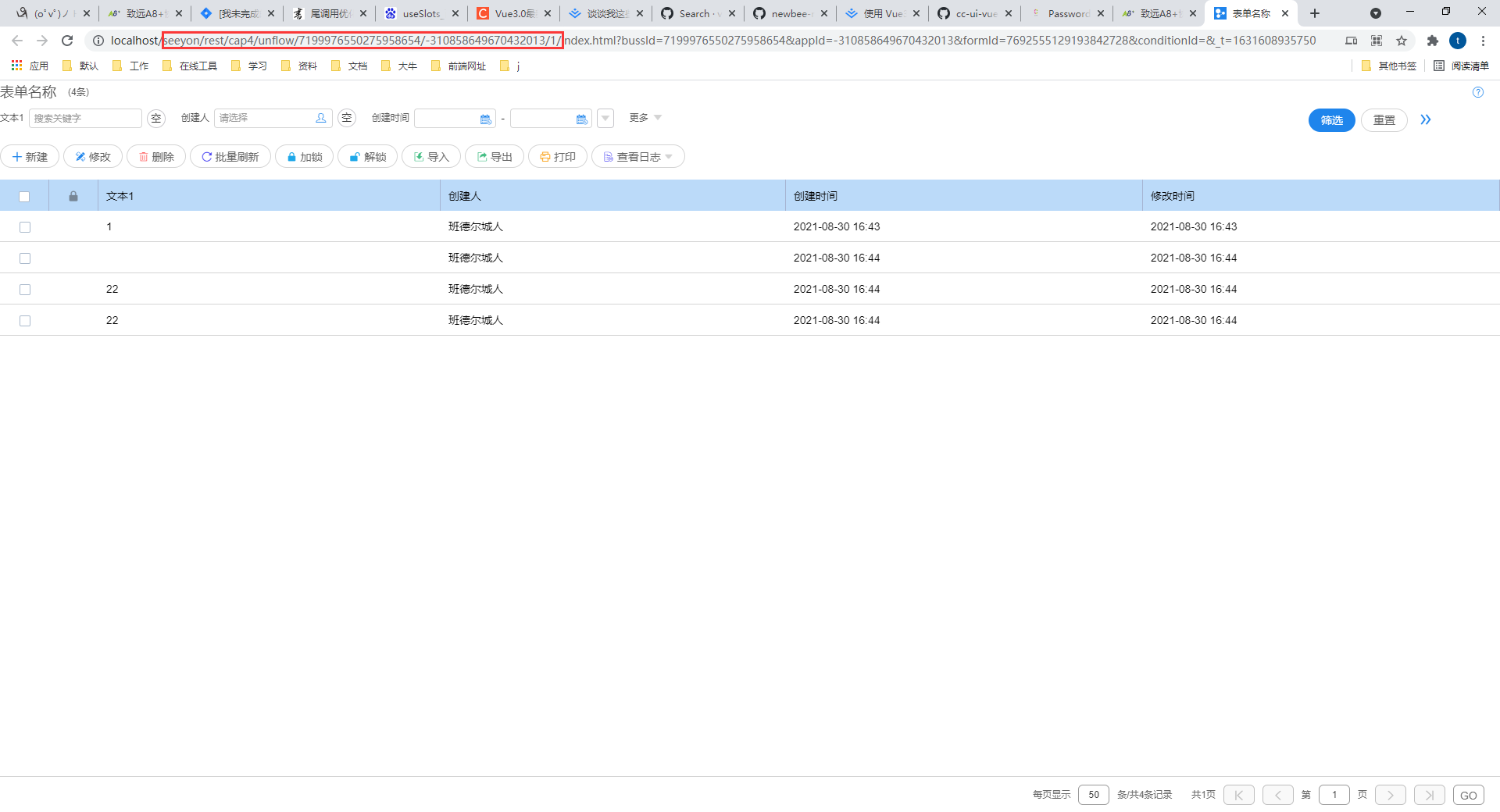
在面板中看到如图页面,去掉红框的内容访问页面。这样我们就可以进行本地调试了。


