# 自定义控件清单
电子发票 OCR识别 表单转文档 电子签章 查询统计 富文本 文档对比 企业征信 项目关联 标签打印(按钮) 查看表单(按钮) 新建表单(按钮)
# 工程及代码说明
自定义控件设置态和PC端运行态代码 8.0以上在GIT\cap-custom-control中, 8.0以下在SVN各个版本的分支下的cap-custom-ctrls,比如 http://10.3.4.218:6666/svn/cap_code/branches/V7.1SP1_Hotfix_202002M/cap-custom-ctrls
移动端运行态代码 8.0以上在git\mplus-front\src\apps\v5中 8.0以下在SVN各个版本的分支下,比如 http://10.3.4.218:6666/svn/mplus/h5/branches/V7.1SP1_Hotfix_202007M/src/apps/v5
| 控件 | 设置态和PC端运行态代码目录 | 移动端代码目录 |
|---|---|---|
| 电子发票 | formEinvoiceCtrlResources | invoice |
| OCR识别 | formOcrCtrlResources | ocrbtn |
| 表单转文档 | wordInjectionResources | Formwordinjectionctrl |
| 电子签章 | formHandWriteCtrlResources | formhandwritectrl |
| 查询统计 | formQueryBtnCtrlResources | querybtn |
| 富文本 | formRichTextCtrlResources | formrichtextctrl |
| 文档对比 | formDocCompareCtrlResources | \cap-front\m_cap4_pkg\packages\customCtrlResources\formDocCompareCtrlResources |
| 企业征信 | formEinvoiceCtrlResources | formCreditqueryCtrl |
| 项目关联 | projectRelatedResources | \cap-front\m_cap4_pkg\packages\customCtrlResources\projectRelatedResources |
| 新建表单(按钮) | newFormDataBtnResources | cwidgetviewform |
| 查看表单(按钮) | showFormDataBtnResources | cwidgetviewform |
| 标签打印(按钮) | labelPrintBtnResources | 无 |
# 使用操作说明
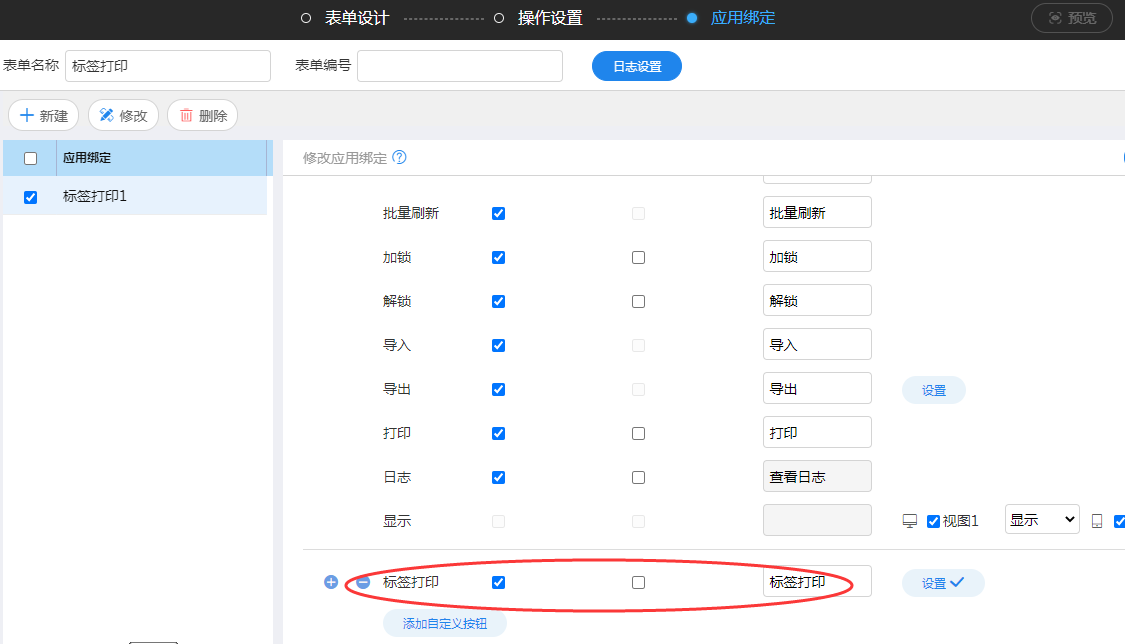
1.打开表单设计器-应用绑定,修改或新建应用绑定,添加一个“标签打印”自定义按钮