# 3.模板使用
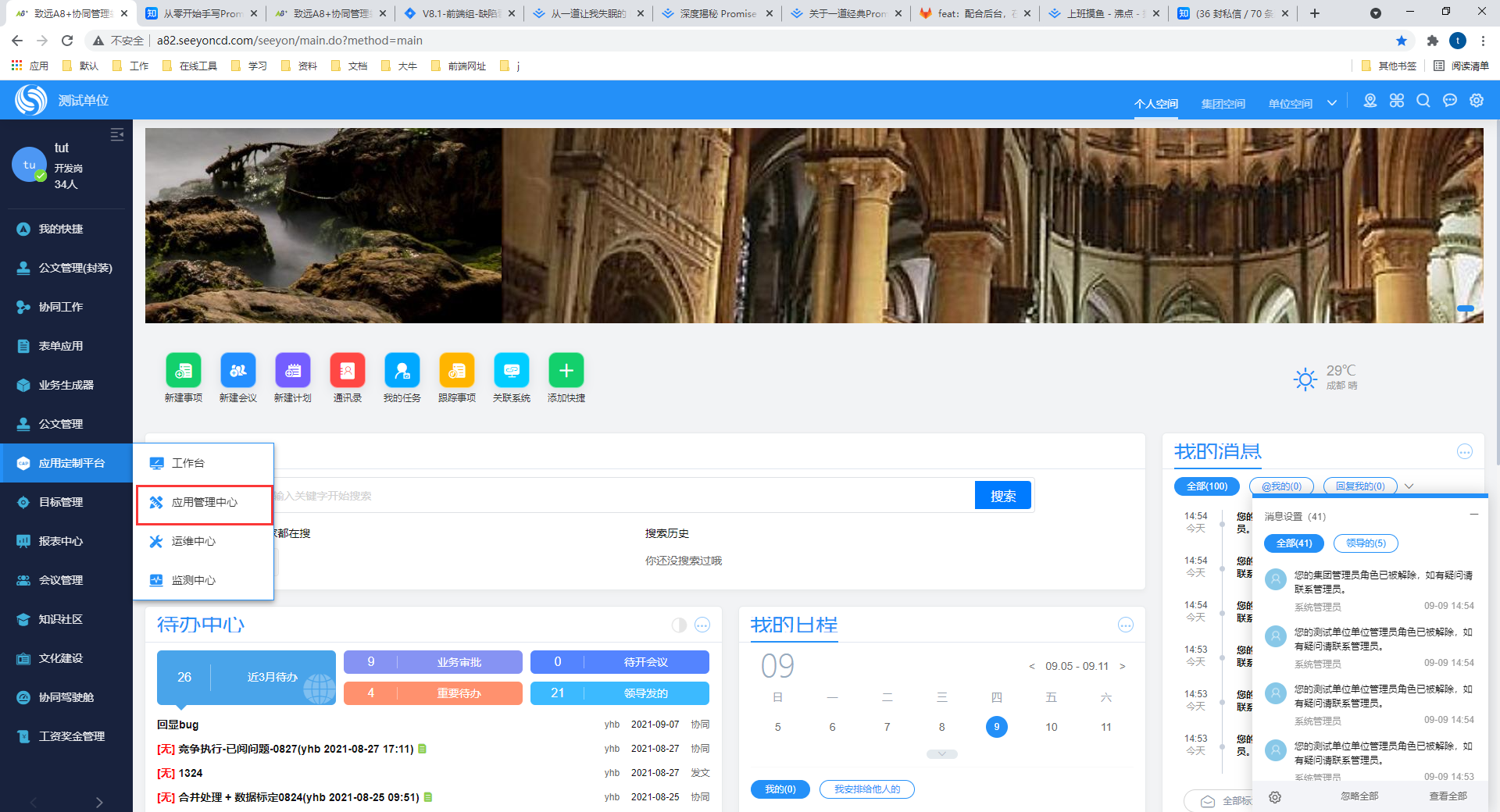
进入菜单
选择一个应用,进入应用
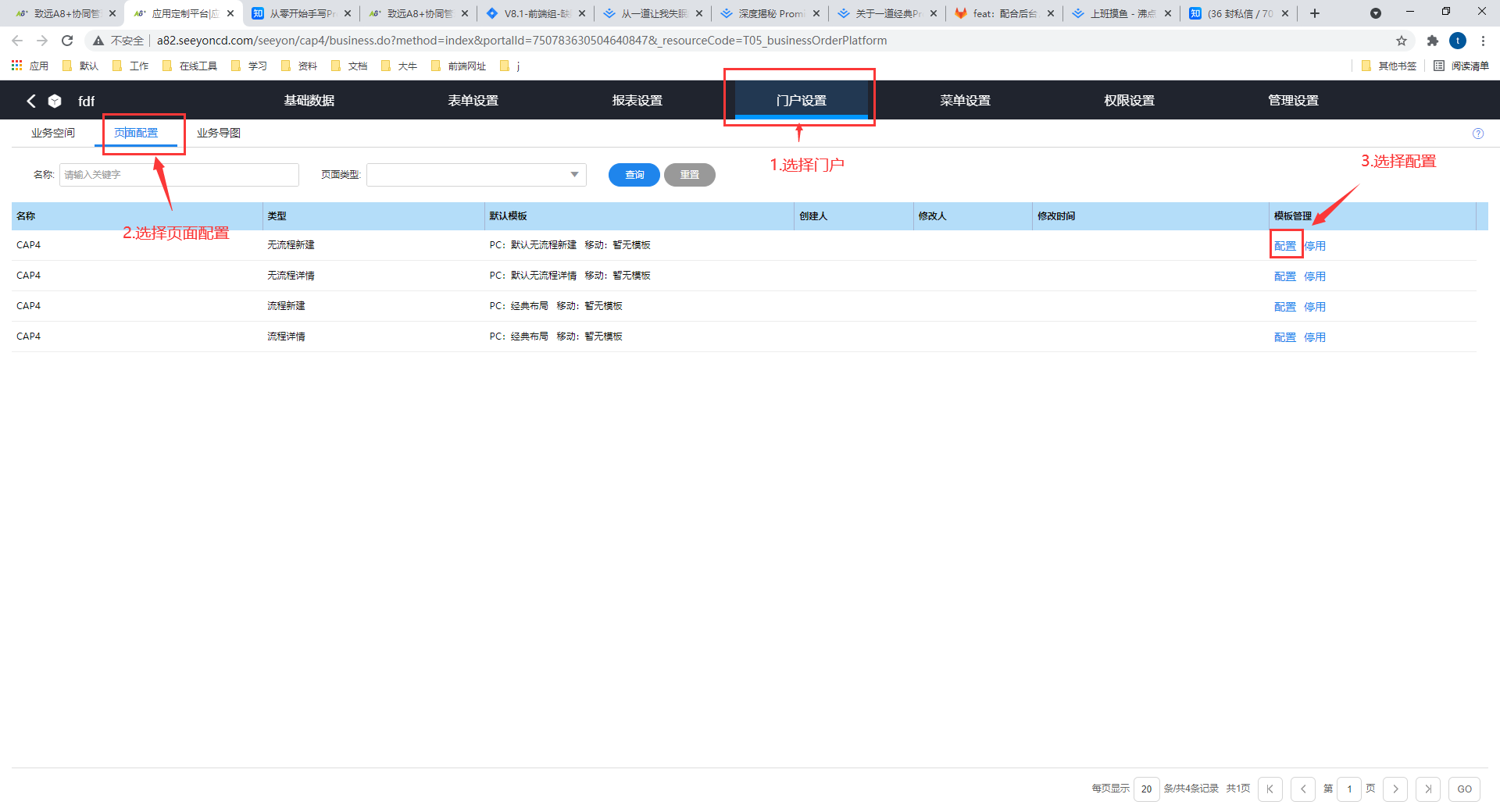
在上侧的菜单中选择门户设置
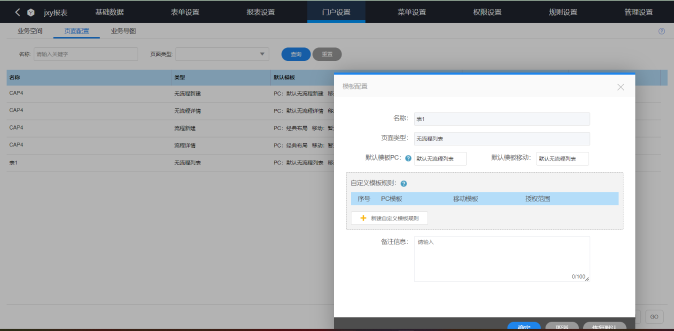