2.打开标签打印设置窗口,点击设置,在弹出的模板列表中依次点击查看,找到一个与要新增的模板相似的模板。

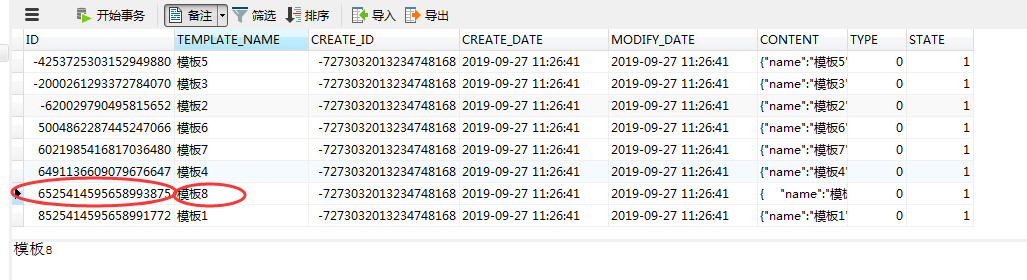
3.打开数据库中cap_print_template表,找到第二步的模板数据,复制并插入一行,修改插入行的ID,模板名称,保证与其他行不重复。

4.将第1步中的“标签打印”自定义按钮模板设置为新增的模板。配置字段映射,表单权限,菜单等。

5.打开表单数据行上的标签打印,查看打印预览效果。

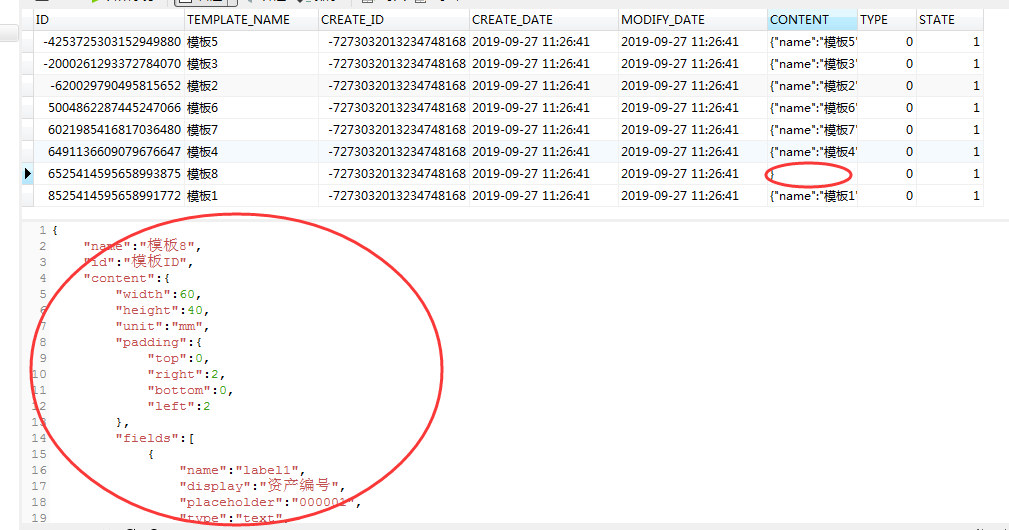
6.将第三步插入的数据行中content列字段剪切,粘贴到json.cn格式化,然后拷贝到content列,方便修改。

7.按从上到下,从左到右依次修改标签的位置,宽高等。调整后刷新第5步的打印页面看效果。
 注:
1."type":"staticText", 为左侧标签,"type":"line"为线,"type":"6678555354073746763",为二维码,其他则为文字。
2.name不可重复,主要用于字段映射。
3.模板大小不变的情况下外框的4个line不需要调整。如果要调整线的位置,可以将线的颜色修改为非黑色,以便快速找出要修改的线。
4.建议使用上图中的ping fang sc和microsoft yahei字体,否则会有打印不清晰问题。
注:
1."type":"staticText", 为左侧标签,"type":"line"为线,"type":"6678555354073746763",为二维码,其他则为文字。
2.name不可重复,主要用于字段映射。
3.模板大小不变的情况下外框的4个line不需要调整。如果要调整线的位置,可以将线的颜色修改为非黑色,以便快速找出要修改的线。
4.建议使用上图中的ping fang sc和microsoft yahei字体,否则会有打印不清晰问题。
# 自定义开发相关文档
cap4:https://opendoc.seeyoncloud.com/bin/view/technology/Application/t_cap4/CAP4%E5%BC%80%E5%8F%91%E6%96%87%E6%A1%A3/03%20cap4/3.1%20%E8%87%AA%E5%AE%9A%E4%B9%89%E6%8E%A7%E4%BB%B6/
cap3:https://opendoc.seeyoncloud.com/bin/view/technology/Application/t_cap4/CAP4%E5%BC%80%E5%8F%91%E6%96%87%E6%A1%A3/04%20cap3/4.1%20%E8%87%AA%E5%AE%9A%E4%B9%89%E6%8E%A7%E4%BB%B6/
# 树控件:
应用包中:树形组件设置页面对应工程:cap-front>pc_aloneFile下的tree.vue