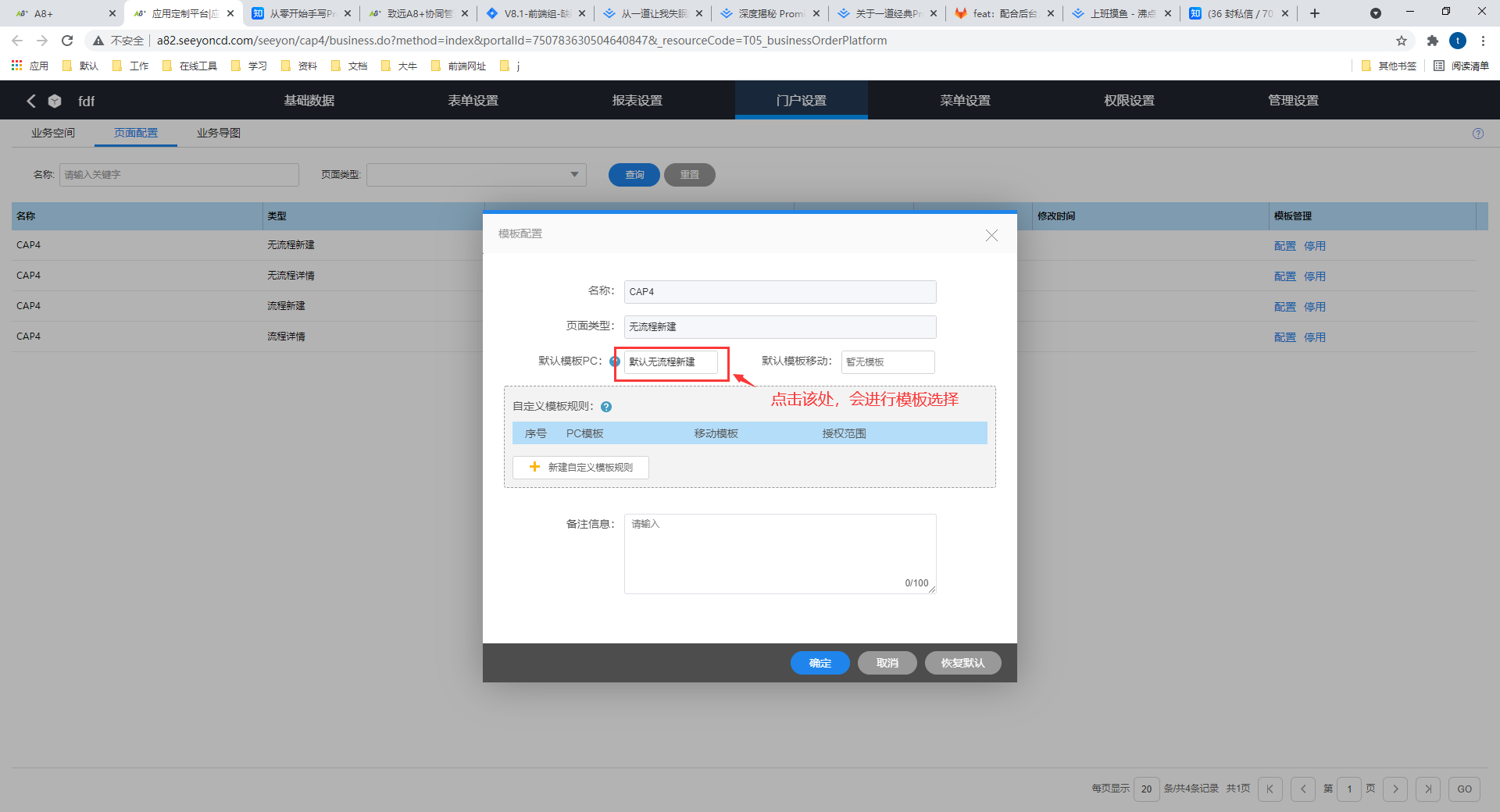
在弹框中点击默认模板PC
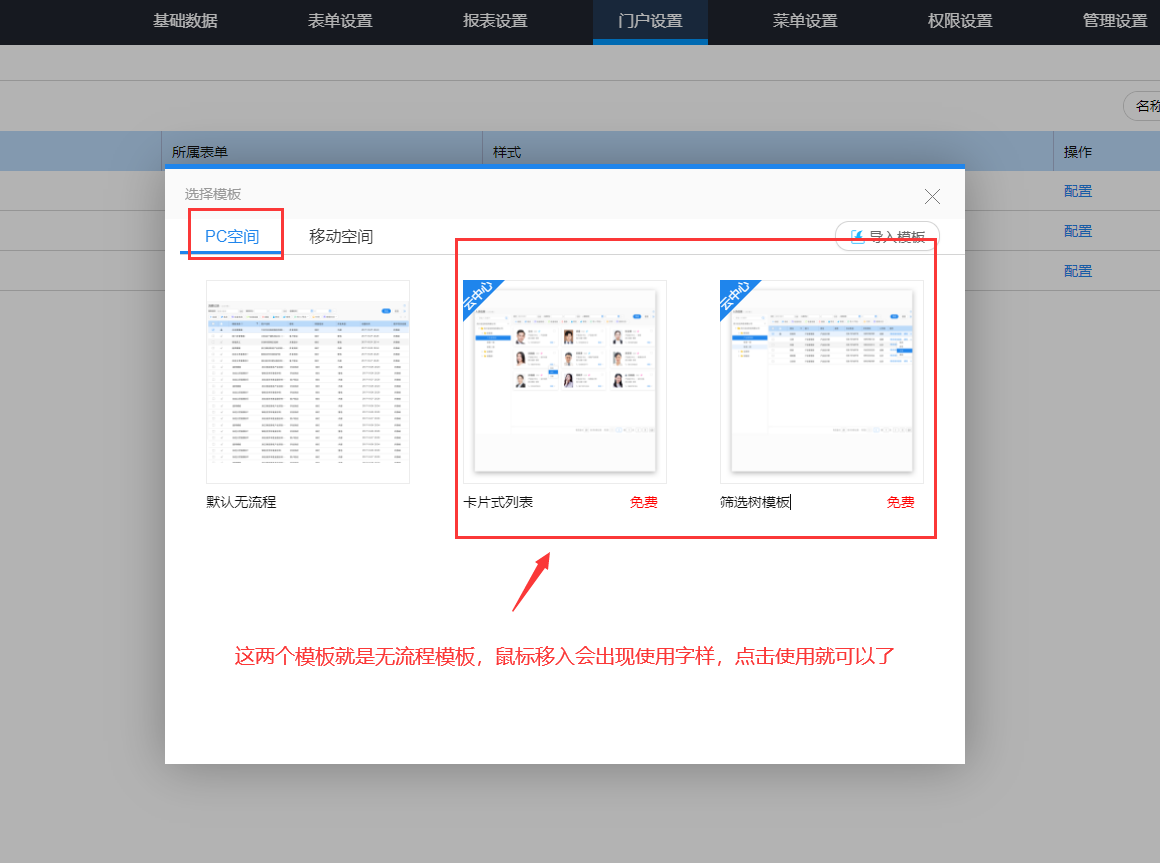
在pc Tab中就是模板,红色框就是无流程的两个模板,鼠标移入,点击使用就可以了




← 文化建设(新闻、公告) 知识社区 →
